对于H5客户端,我们是没有单独提供H5页面设计功能的,因为H5显示的表单都是自动布局的,所以H5表单完全能够满足客户的需求。但是H5的查询列表就显得很是普通了,所以为了解决这个问题,我们提供了H5查询列表的设计器。如下图可以看出,默认的H5查询列表显得不够丰富,改版后可以设置为以卡片的方式显示H5查询列表。

下面我们来讲解下怎么实现H5的查询列表视图:
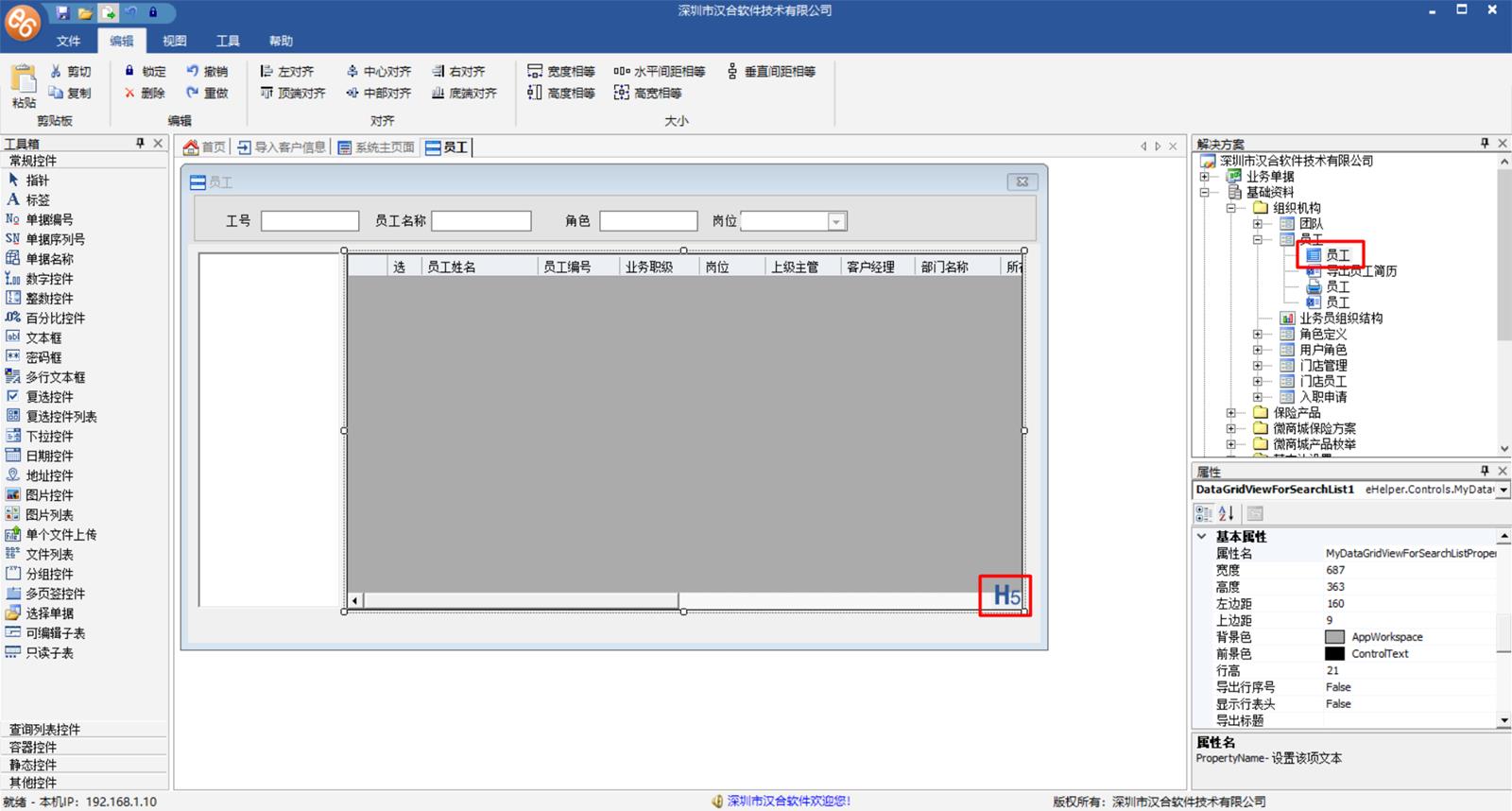
