卡片视图控件可以使得单据查询列表不在千篇一律的表格,所以在介绍卡片视图控件前,我们先看两张图片:
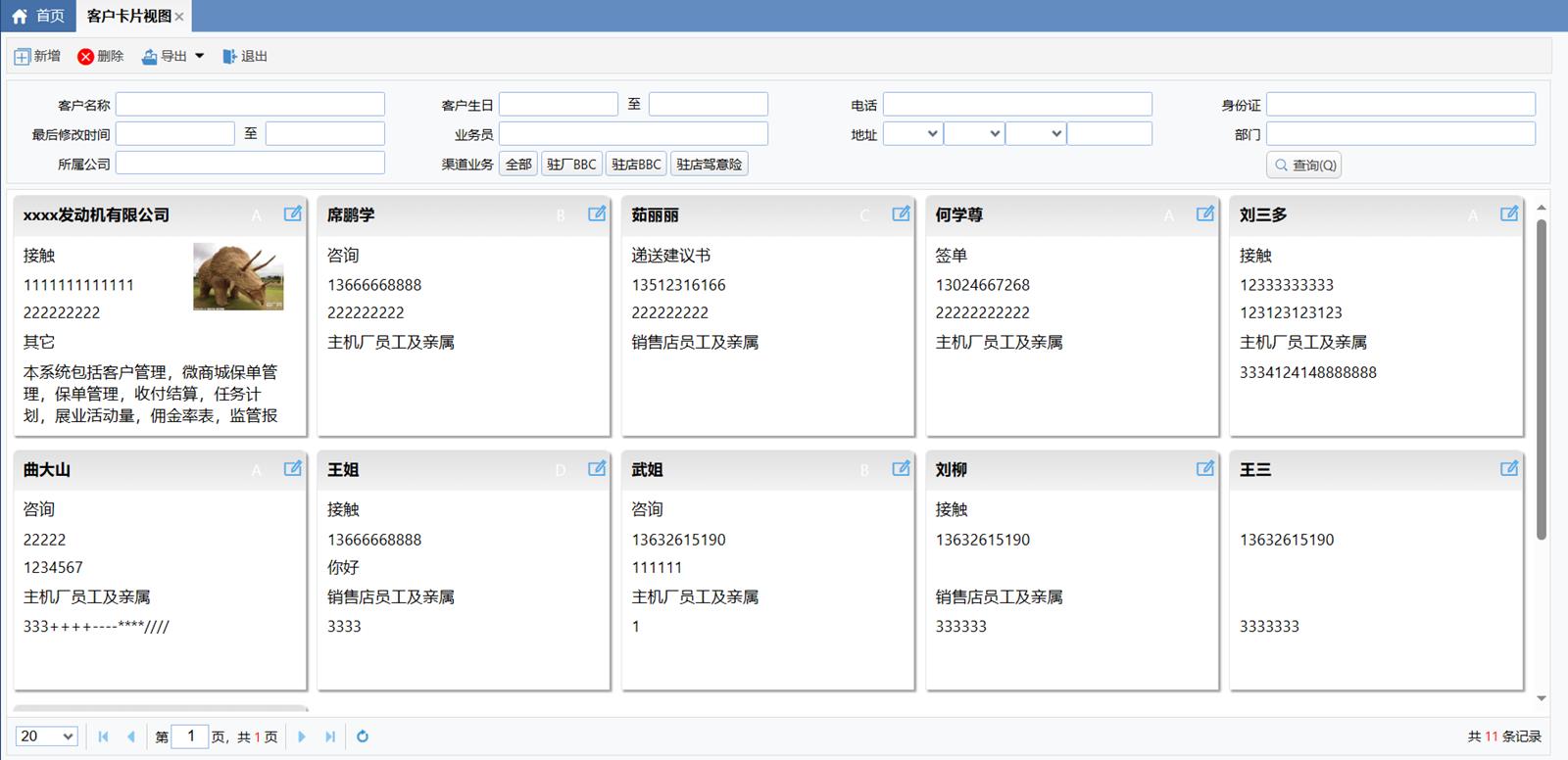
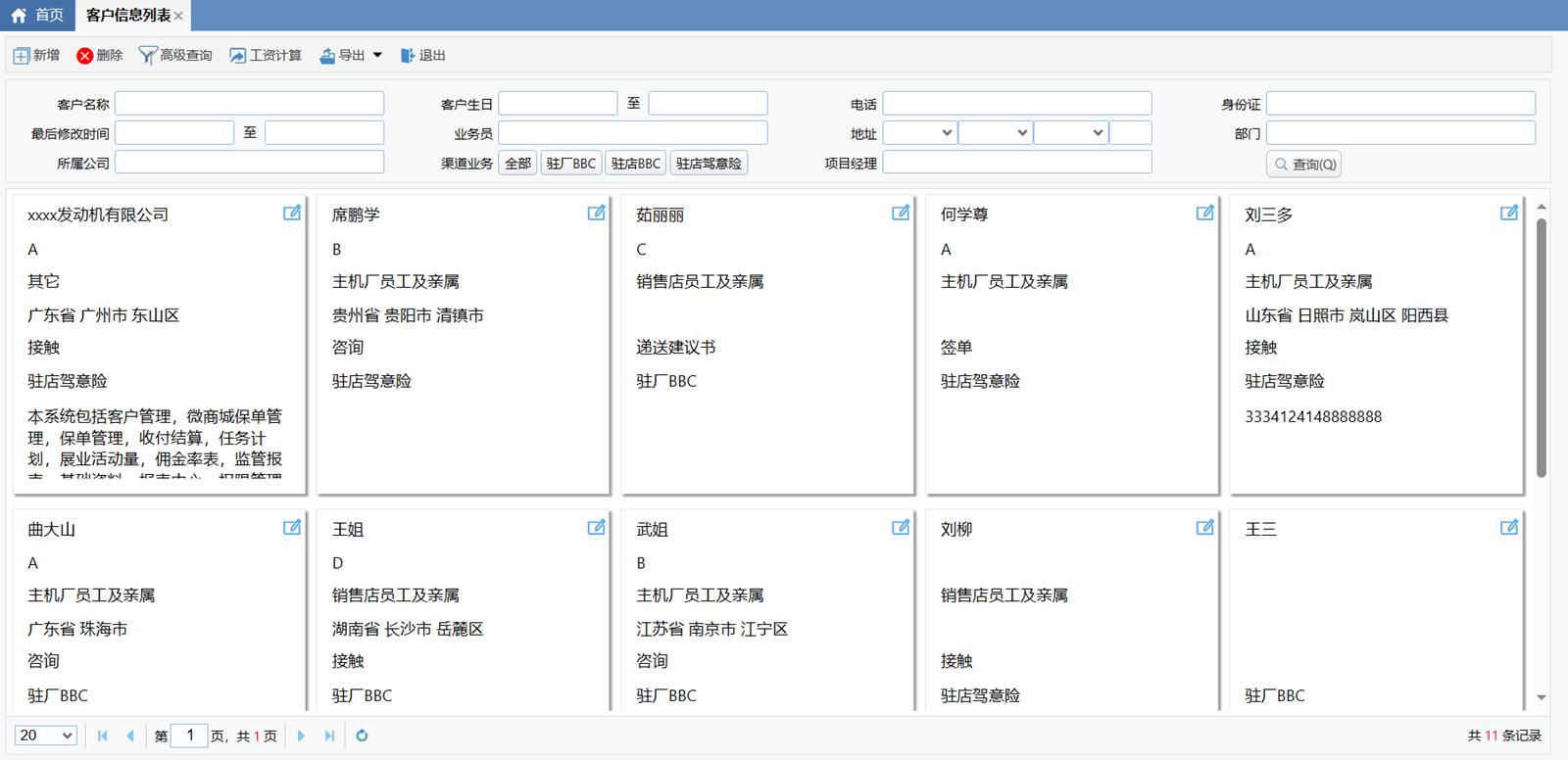
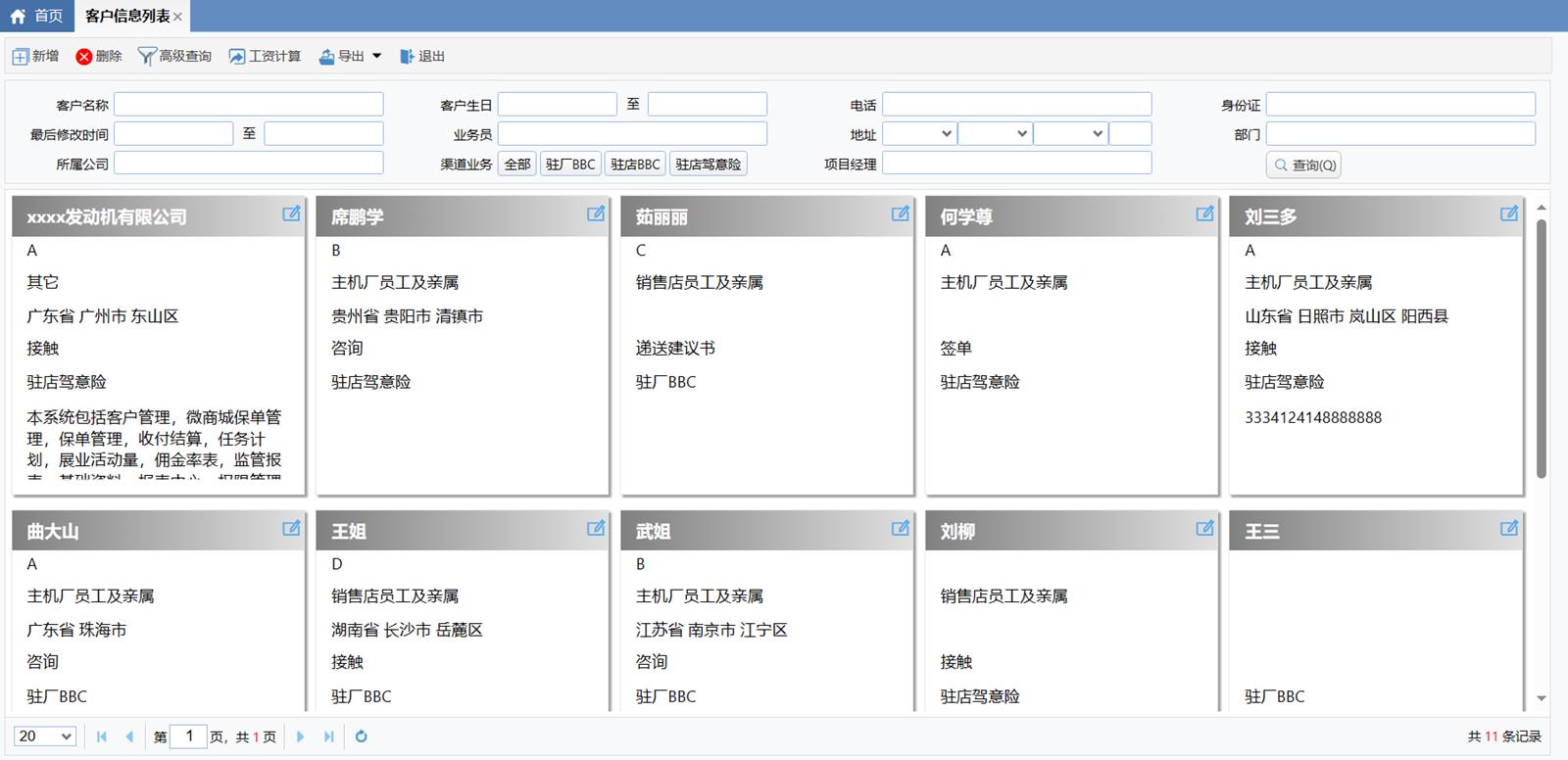
图1:每条记录显示成一个卡片,每行显示一定数量的卡片记录:

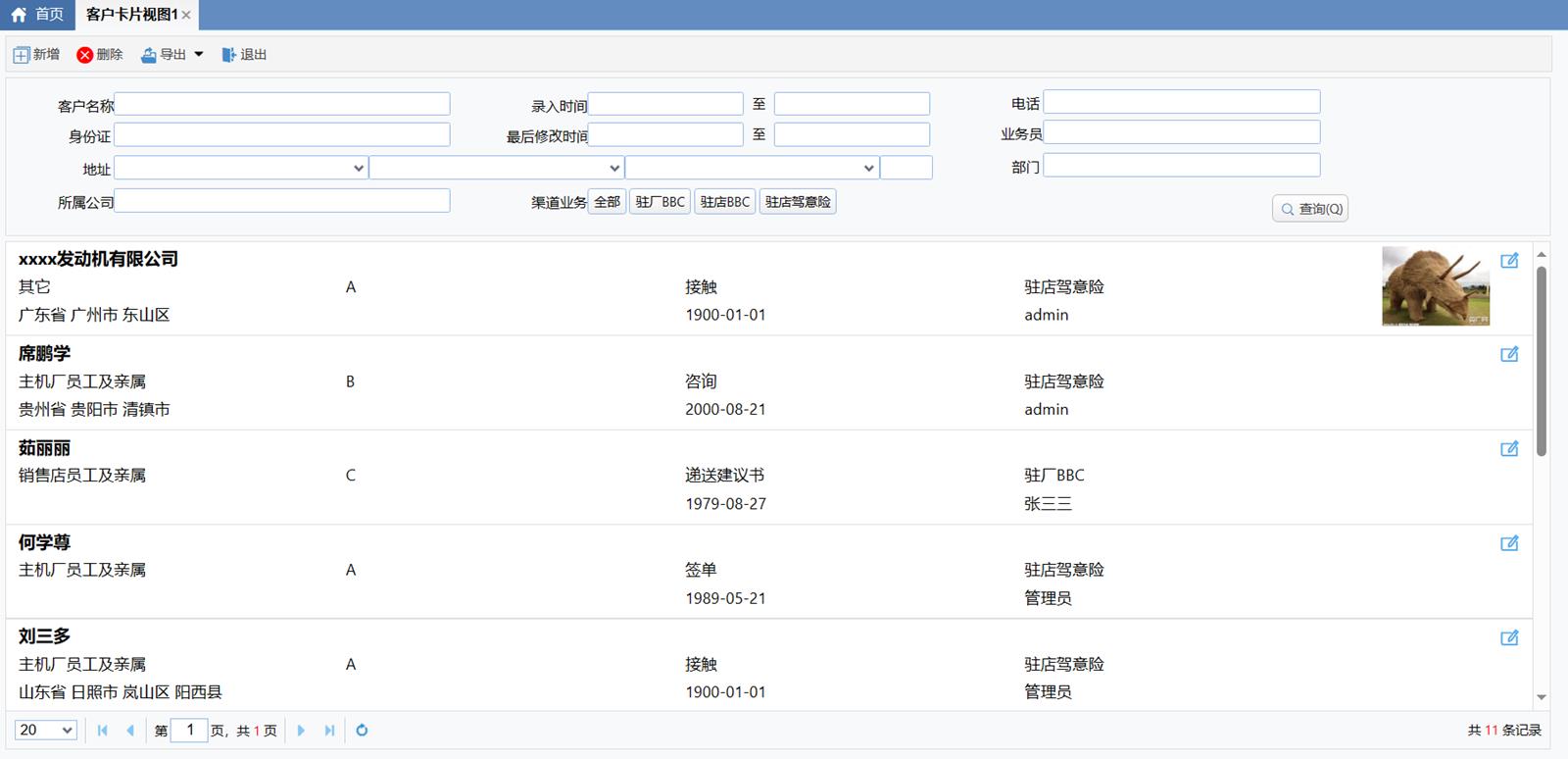
图2:每条记录显示成一个卡片,但是每个卡片显示成一行

通过上面两张图片,是不是可以看出来卡片视图控件替代查询列表的普通表格控件后,可以使得查询记录更加丰富多彩。
现在假设我们要将客户查询列表使用卡片视图来呈现,则如下操作:
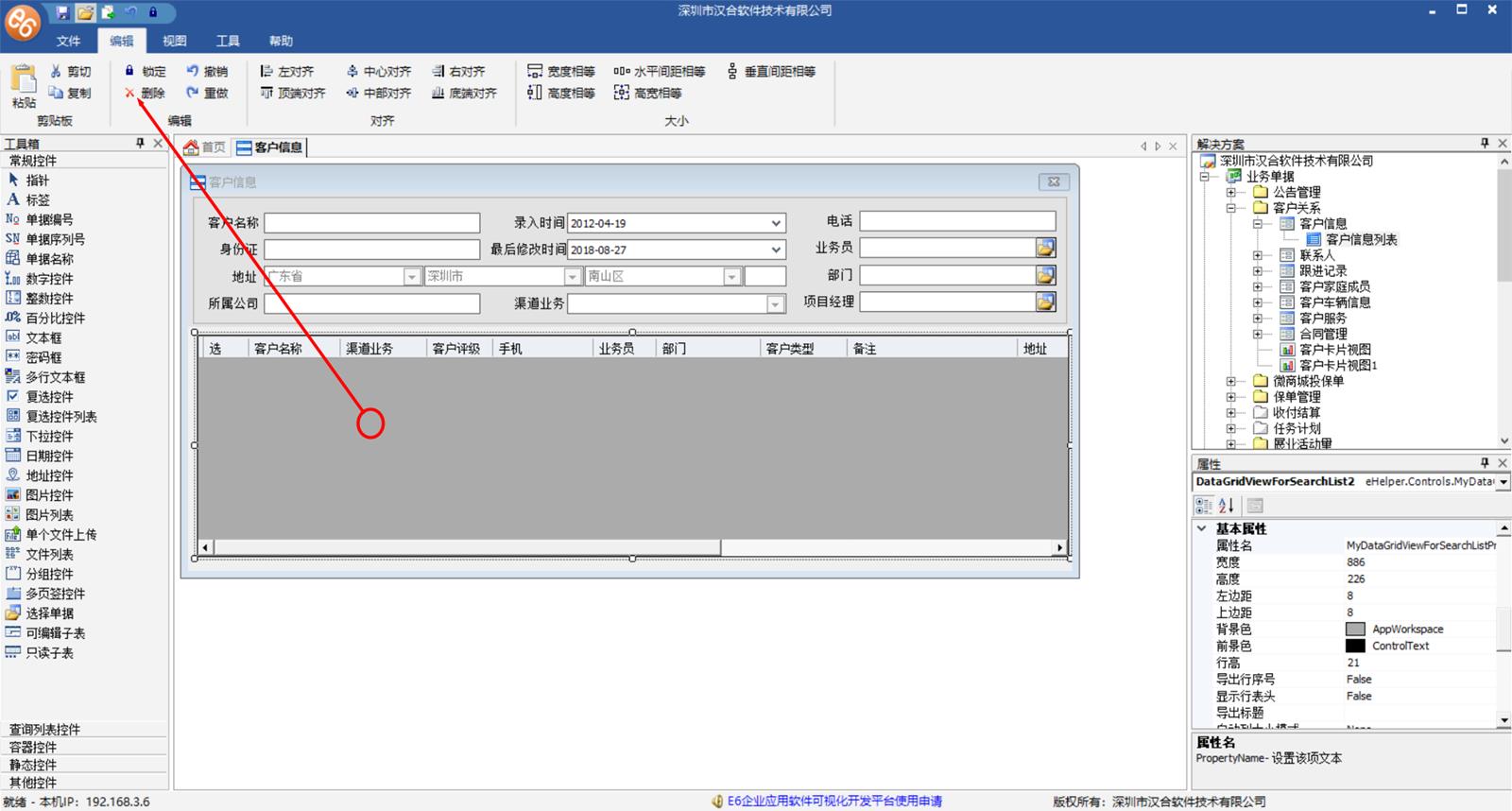
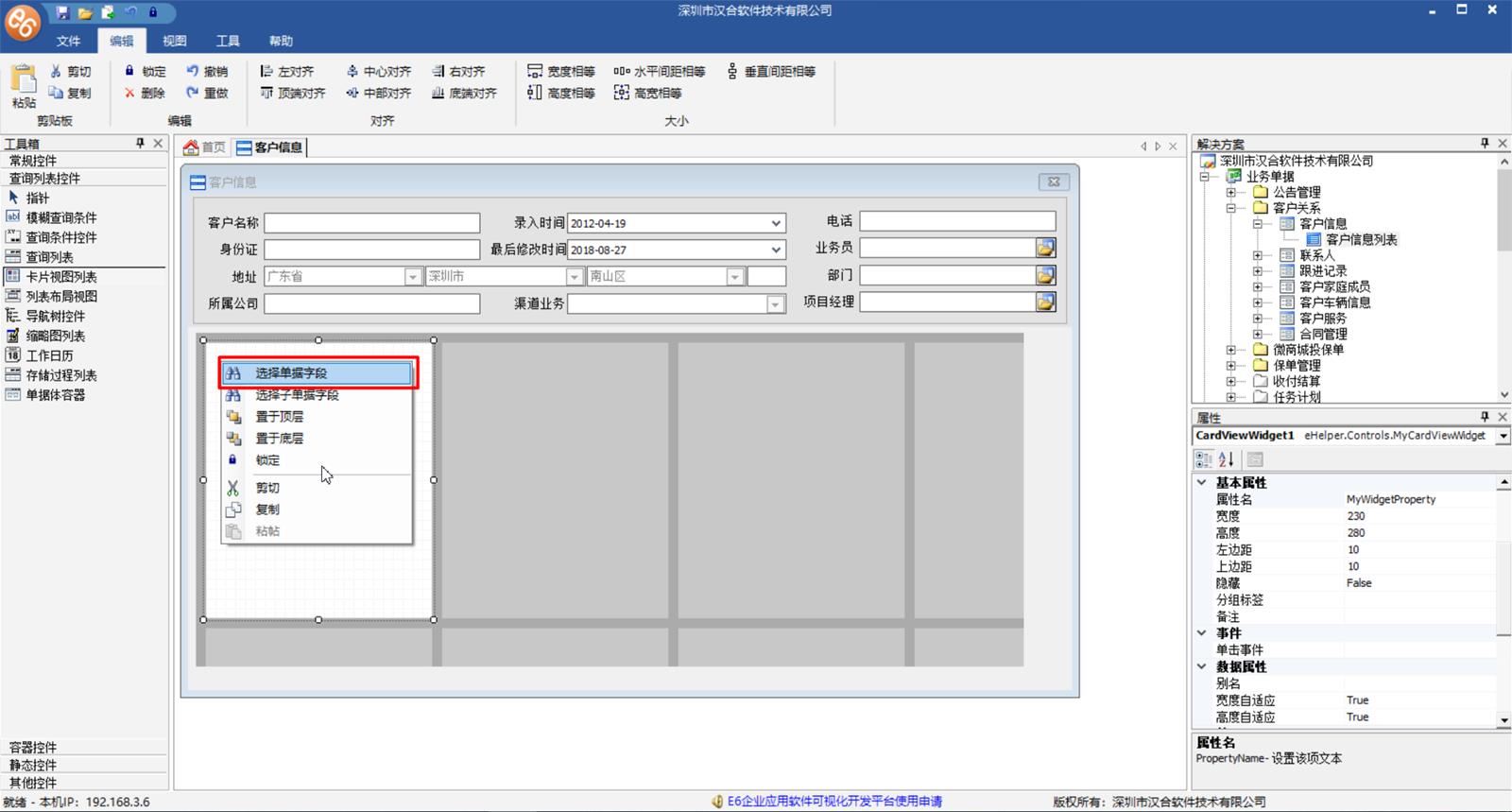
1、在开发平台中打开客户查询列表设计界面,如下图,默认情况下查询列表显示的是表格形式,所以我们需要先选择表格,然后点击上面“编辑”菜单下的“删除”按钮删除掉默认的表格控件。

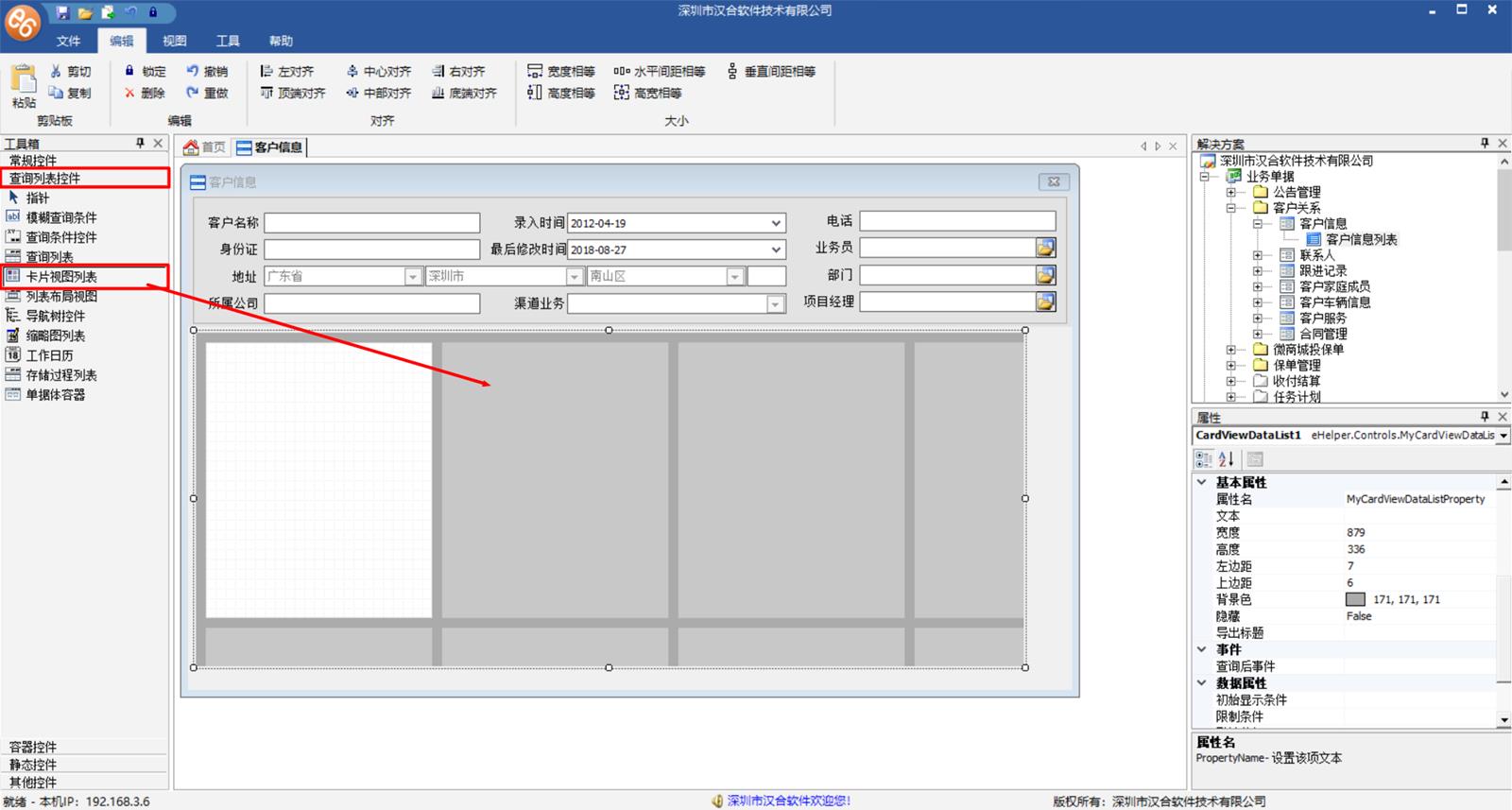
2、在左侧工具箱“查询列表控件”中找到“卡片视图列表”并选择后,放置到上面删除掉的默认列表所在的位置,调整窗口大小以便于编辑。

卡片视图列表控件表现如下:
白色区域是一个“小部件”,可以调整大小但不能删除,灰色区域会根据小部件的形状以及小部件上放置的字段显示预览信息。