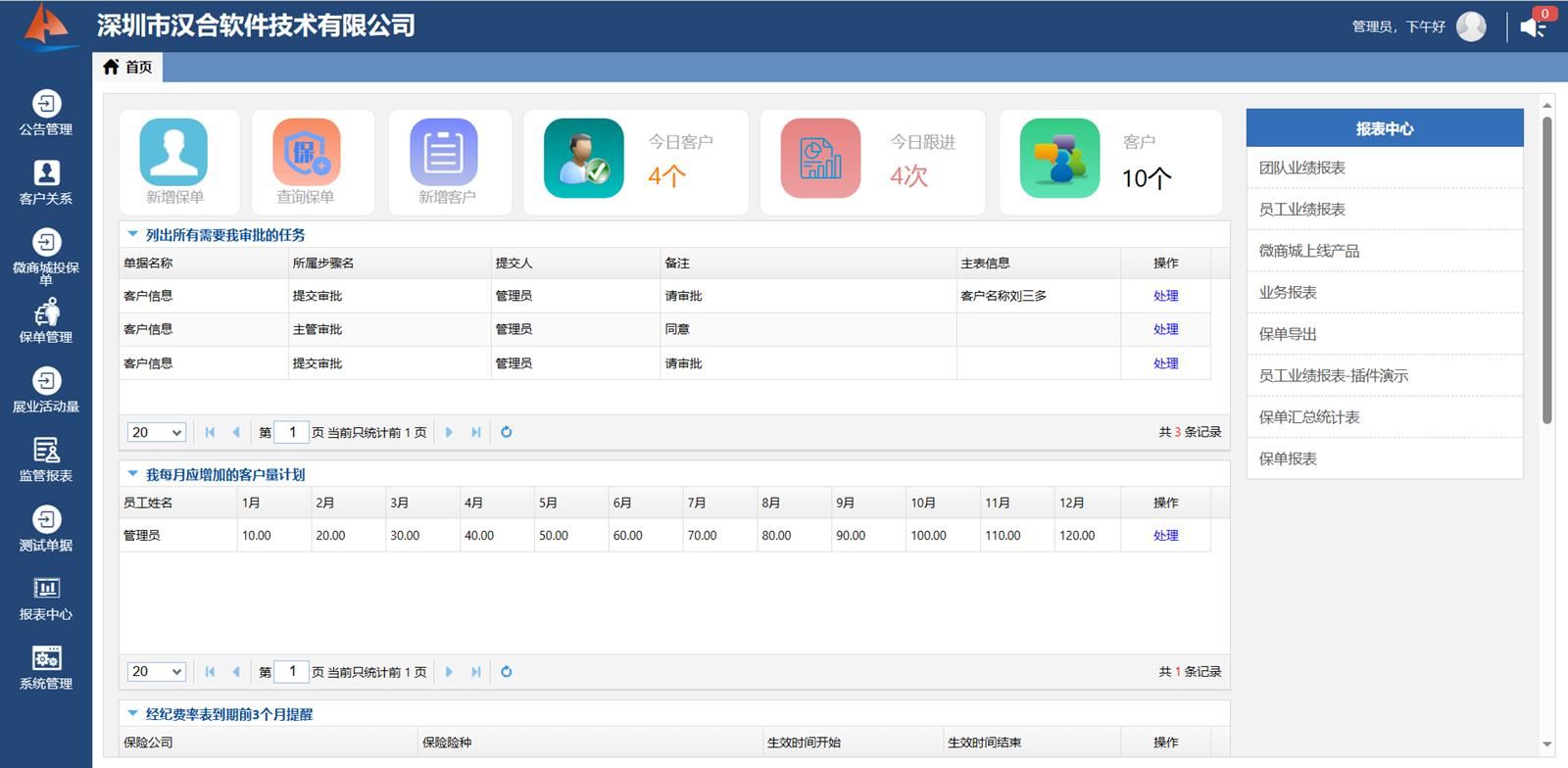
系统主页面其实很大程度上决定了整个系统的风格。默认的系统主页面是这样的,这样的默认主页面其实是有如下优点的:
1、自带的系统主页面布局符合大多数系统的风格,且页面清爽;
2、普通用户只需要关注系统表单功能模块的实现,表单开发随时发布随时运行;

默认的系统主页面缺点却也是明显的:
1、给用户的感觉是千篇一律;
2、用户不容易根据自己的喜好调整系统风格。
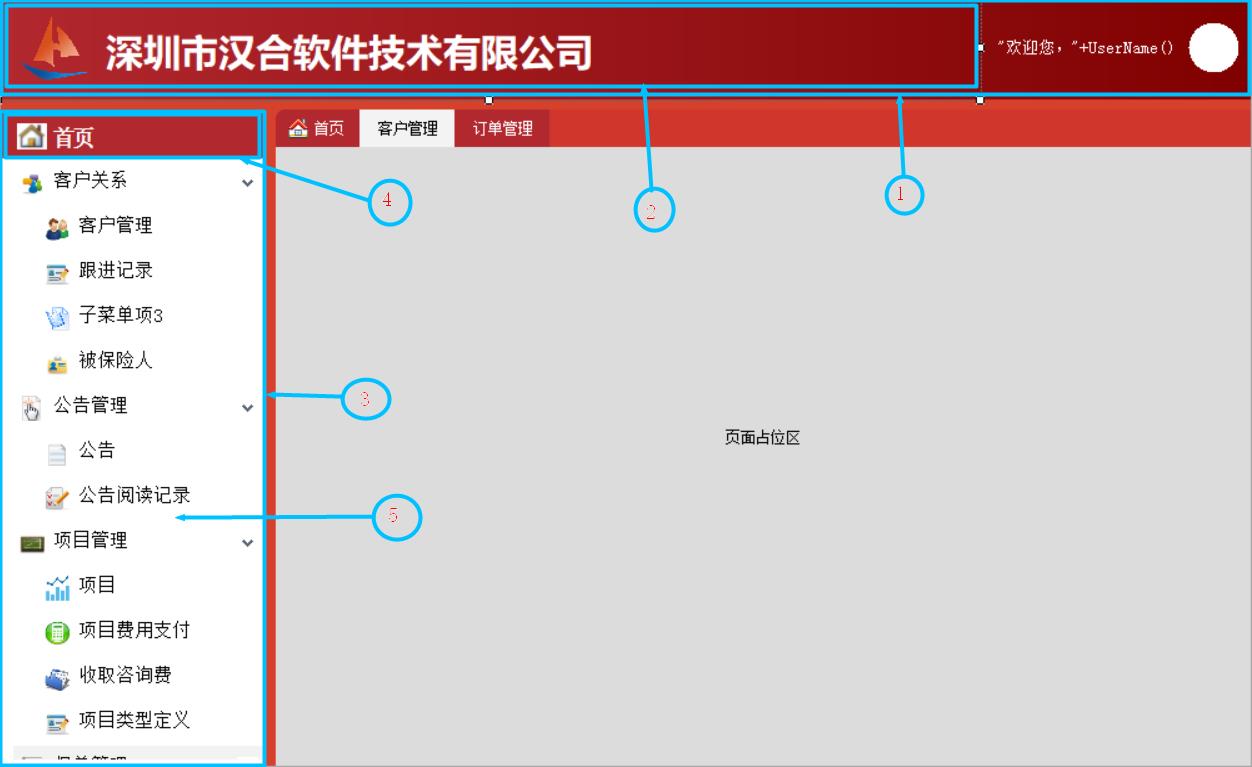
假设我们要自己实现一个系统主页面怎么做呢?假设要实现一个如下图的系统页面:
顶端:由渐变色带、Logo、公司名称、欢迎信息,登录用户头像等组成;
左侧:显示导航菜单;
中间主区域:显示打开的页面;

操作方法:
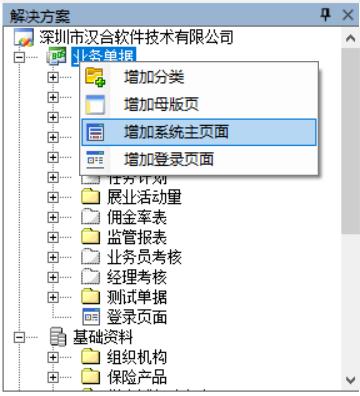
1、打开开发平台,右键点击右上角的“解决方案”下的“业务单据”,然后点击弹出菜单“增加系统主页面”:

默认增加的系统主页面是有一个模板的,如下图所示,您可以删除默认模板上的的元素后只有发挥也可以的:
①、顶端的红色渐变色块,直接在页面上进行汇总,但是绘制前,请先设置页面属性“编辑表格”为True,设置完后记得改回False;
②、用一个“小部件”控件来放Logo和公司名称,因为页面采用Grid布局,所以采用“小部件”并设置其属性“宽度自适应”为False,那么不同分辨率不会导致左侧的Logo和公司名等被拉伸;
③、因为菜单容器不能设置背景色,所以左侧菜单先使用一个小部件控件做容器控件,小部件可以设置背景色,设置背景图片等等,方便用户后续有这种需求;
④、菜单顶部的小红色色块,也是用一个“小部件”控件,并设置其“高度自适应”属性为False,避免分辨率大的电脑页面高度拉伸后这个色块也被拉伸;
⑤、菜单使用“菜单容器”控件,菜单容器控件的优点是能够根据权限隐藏显示菜单;
中间主区域用的是“页面站位区Tabs”控件。

详细操作您可以参考下面视频:
