在E6中,页面布局是采用自动布局的方式进行的,设计页面的时候你随意,发布到客户端访问的时候自动按照预设规则自动布局页面,这种好处就是用户在设计页面的时候不需要太过于关注页面是否好看,发布的时候会自动排版得整整齐齐的。
默认E6的Web客户端的布局规则是这样的:
每行放置4个普通控件(普通文本框,日期框,下拉列表,多选控件等等);
每行放置一个多行文本框(多行文本框,网页编辑控件,或者普通文本框设置属性“多行输入”为True时);
每行放置一个子表(可编辑子表,只读子表,图片列表,文件列表等等);
每行放置一个容器控件(分组控件,多页签控件等等);
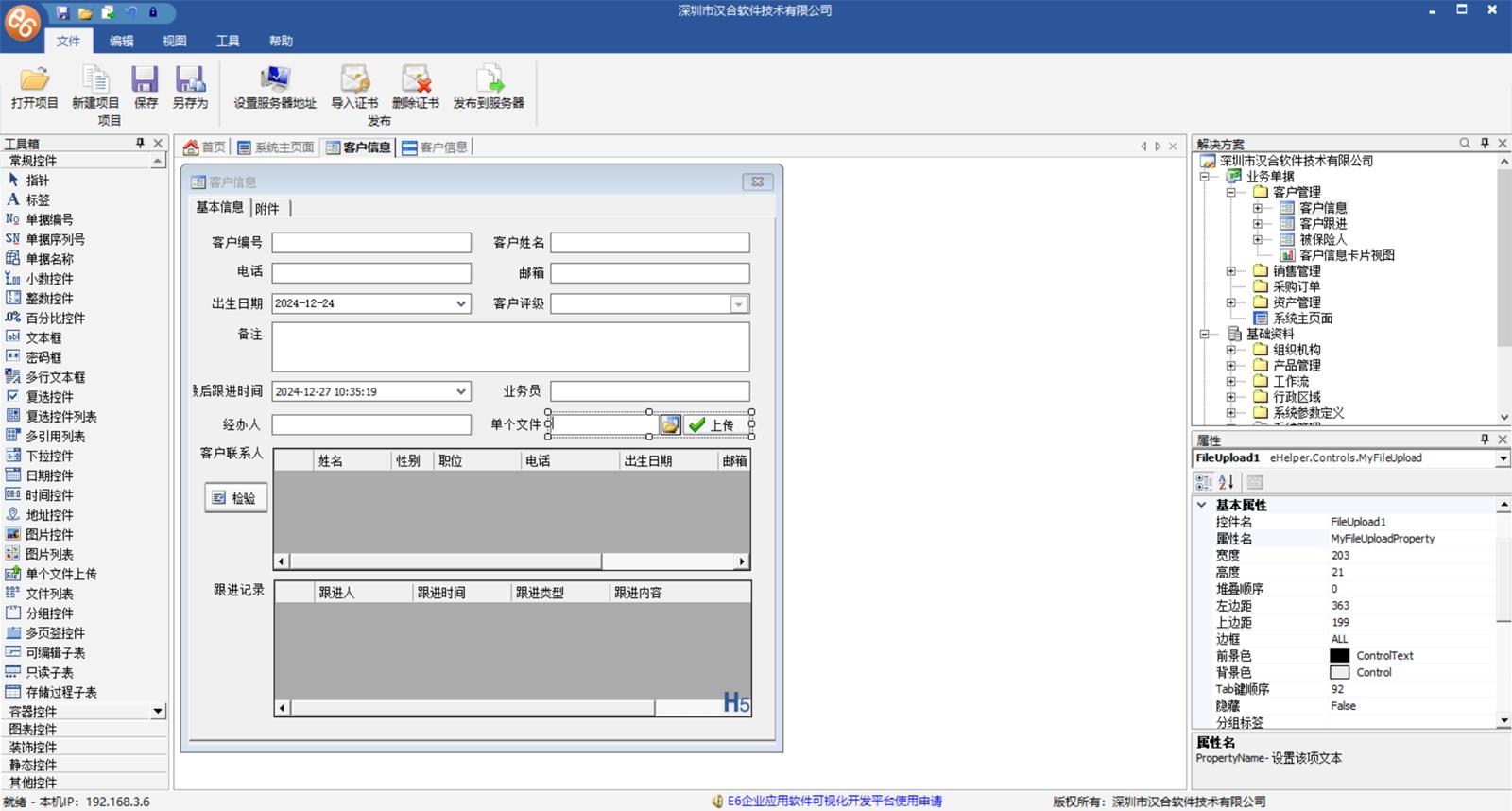
根据这样的规则,那么比如设计的页面如下:

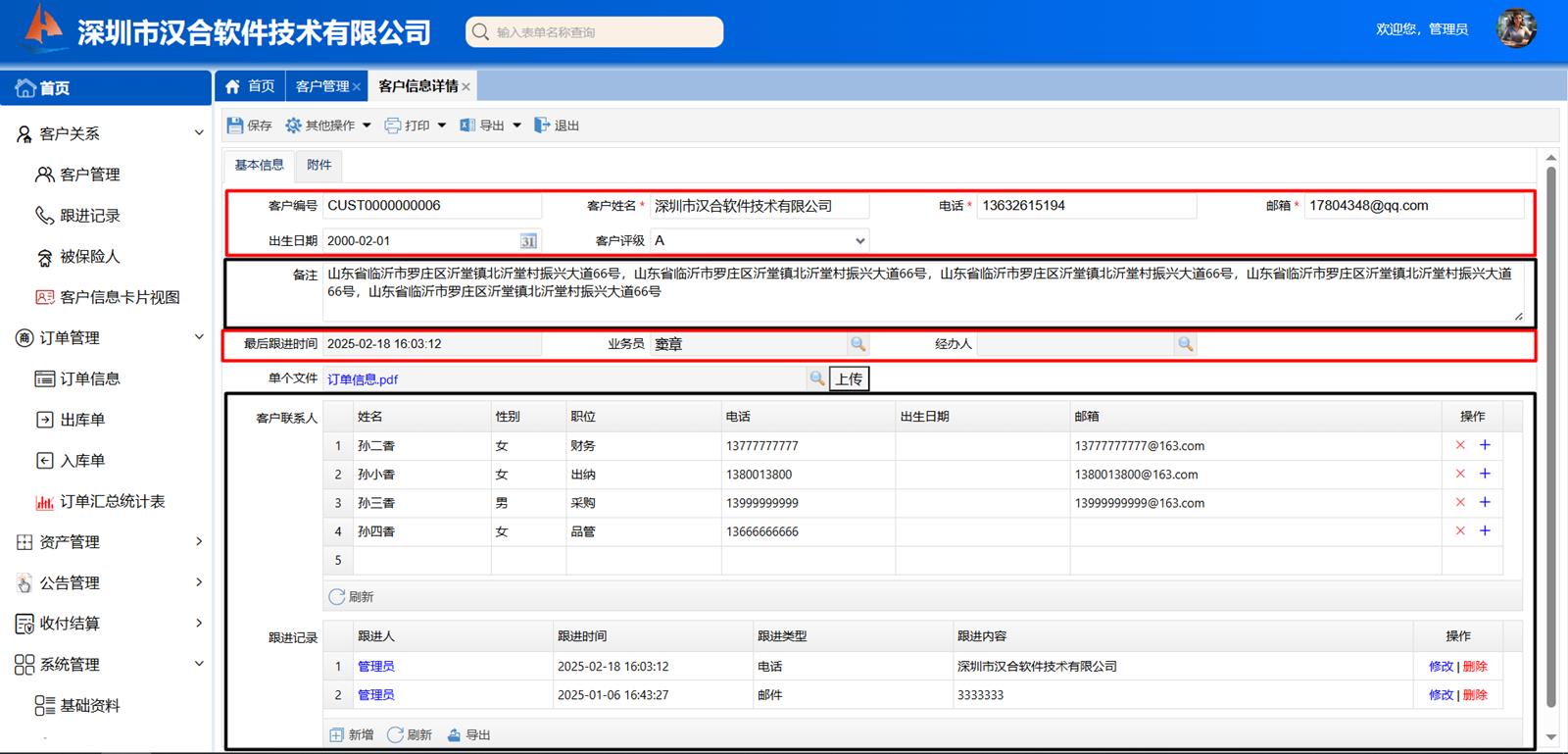
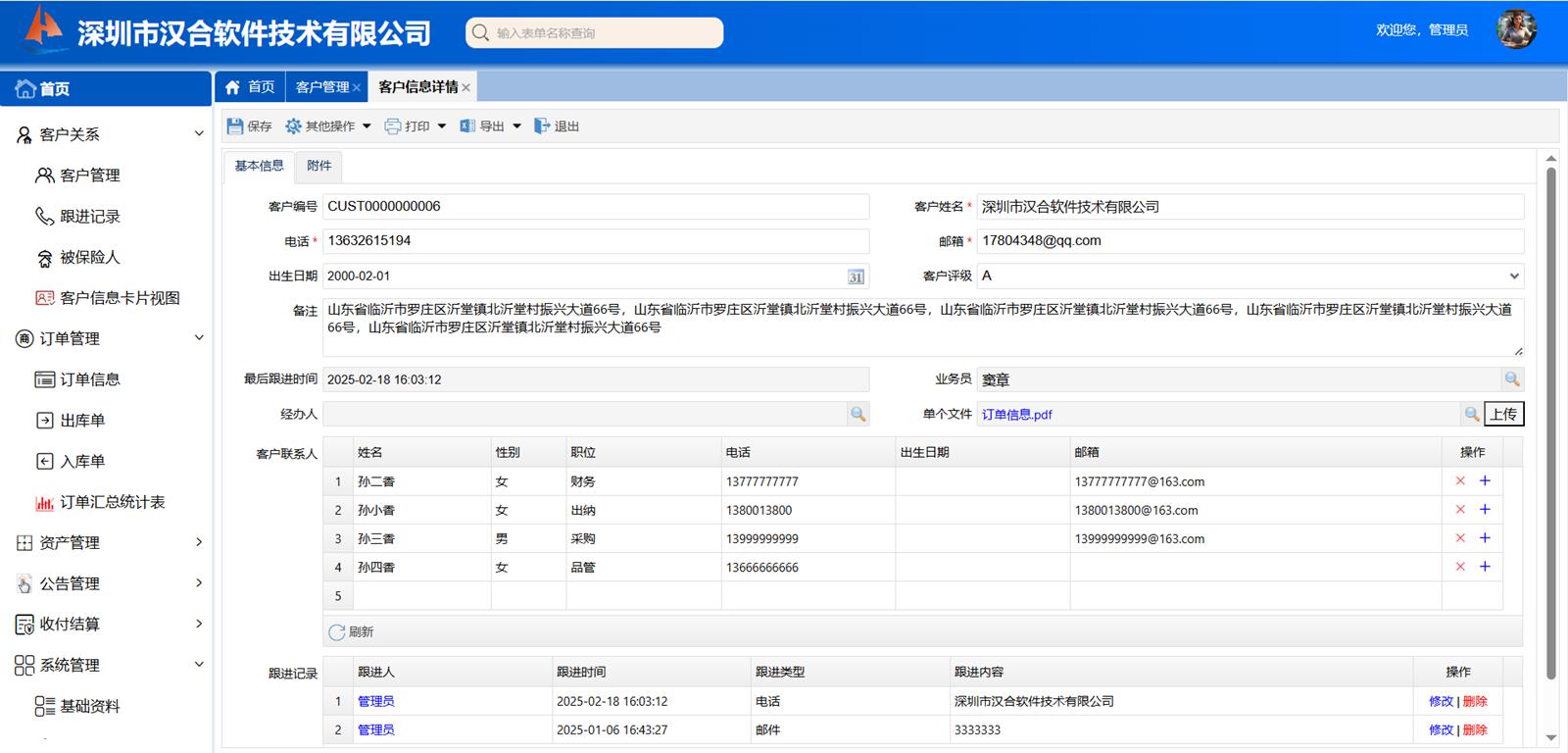
那么在Web客户端就会显示成这样的效果,从下图可以看到:
比如如上面的的客户编号,客户姓名,电话,邮箱,出生日期,客户评级等等是普通控件,所以按每行4个排列了,并且自动换行;
备注是多行文本框(这是普通“文本框”设置了“多行输入”属性为True);
最后跟进时间,以及业务员,经办人这两个引用字段也是普通控件,所以按每行4个进行排列;
单个文件这个控件为何占了1/2呢?这是因为我们单独设置了这个控件的属性“Web - 宽度”为1/2了:

客户联系人和跟进记录为子表,所以独占一行。

从上面我们可以很清楚了解E6的布局规则。
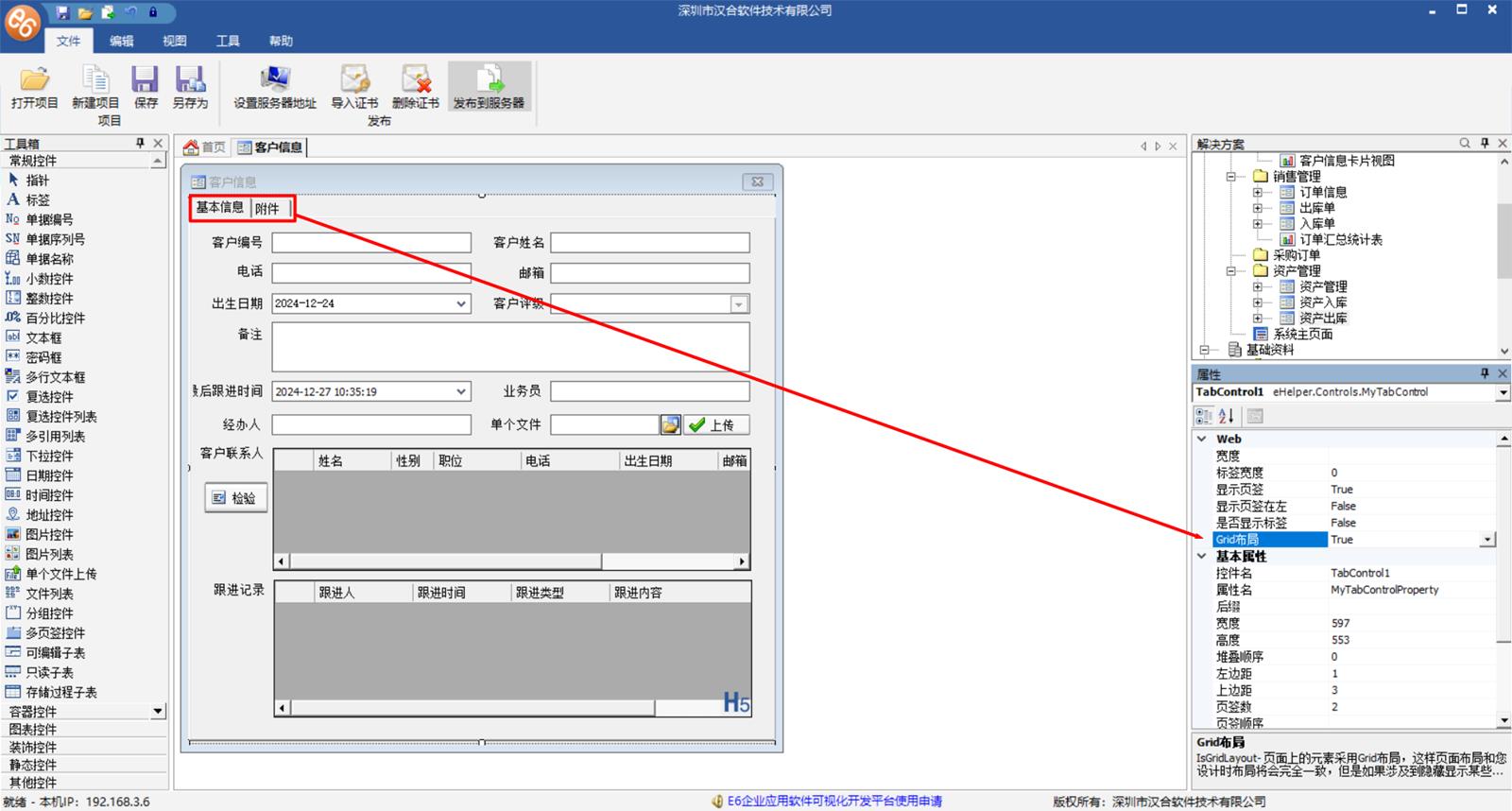
但是如果您希望设计成什么样显示就是什么样的,怎么实现呢?这就需要在开发平台中设置“容器控件”(比如这里用到多页签控件,则就设置多页签控件)的属性“Grid布局”为True,如下图,如果页面上没有用到容器控件,则设置页面的属性“Grid布局”为True。

那么发布后效果如下图,可以看出来,你设计的是什么样子,显示的就是什么样的:

所以整体上来说,自动布局会更好。
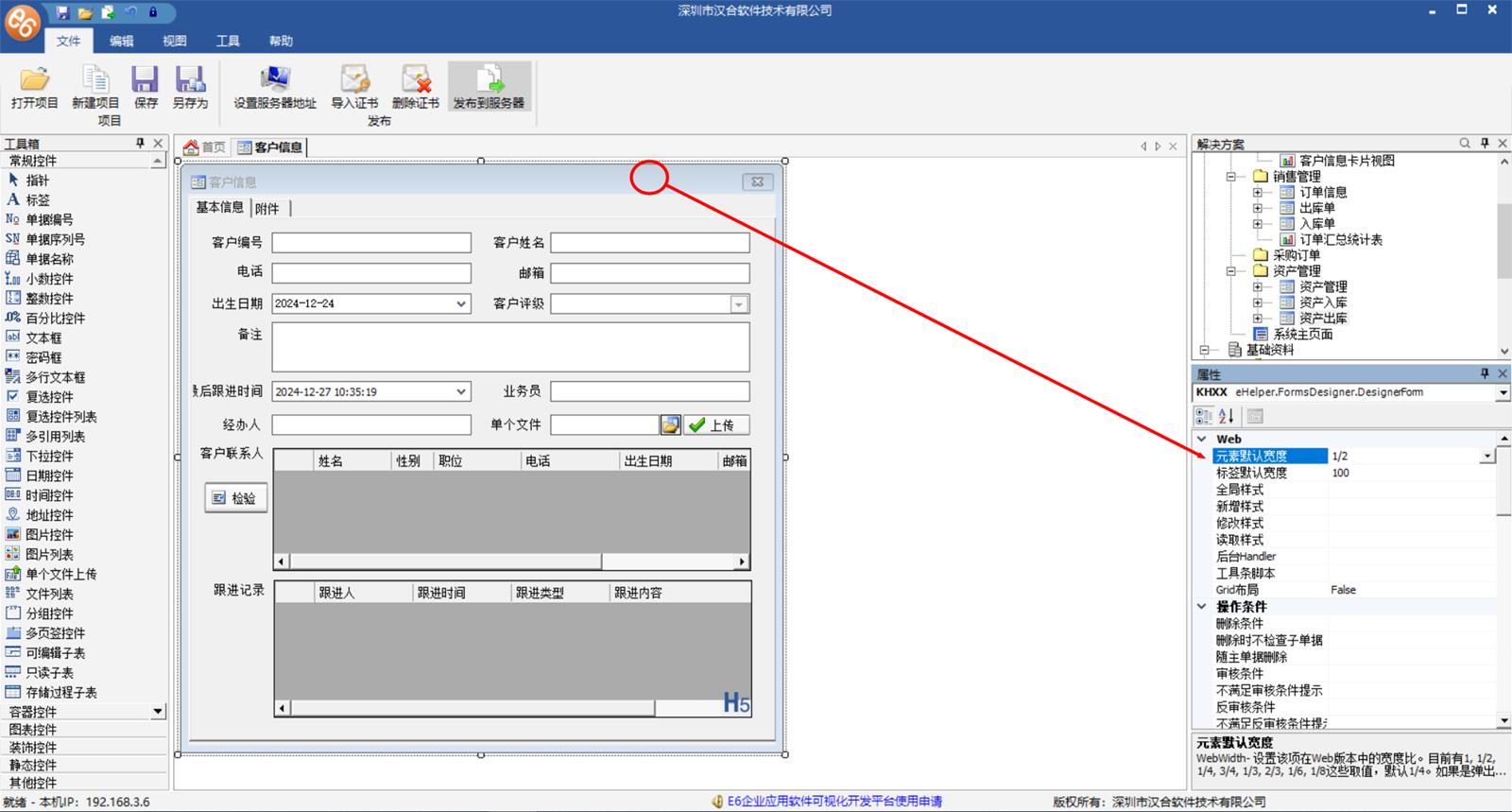
但是如果你又想要自动布局,又希望能够保持你设计时候的样式呢?那就可以通过设置页面的“元素默认宽度”来实现,如下图我们设计时候的整体布局是:
1、普通控件每行放置2个控件;
2、多行文本和子表等等每行放置一个控件。
那么就可以设置页面的“元素默认宽度”为“1/2”表示默认每个普通控件占1/2的页面宽度,如下图:

发布后效果如下:可以看出来,现在每行只放置2个普通控件了。

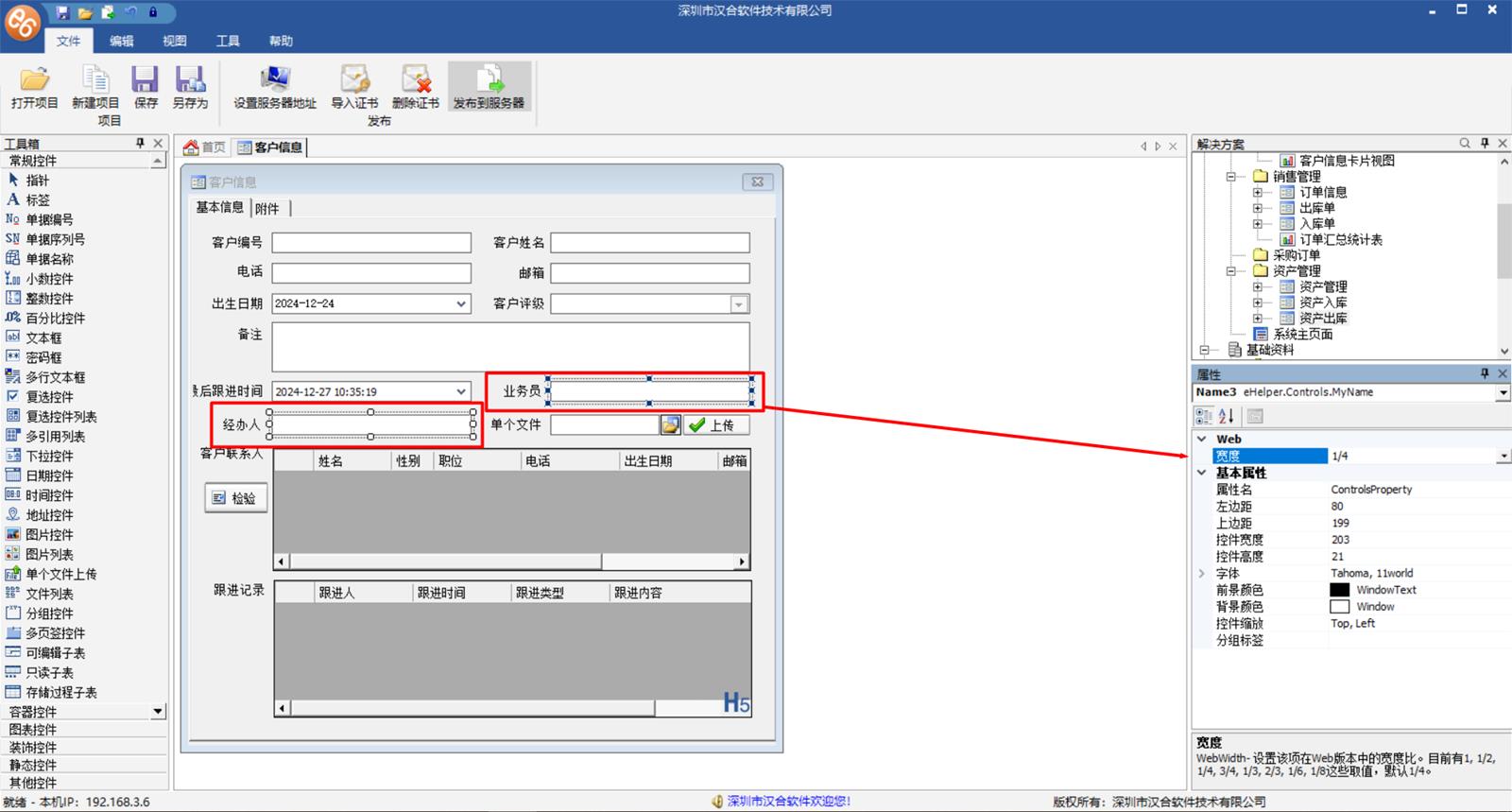
如果想在整体页面布局的情况下,使得某些控件需要占1/4宽度怎么实现呢?