在E6开发平台中,功能按钮是一个非常有用的组件,详细介绍可参考《功能按钮》,下面我们分享一个功能按钮的实际应用:
需求:
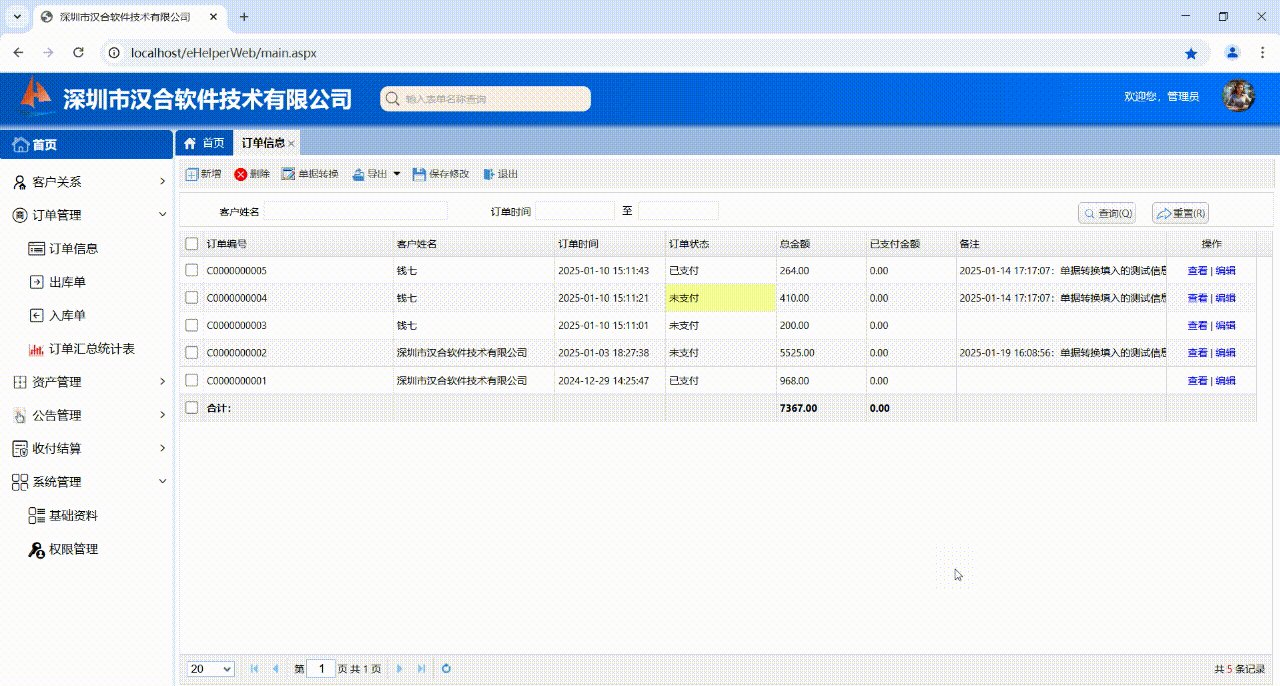
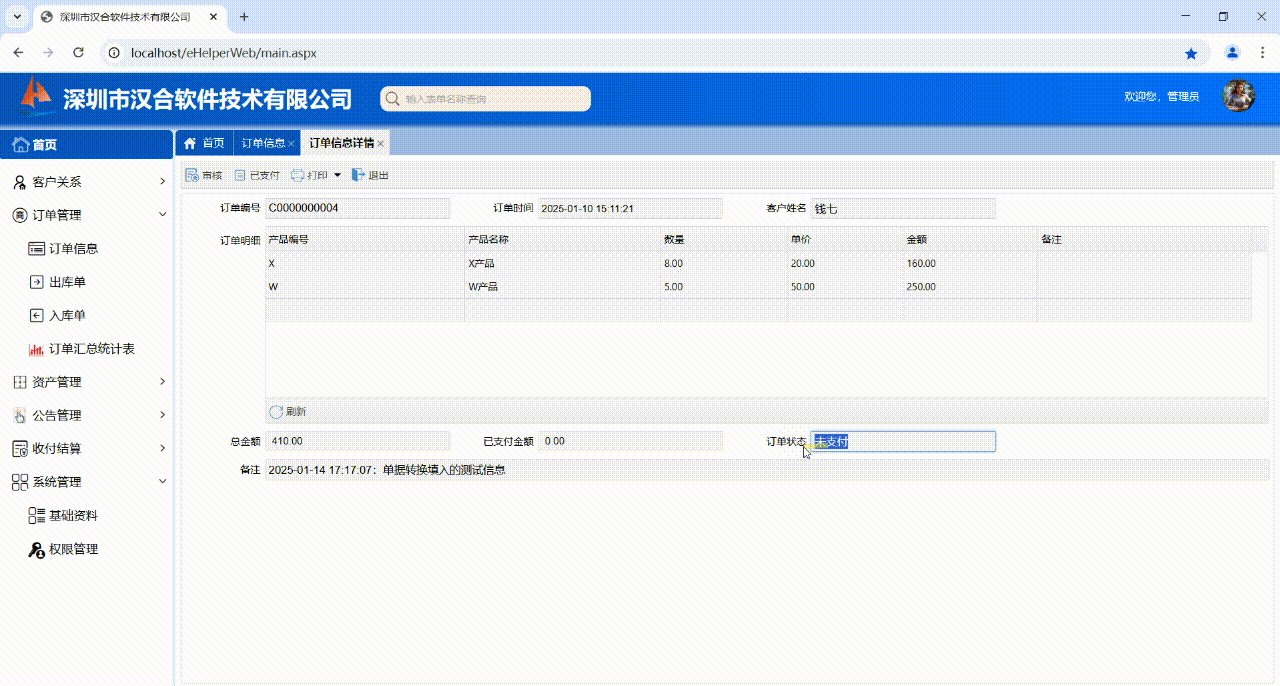
对于订单状态为“未支付”的订单,我们需要有一个“已支付”按钮,点击后能够把订单状态修改为“已支付”,如下图这样的:

实现:
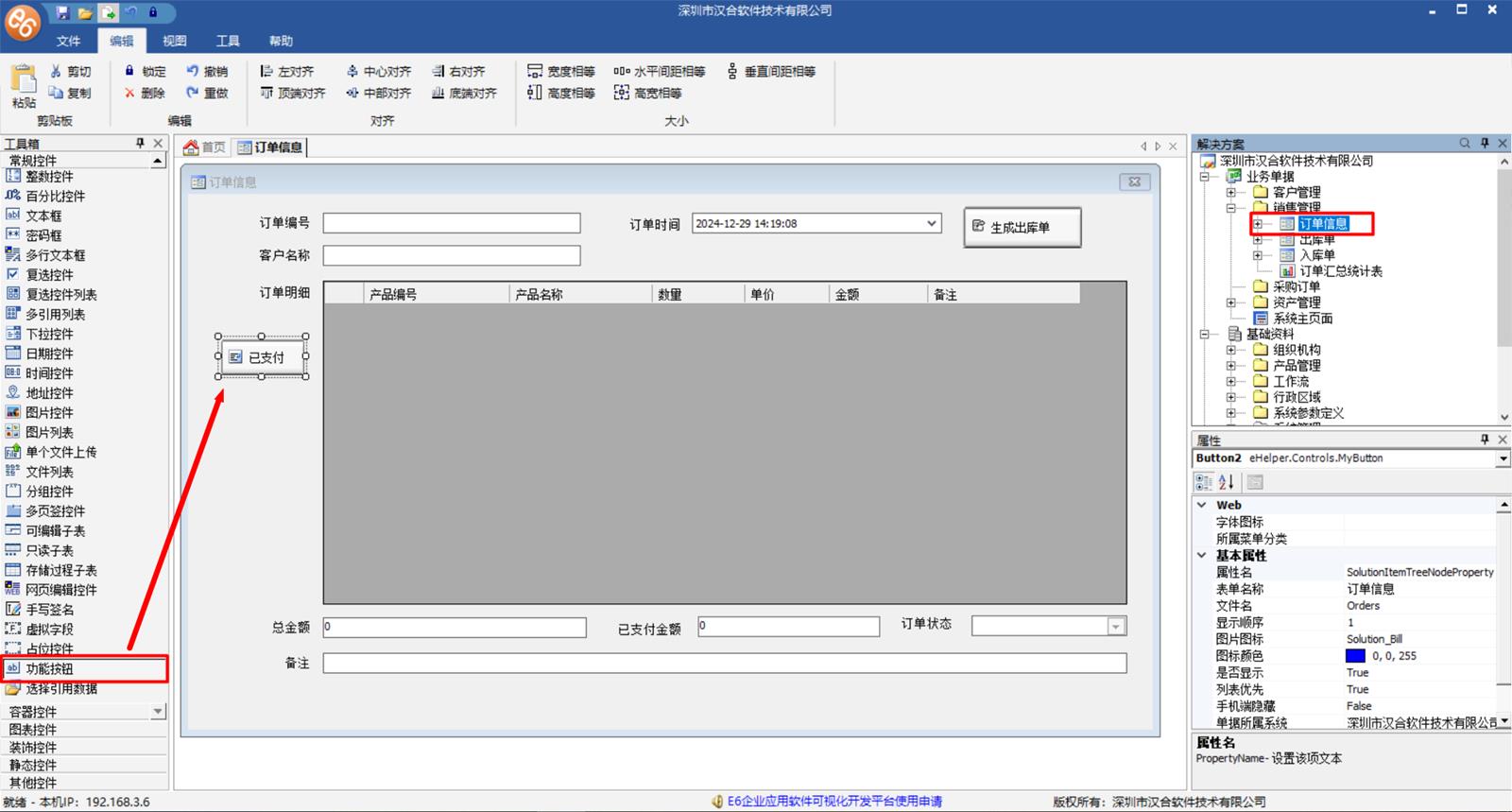
1、打开开发平台,进入要增加“已支付”按钮的表单,在左侧“常规控件”中找到“功能按钮”控件,拖拽绘制到表单空白位置(位置无要求,能放置就行,因为最终按钮都会显示在客户端的工具条中),如下图:

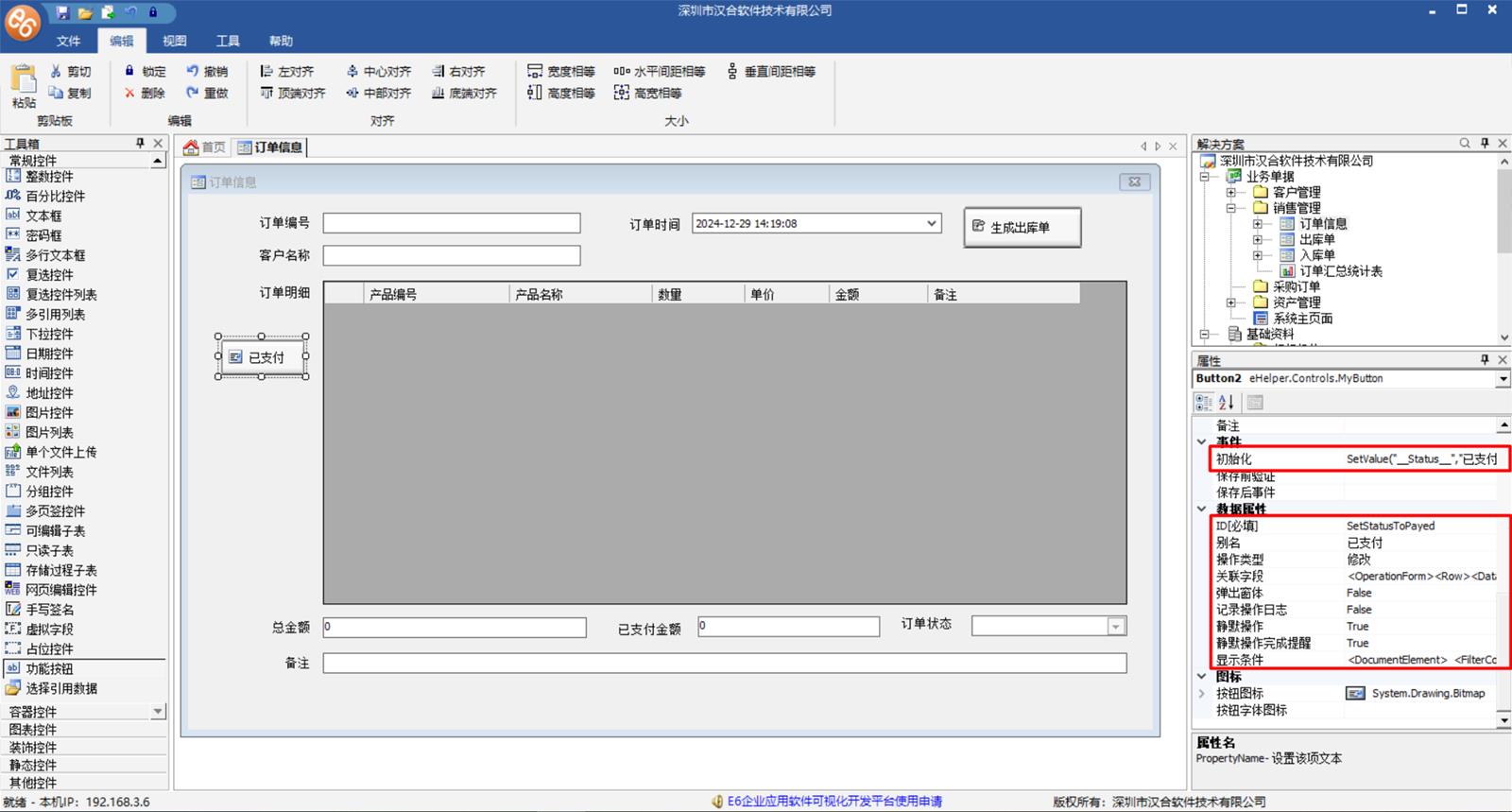
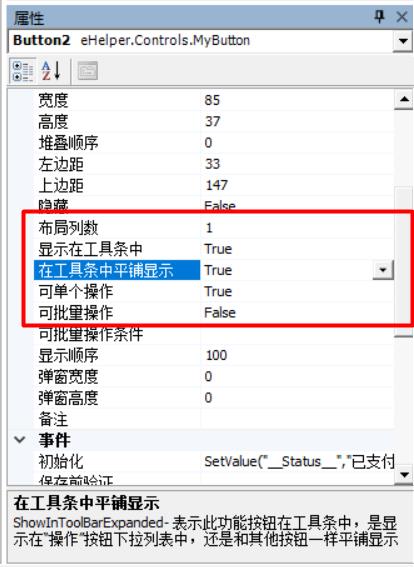
2、设置功能按钮的属性:

属性说明:
初始化:这里使用E6脚本,实现点击功能按钮的时候设置功能按钮要修改的字段的默认值,由于需要点击功能按钮的时候设置订单状态为“已支付”,所以这里使用脚本:SetValue("__Status__","已支付");
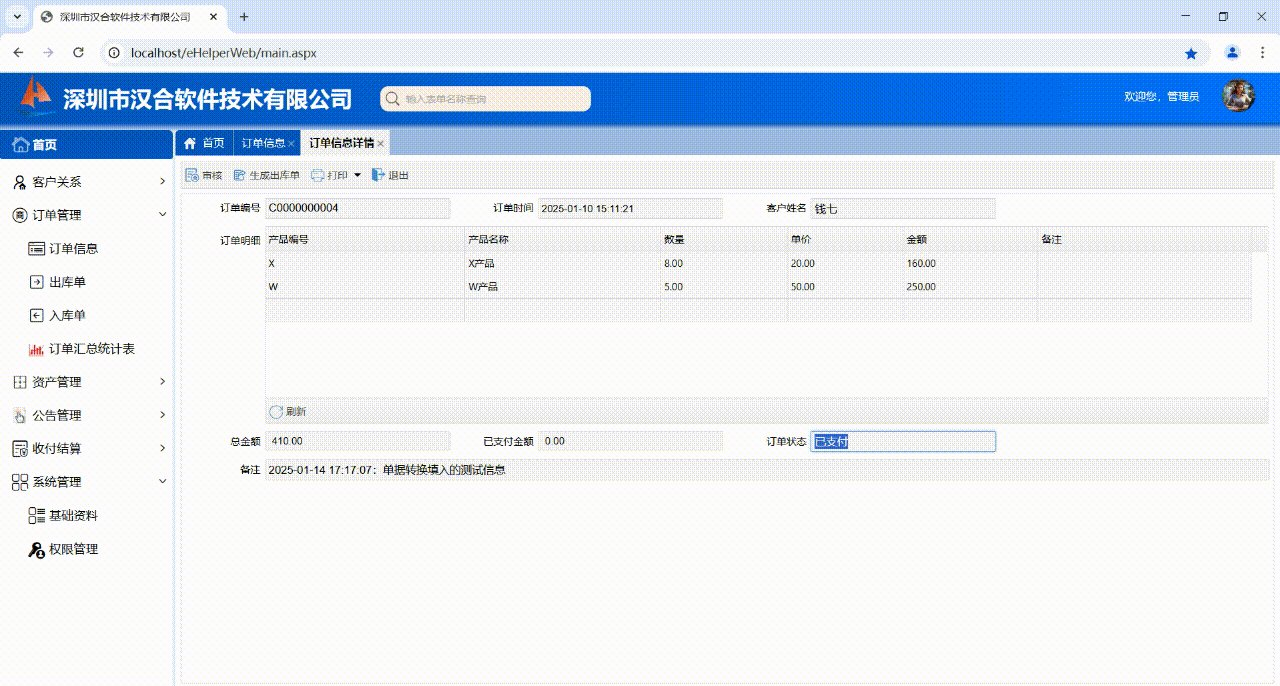
ID[必填]:每个按钮必须要有一个ID值,用于设置权限。并且在同一个表单中不能相同,如下图中有两个功能按钮“已支付”和“生成出库单”,那么这两个按钮的ID就不能相同;
别名:功能按钮在客户端工具条中显示的名称;
操作类型:设置为“修改”,因为我们的需求是点击按钮时修改订单状态为“已支付”;
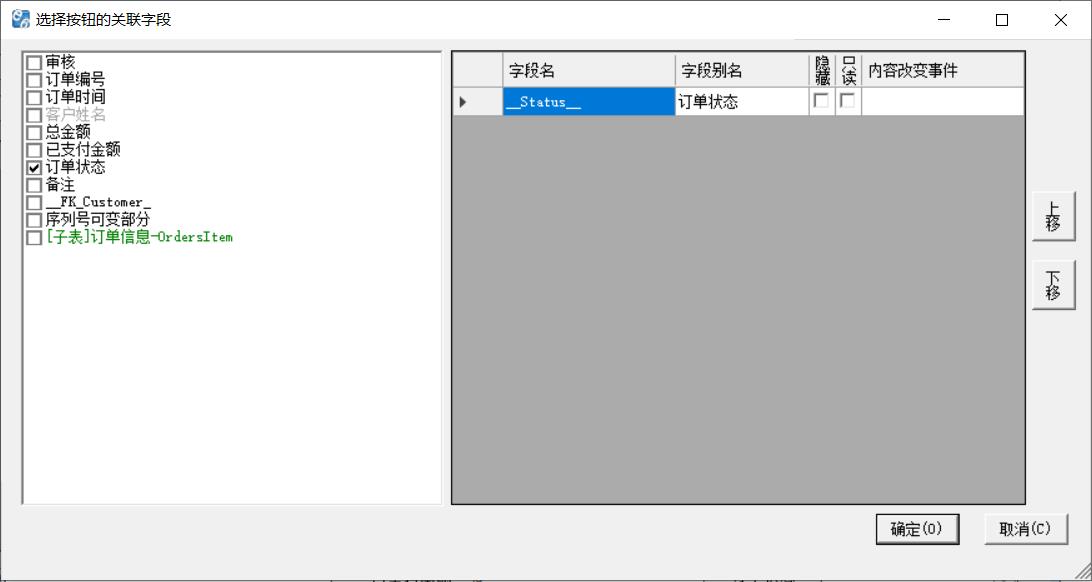
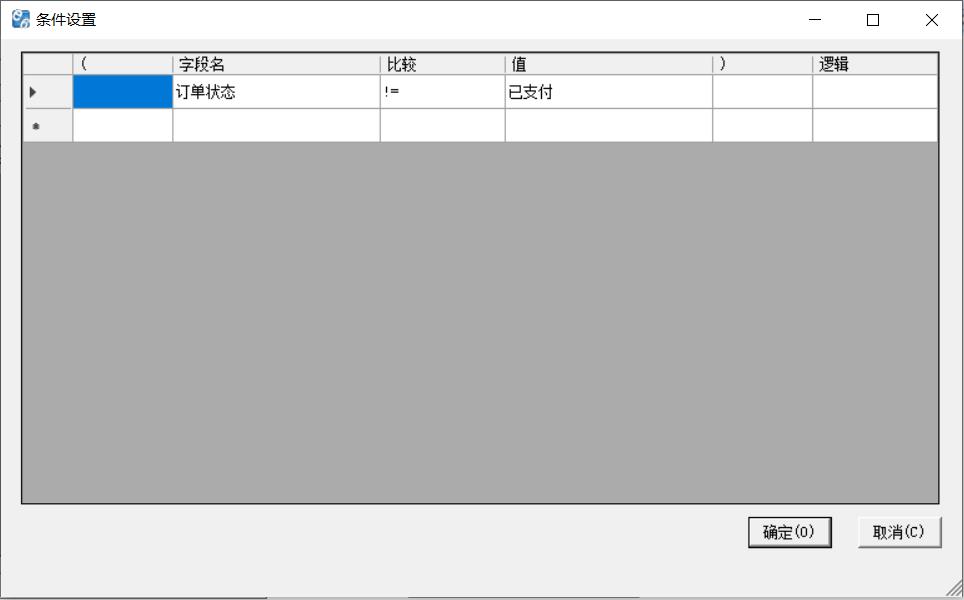
关联字段:点击属性右侧的按钮选择要修改的字段,如下图点击属性后面的按钮进入下面的窗口后,我们从左侧勾选了“订单状态”字段,表示我们功能按钮操作时候可以修改这个字段。

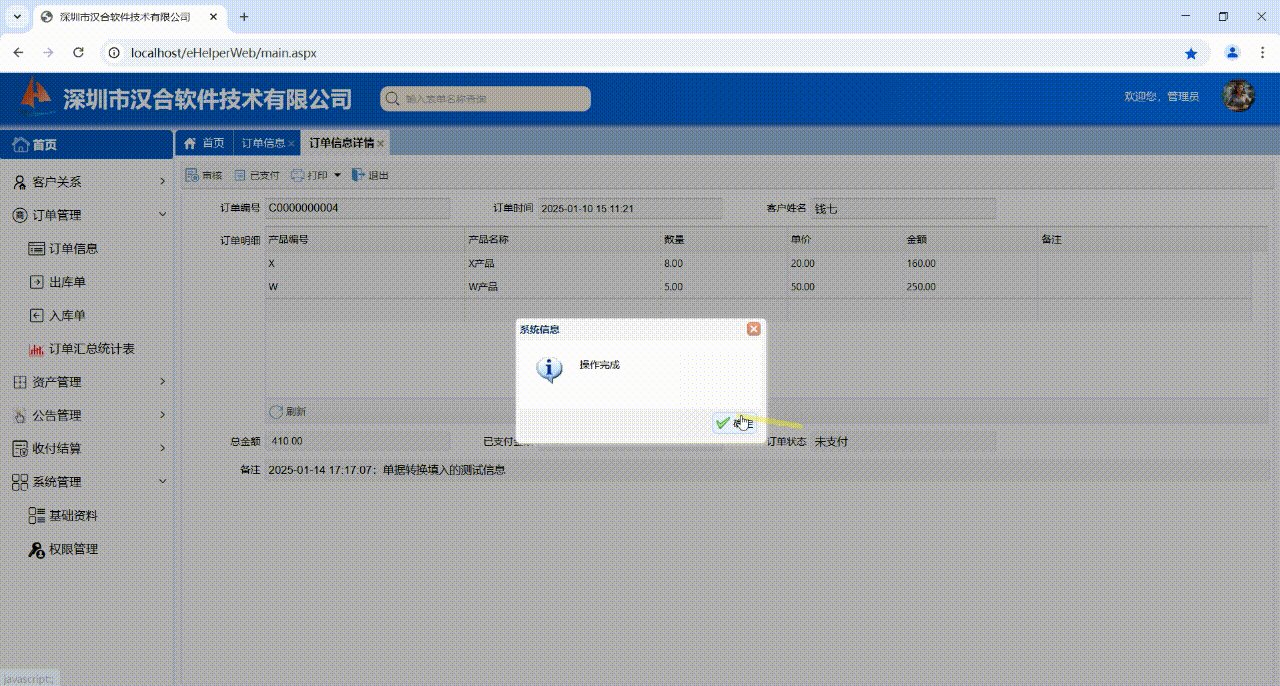
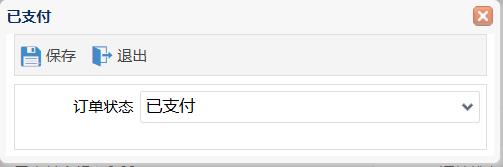
静默操作:静默操作Wei为True时,点击按钮不会弹出修改窗口而是直接修改了字段值,如第一个动图显示的这样。否则如果为False则会弹出下面这样的窗口:

操作完成时提醒:当“静默操作”为True时,点击按钮后是否会弹出一个消息框。True - 弹出消息框,False,不会弹出消息框;
显示条件:设置什么情况下这个“已支付”按钮会显示,由于我们的需求是:订单状态为“未支付”的订单,我们需要有一个“已支付”按钮。所以我们设置的条件如下:

其他属性:

布局列数:默认为2,当“静默操作”为False的时候,点击按钮会弹出一个修改窗口,可修改字段就是我们上面“关联字段”属性所设置的字段,那么这里的布局列数就是这些字段默认的布局方式,每一行显示几个字段的意思(比如上面“静默操作”为False时候点击按钮的弹窗中,每一行就只显示一个字段)。
显示在工具条中:这个对于Web客户端来说选不选都没影响,都是显示在工具条中;
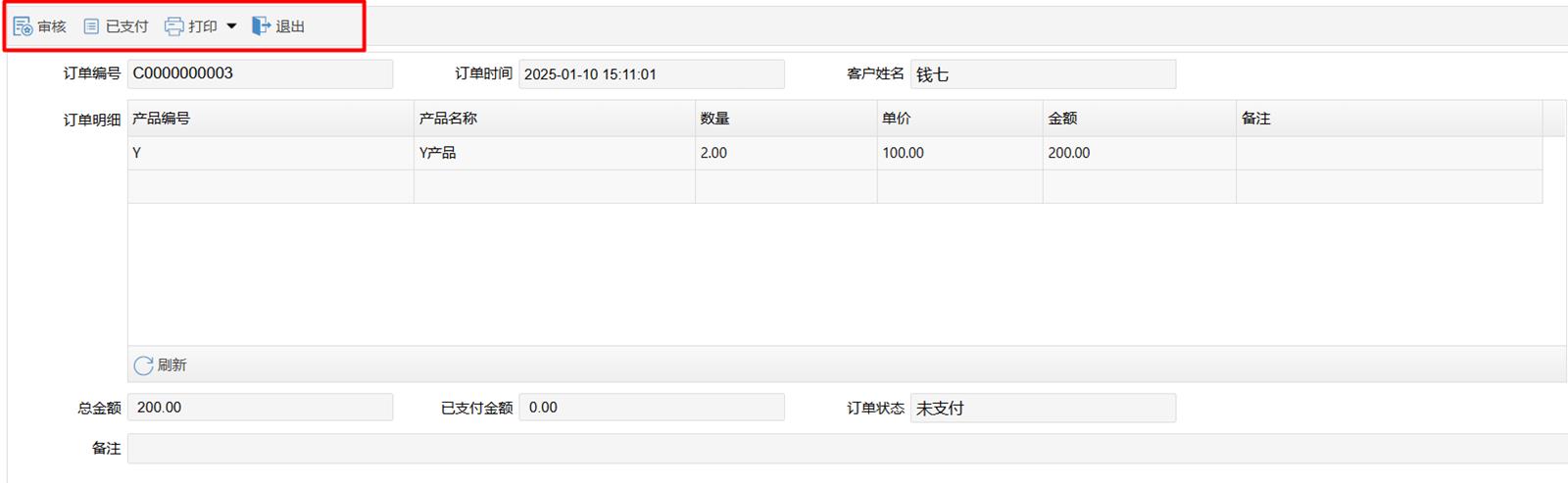
在工具条中平铺显示:值为True时如下图“已支付”按钮就是平铺显示在工具条中了。

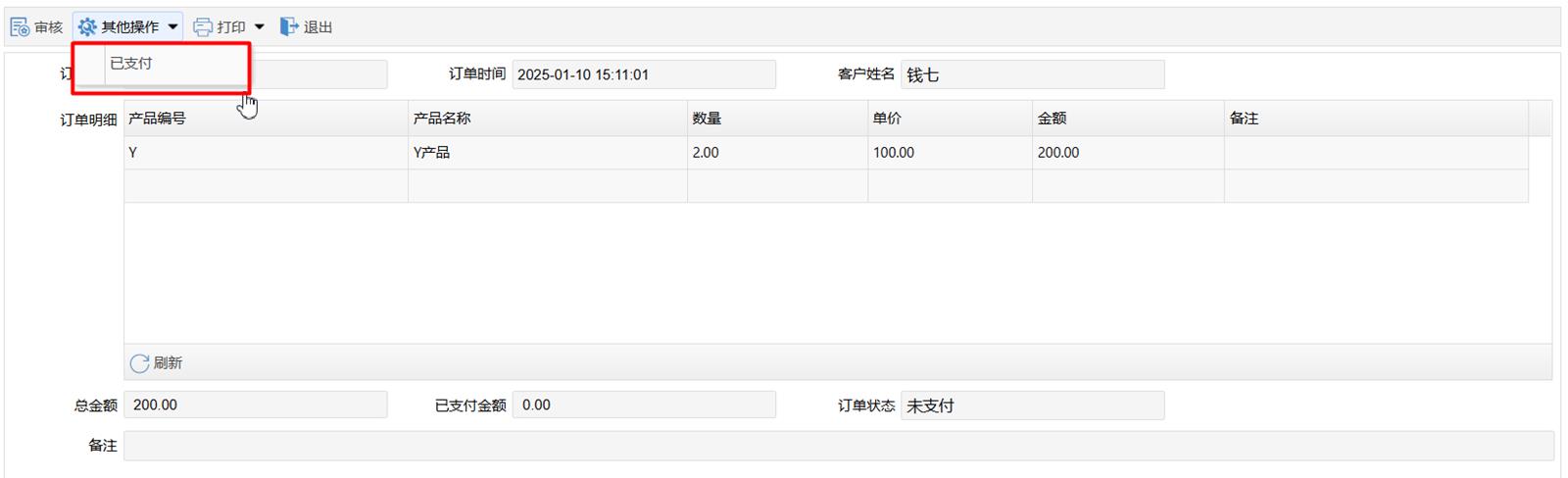
值为False时,会显示在“其他操作”菜单下:

可单个操作:默认为True,则在表单中会显示这个“已支付”按钮,False则在表单中不会显示;
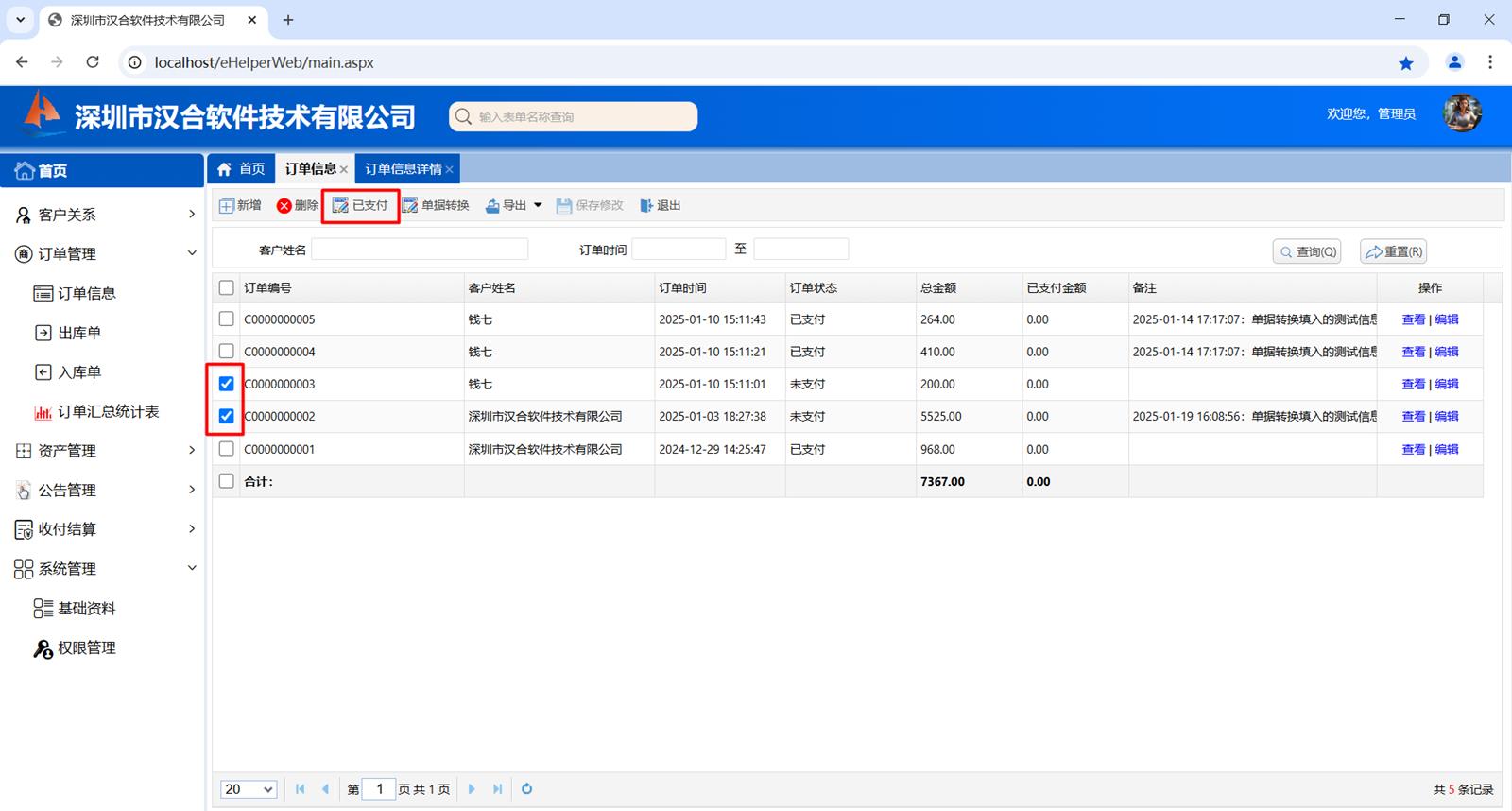
可批量操作:默认False, 如果可批量操作属性设置为True,则在订单查询列表中,会显示这个操作按钮,可对多张订单进行“已支付”操作,如下图所示,在查询列表中可以多选多张要操作的订单后实现批量操作;

这是一个非常有用的案例,使用好“功能按钮”能够在日常操作中带了意想不到的便利。