由于白色区域是小部件,所以可以设置色块,设置表格线,可以放置其他控件,小部件操作详见《小部件》

怎么增加要显示的字段的,这里和设置查询条件类似。如下图,右键点击“卡片视图列表”中的白色小部件后,弹出菜单选择“选择单据字段”(注意:卡片视图控件只能这么增加字段,其他方式增加的字段会导致客户端显示错误)

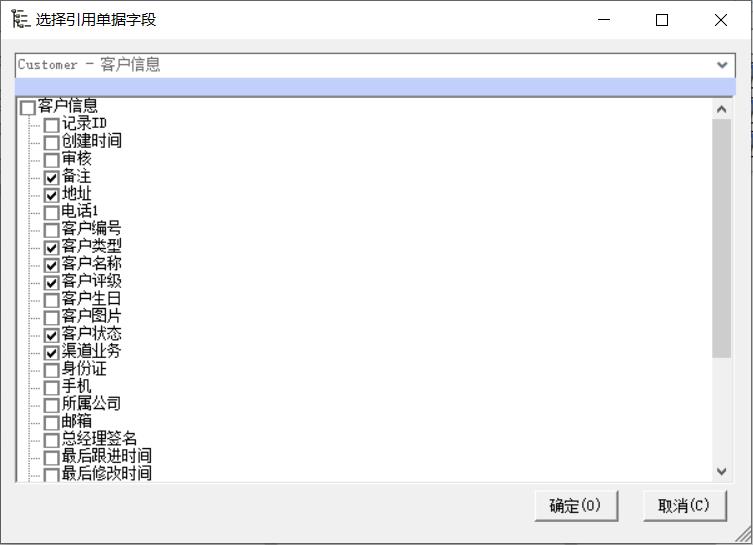
在弹出的“选择引用单据字段”窗口中,勾选我们要显示的字段后,确定,如下图:

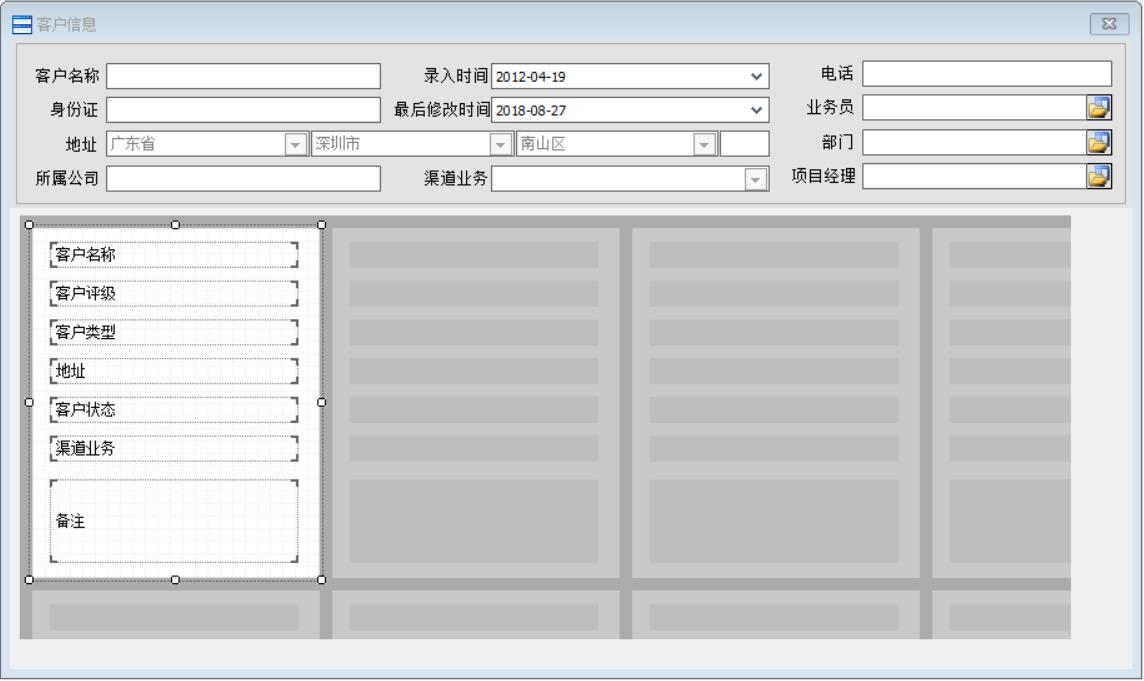
选择后调整好每个字段的位置,使之排列整齐优美:

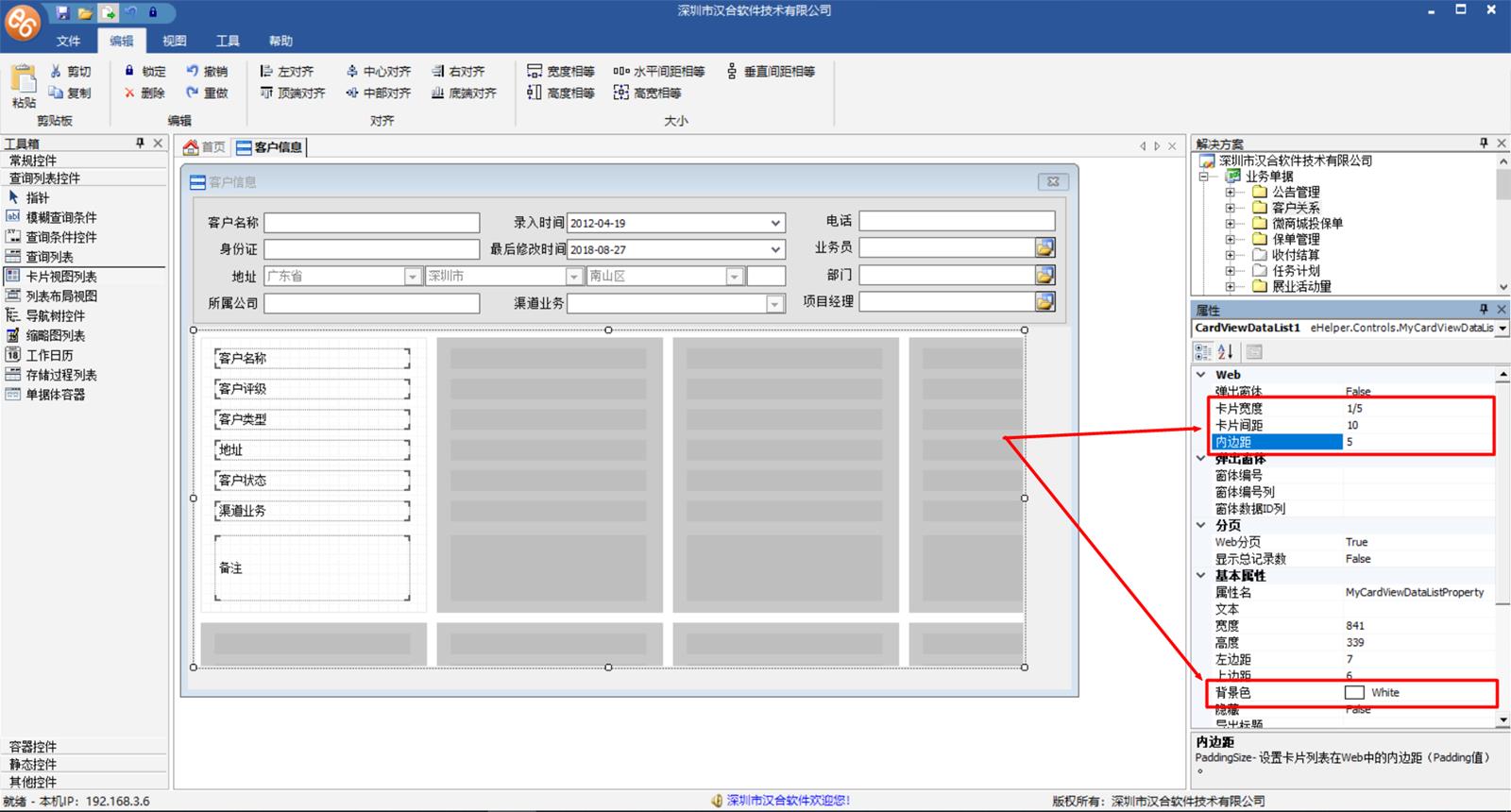
如上图排列整齐后,假设我们希望每行显示5个卡片,则选择“卡片视图控件”后。设置其属性:
卡片宽度:设置为1/5(如果您希望每行只显示一张卡片,那么可以把小部件拖宽以后,设置卡片宽度为1即可)。
内边距:设置为5;
背景色:设置为白色;

发布后效果如下图:

下面我们来装饰一下卡片:
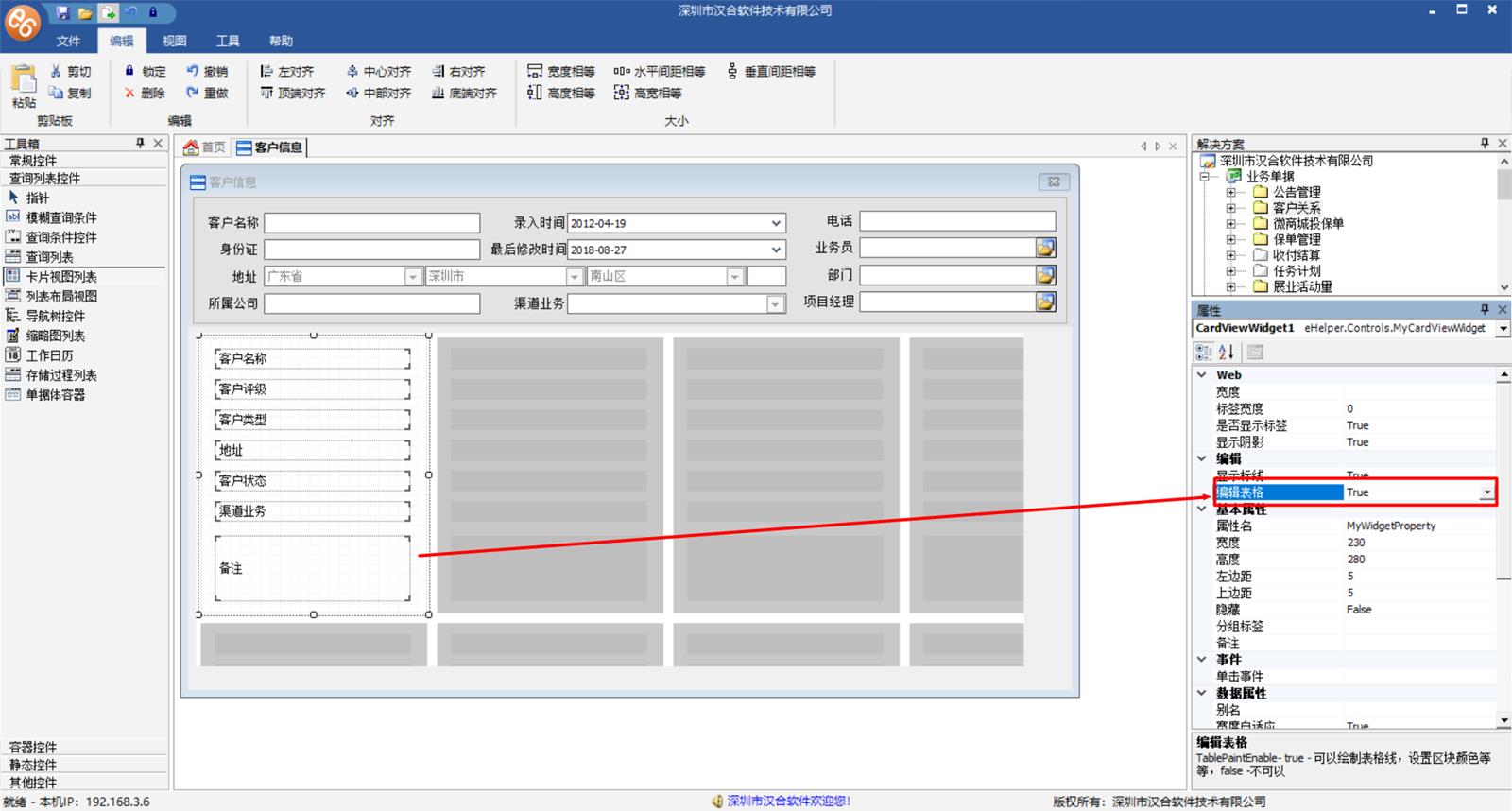
1、设置卡片视图中的小部件的“编辑表格”为True,如下图:

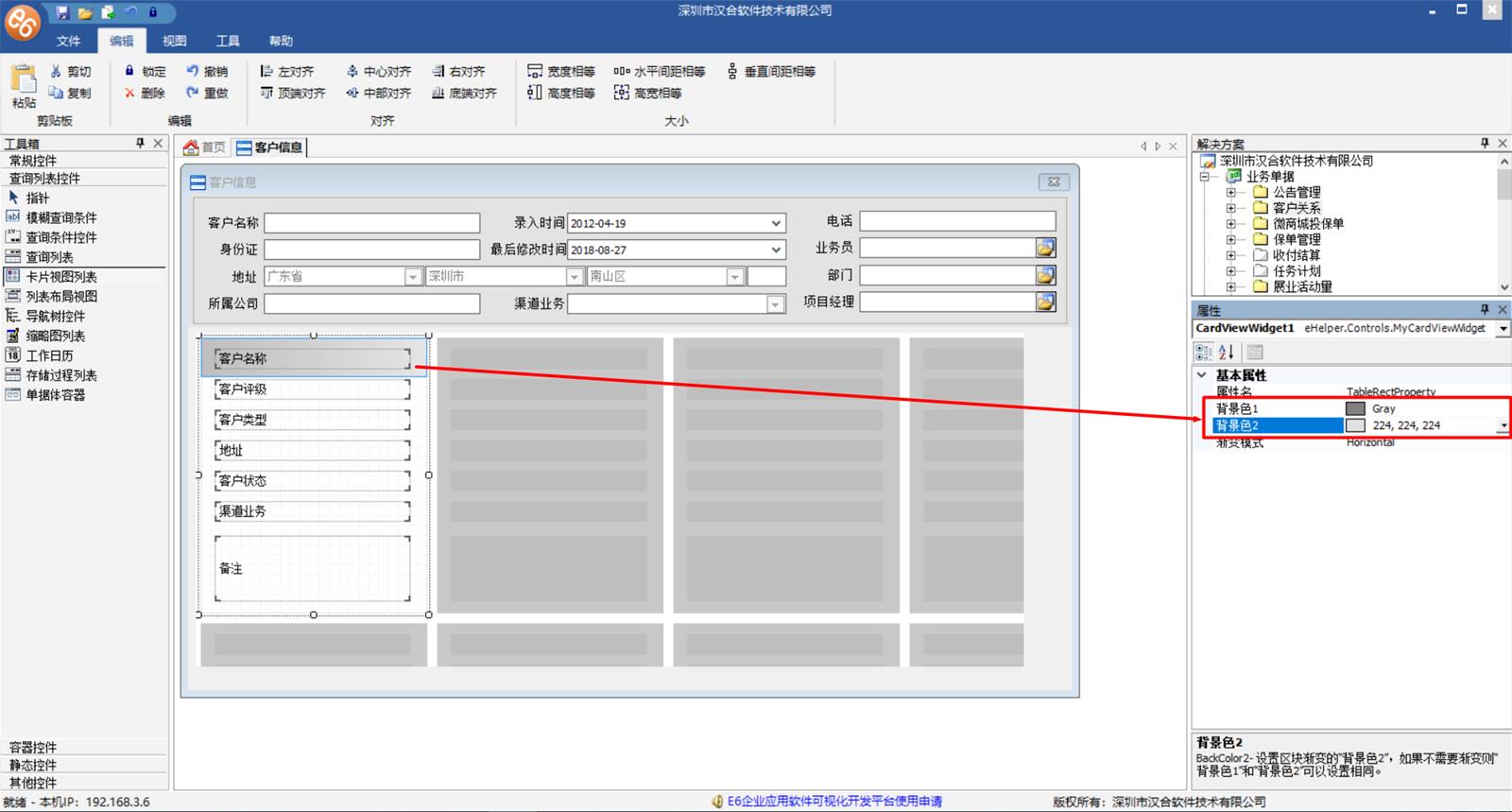
2、鼠标滑动在小部件顶端选择一个选取以后,设置背景色1,背景色2。

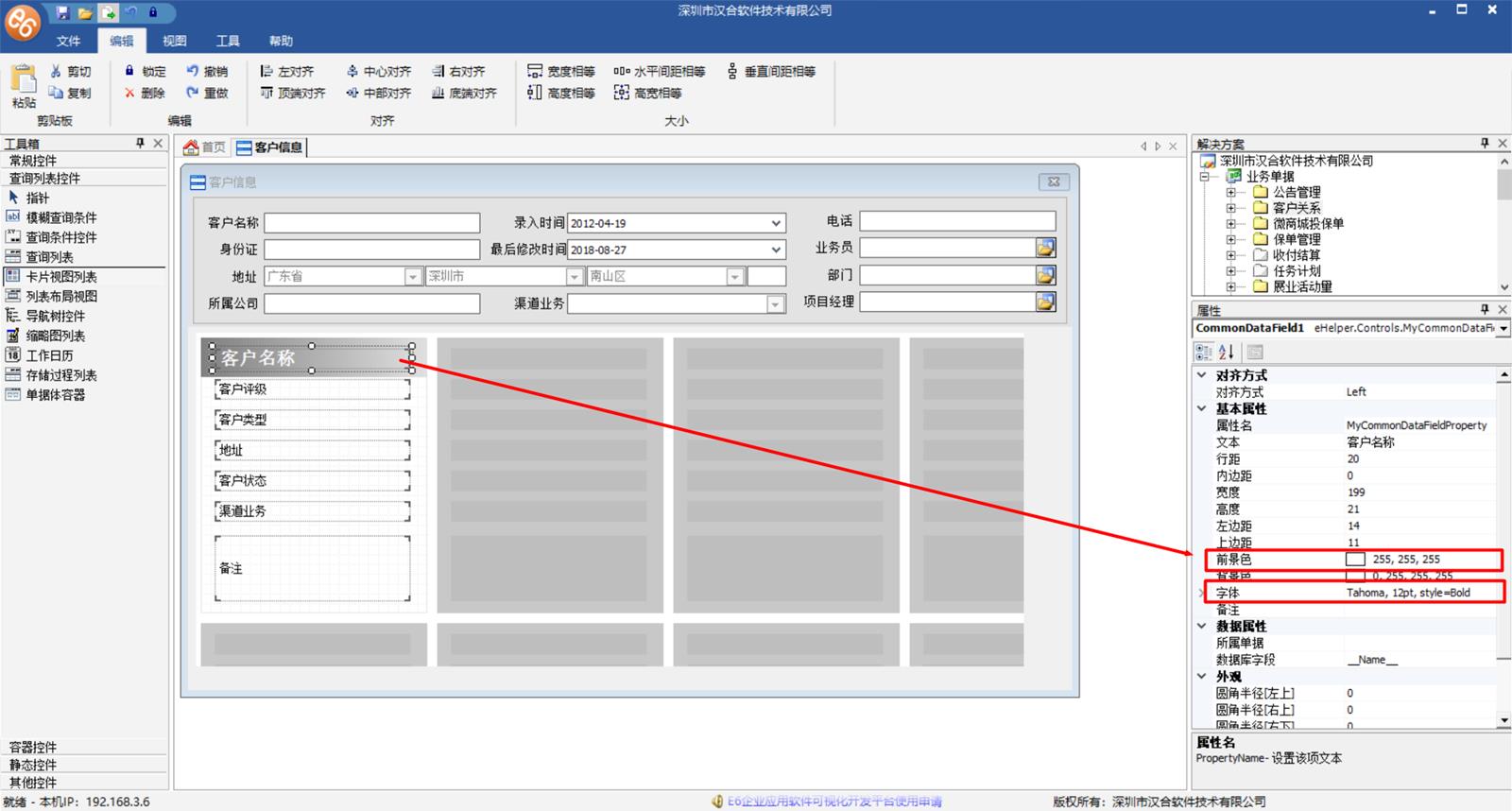
3、选中客户姓名字段,设置字体和颜色

发布后效果图如下:

我们优美的卡片视图就完成了!
具体操作您可以查看下列视频:
