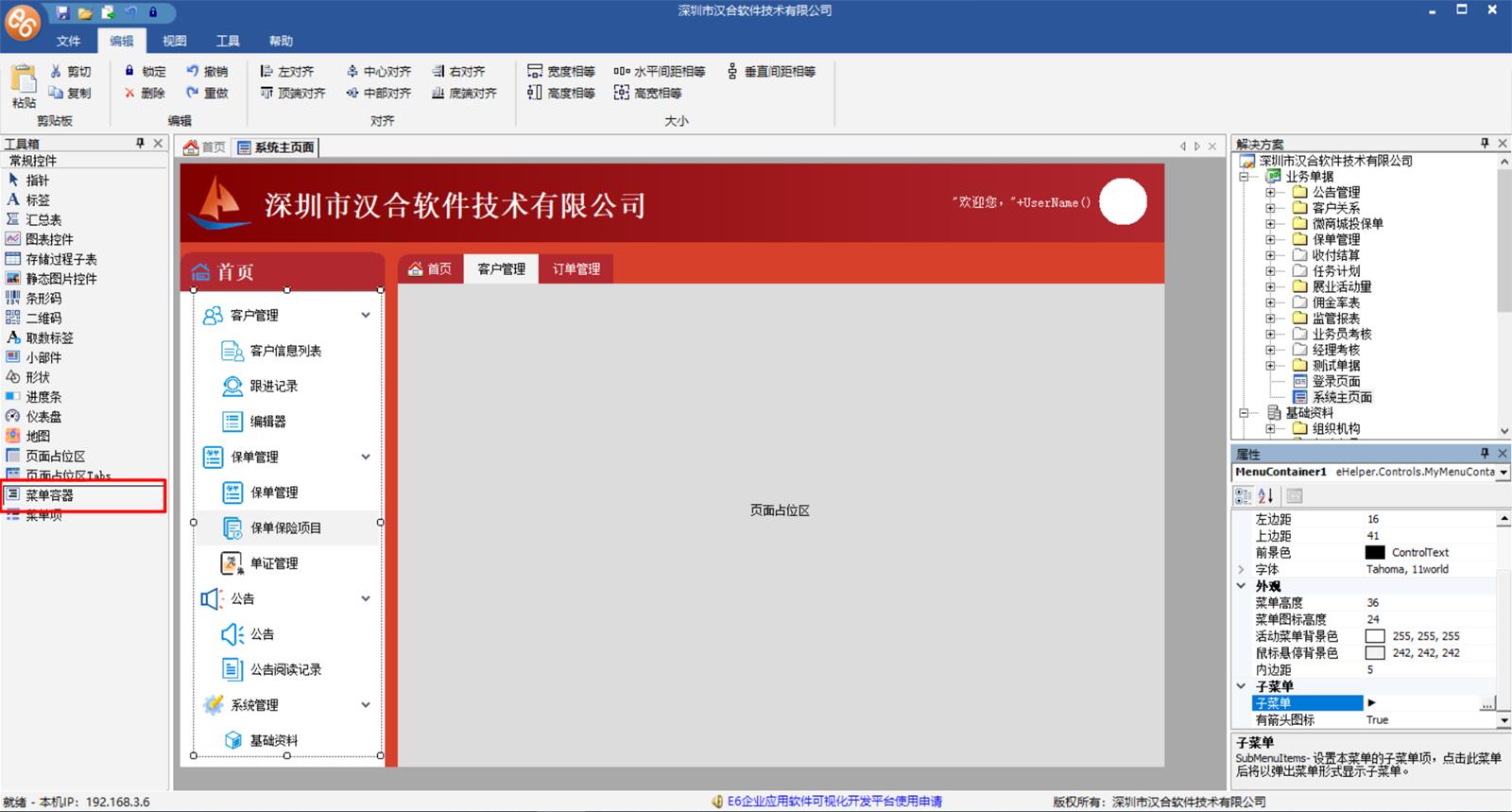
菜单容器控件只有在设计“系统主页面”时才会显示在左侧工具箱中,如下图:

菜单容器以“树型结构”显示自定义的菜单,要在自定义系统主页面中。
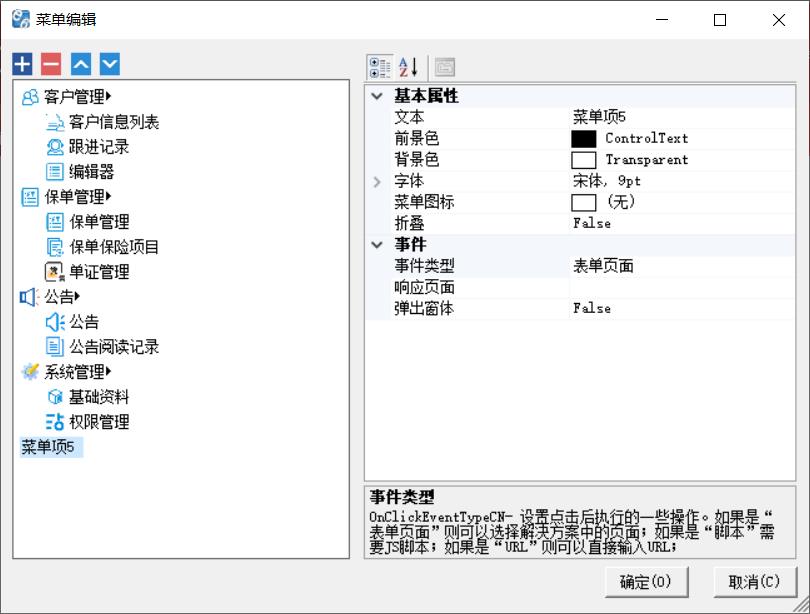
从左侧工具箱中选择菜单容器,并放置在您想要的位置后,点击其属性“子菜单”设置菜单,会弹出如下菜单编辑窗口:

左上角有![]() 四个按钮,用于增加,删除,上移,下移菜单项。
四个按钮,用于增加,删除,上移,下移菜单项。
增加菜单时,如果选择了某个菜单,则表示增加的是当前选中菜单的子菜单,如果不选择菜单则表示增加顶级菜单;