那就可以微调每个控件的“宽度”属性为1/4了。例如下面希望“业务员”和“经办人”各占1/4,那么可用单独设置这两个控件的宽度为1/4,如下图:

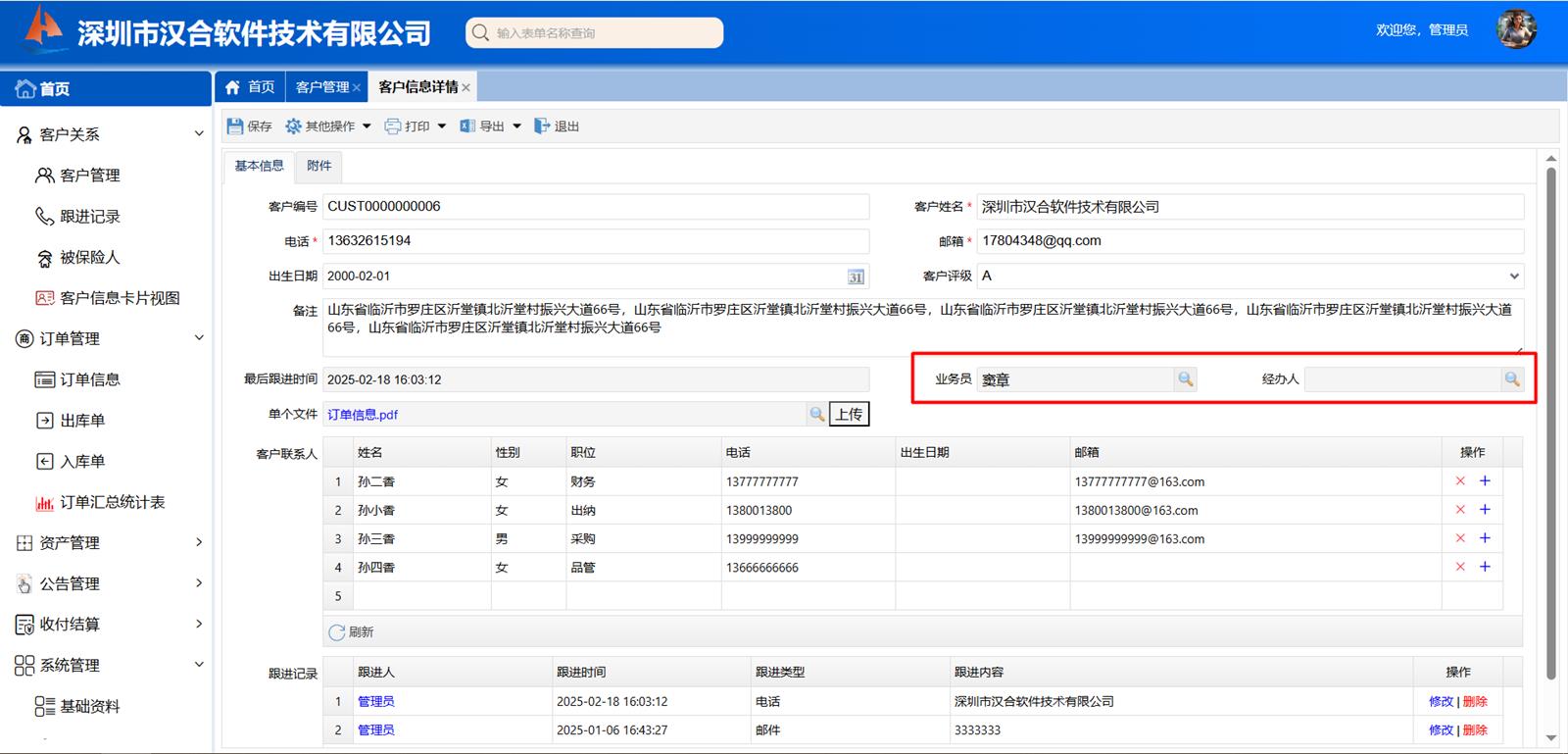
发布后效果如下:可以看到现在“业务员”和“经办人”占了页面1/4宽度了。

上面就是E6页面布局的基本方法,如果再结合“占位控件”那布局更加灵活强大,基本上你希望的布局都能实现,具体请看《占位控件》