1、打开开发平台,进入要设计的查询列表编辑界面,如下图,我们以员工列表为例进行讲解(开发平台中,如下图打开员工查询列表)。
每个“查询列表控件”的右下角都有一个“H5”图标,点击后可进入H5视图编辑界面:

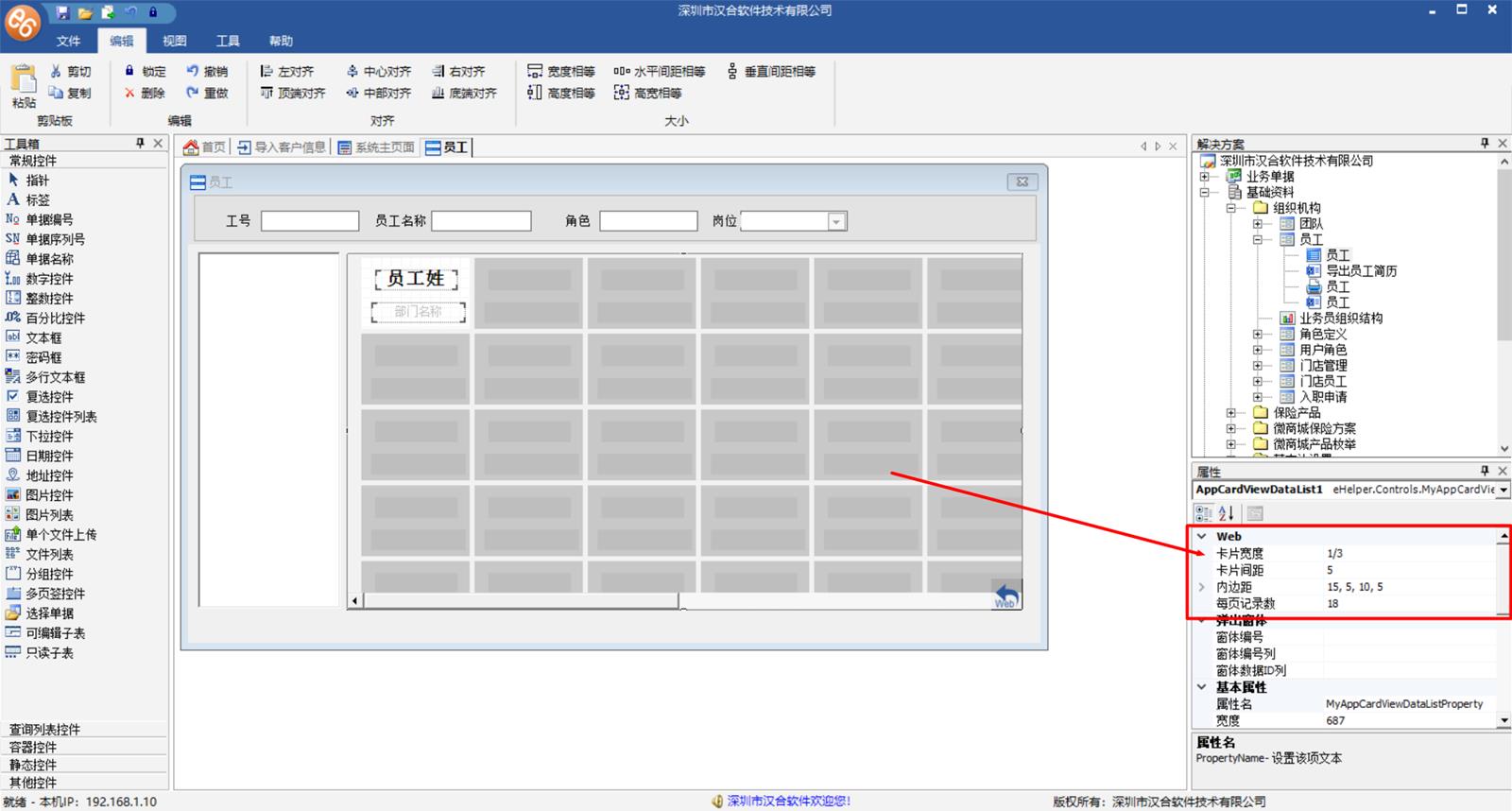
2、进入H5视图编辑界面后,可以设置其属性:
卡片宽度:表示在H5中每行显示几个卡片,比如1/3则表示每行显示3个卡片(如上面第1图);
卡片间距:表示每个卡片之间的间距;
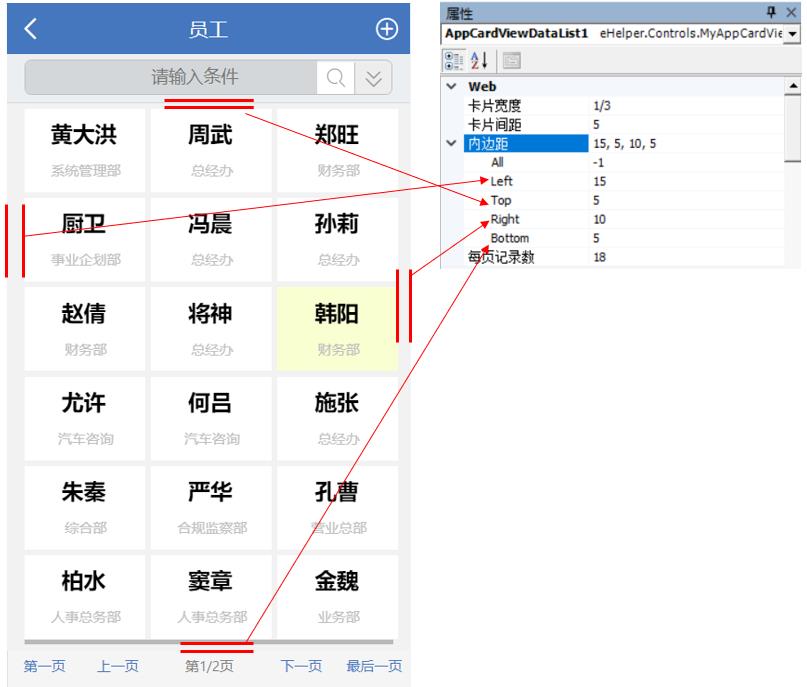
内边距:表示整个H5视图列表与页面四周的间距(详见后面“内边距图例”);
每页记录:表示查询时每个分页显示的记录数(查询都是分页显示的);

内边距图例:

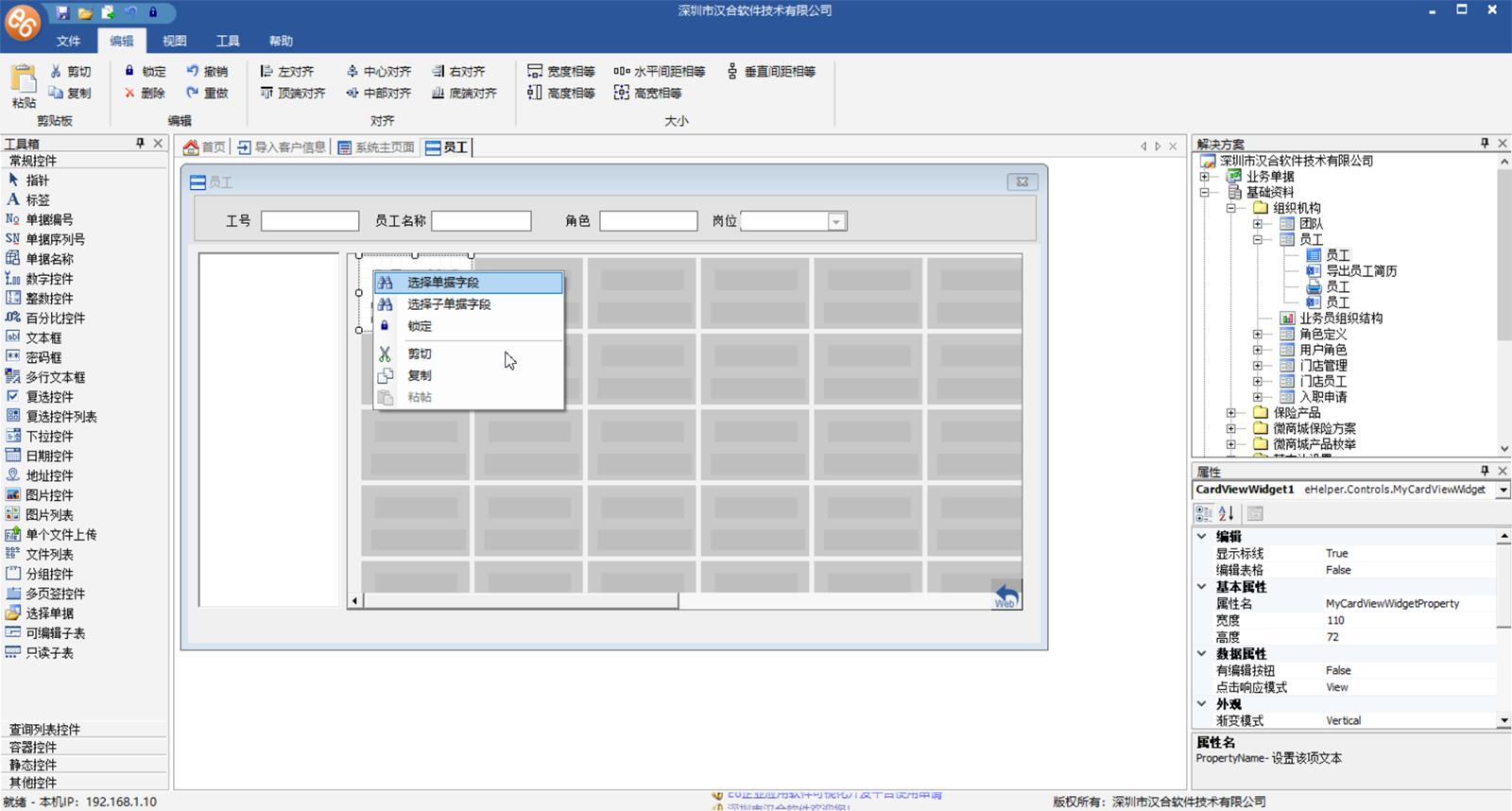
3、选择卡片视图上面的白色“小部件”控件,可以调整其大小,设置属性,设置颜色,绘制表格线等等,详情请参考《小部件》控件的操作;
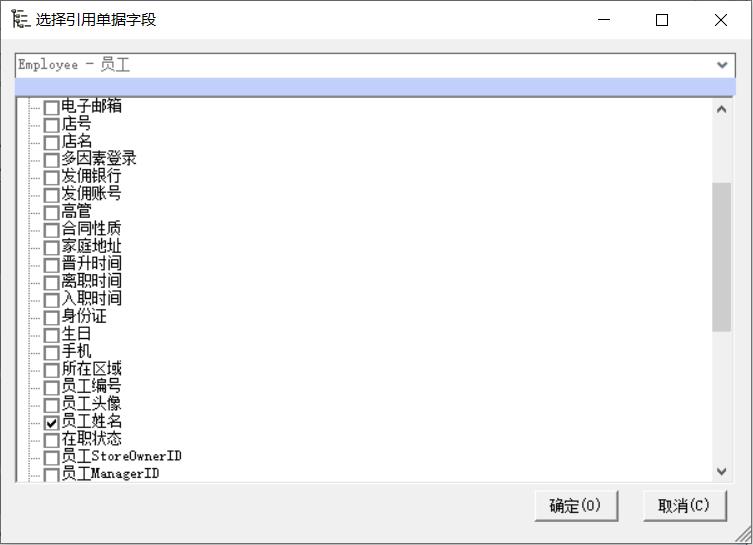
4、右键点击卡片视图上白色的“小部件”控件,点击弹出菜单项“选择单据字段”选择要显示的字段。

勾选要显示在H5视图中的字段,并“确定”:

H5视图的操作和《卡片视图控件》的操作完全类似,详情可参考。