菜单项可以设置颜色,字体,菜单图标,如果有子菜单,还可以决定在客户端显示时是否默认“折叠”;
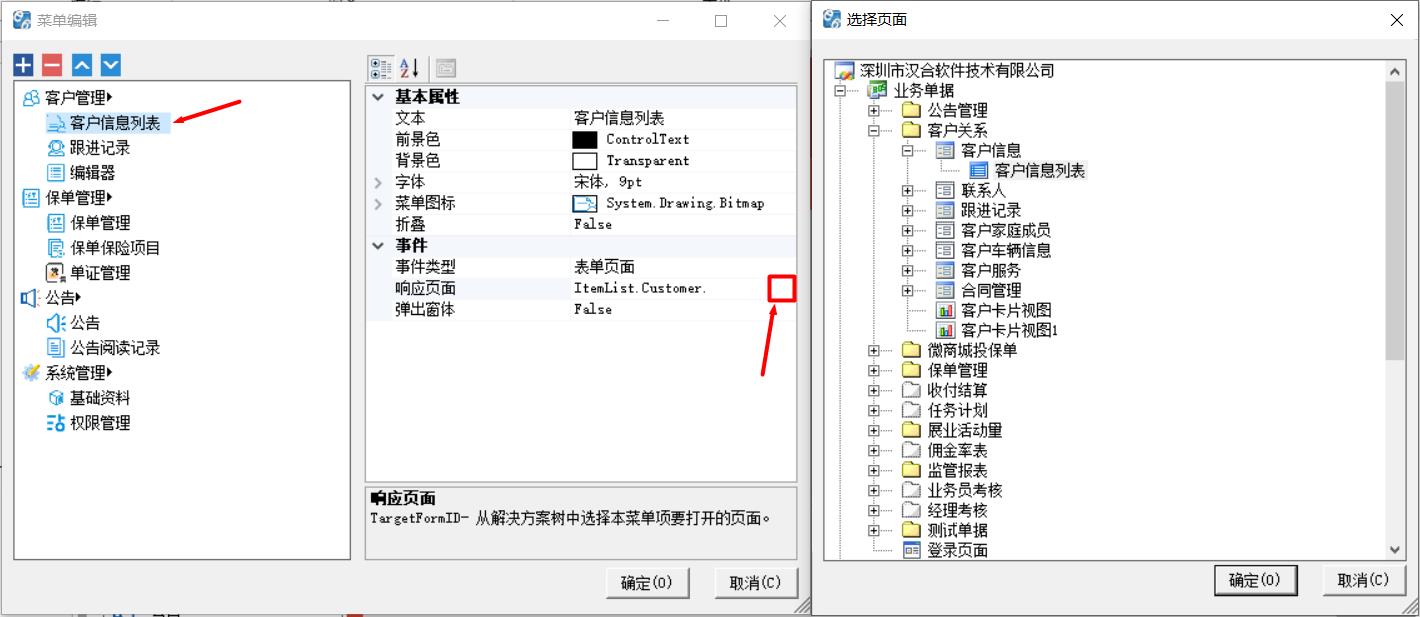
菜单需要设置“事件”才能知道点击后打开哪个表单或者执行什么操作,如下图,我们选择了“客户信息列表”菜单并设置其“事件”:
事件类型:有三个选择“表单页面”、“脚本”、“URL”,我们这里选择表单页面,表示点击后打开某个表单页面;
响应页面:(只有当事件类型选择“表单页面”时才会显示),点击其右侧的按钮后,会弹出“选择页面”窗口,选择菜单响应页面,如下图我们选择客户信息列表;
弹出窗口:True表示点击菜单后弹出而不是在主页面的Tabs中显示。

事件类型为“脚本”时,您可以编辑JS脚本实现鼠标点击后的响应,所以这里我们忽略;
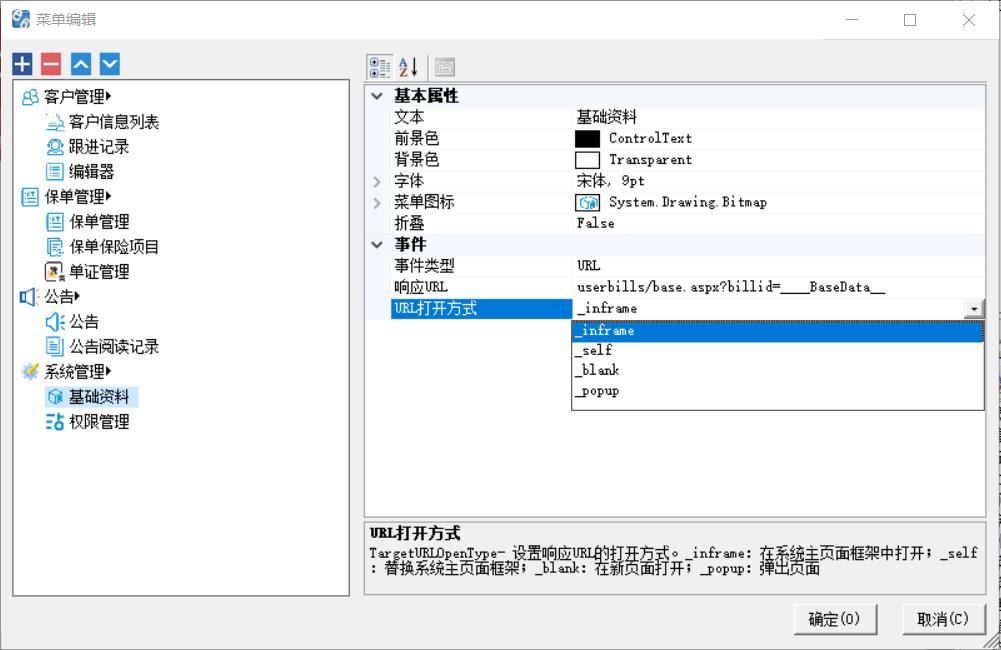
事件类型为“URL”时,可以打开某个URL,比如我们基础资料的URL为:“userbills/base.aspx?billid=____BaseData__”,那么我们就可以设置“响应URL”为这个地址;
URL打开方式:
_inframe:表示在当前系统主页面的Tabs中打开页面;
_self:和Html的超链接元素()的概念一致,表示在浏览器当前页签中打开页面;
_blank:和_self解释相同,但是会在浏览器的新页签中打开页面;
_popup:表示弹出窗口打开页面,此时需要设置弹窗的高宽;

目前菜单容器的样式相对单一,只能以树形结构显示菜单,未来可以根据实际的需求增加更多的样式。
