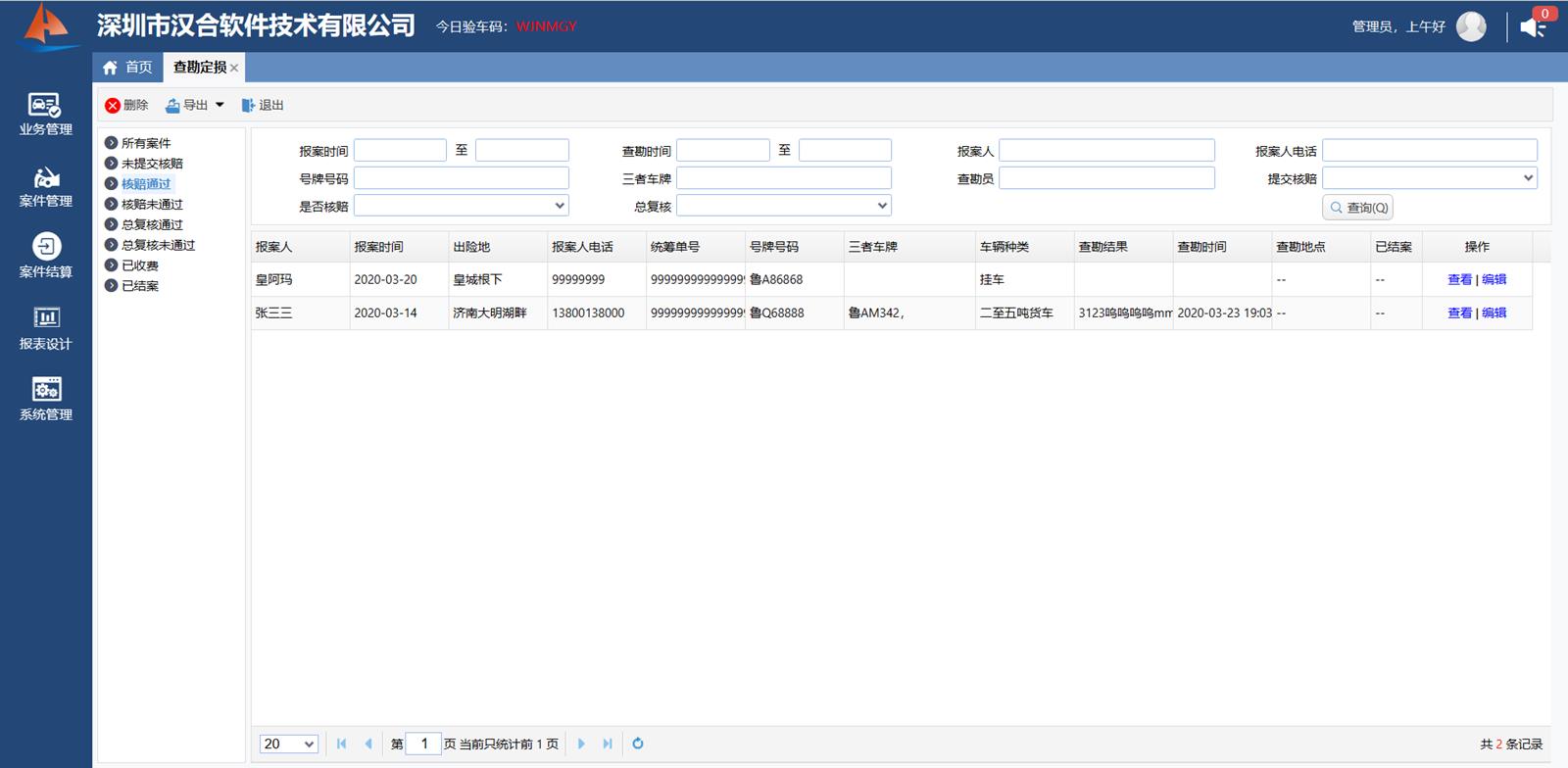
查询列表中的“快速过滤”功能,显示如下,在查询列表的左侧显示“快速过滤”导航,点击导航节点后会根据每个节点所设置的条件查询数据,如下图:

怎么实现呢?
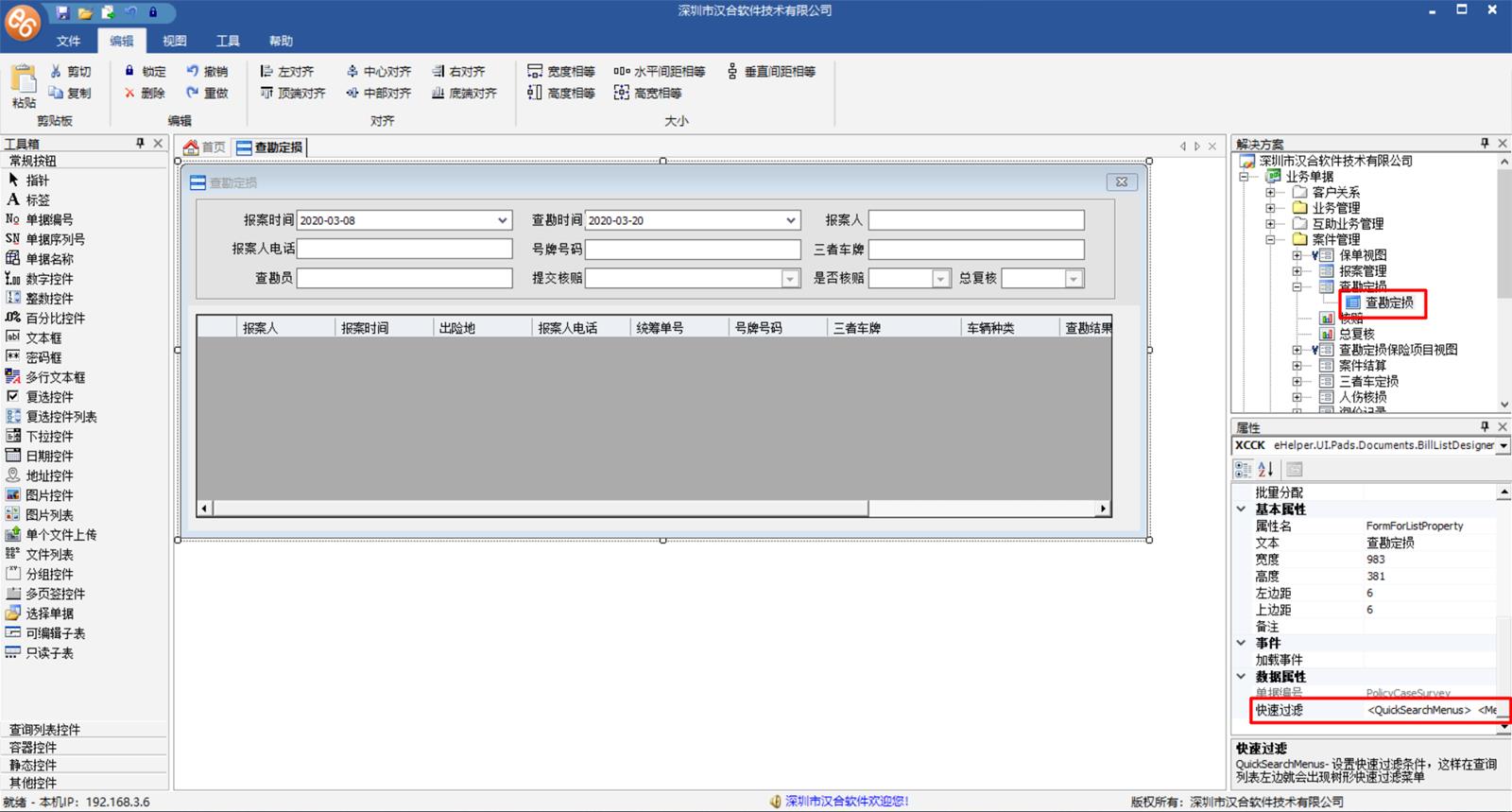
这个功能本想通过一个类似于“导航树控件”的方式通过控件来实现的,但是充分评估后发现使用树控件反而使得用户更加迷惑,所以我们直接在“查询列表”的属性中通过“快速过滤”属性来进行设置了。如下,打开“查询列表”,选择查询列表设计窗口(点击标题栏)后设置属性“快速过滤”:

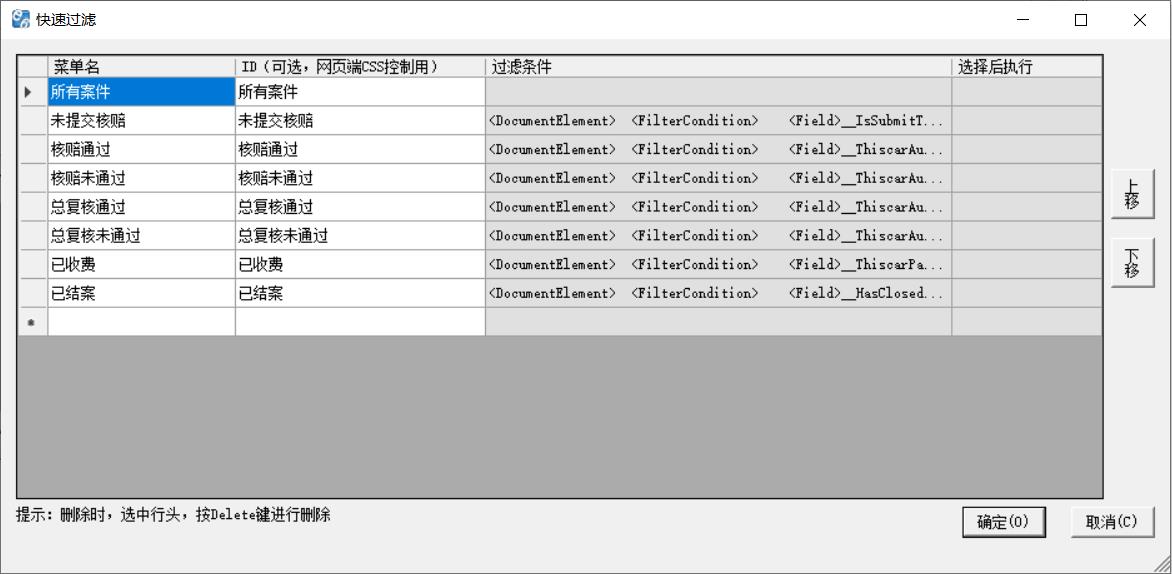
点击上图中“快速过滤”属性后侧的按钮后,弹出“快速过滤”设置窗口:

菜单名:客户端查询列表左侧快速过滤的菜单;
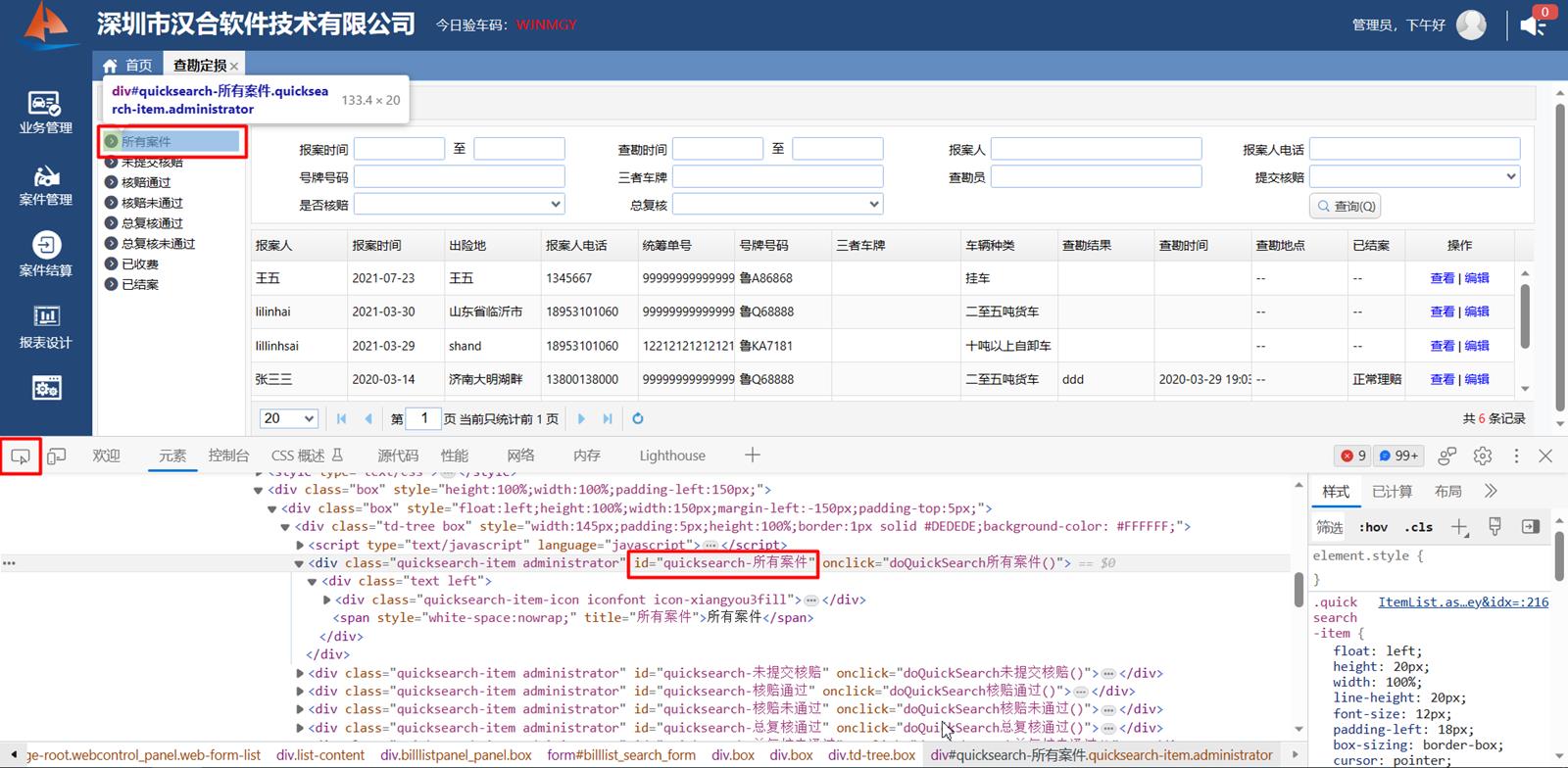
ID:ID主要用于给二次开发者提供控制用,每个快速过滤菜单都会有一个“quicksearch-XXX”这样的HTML的DOM ID,如下图:

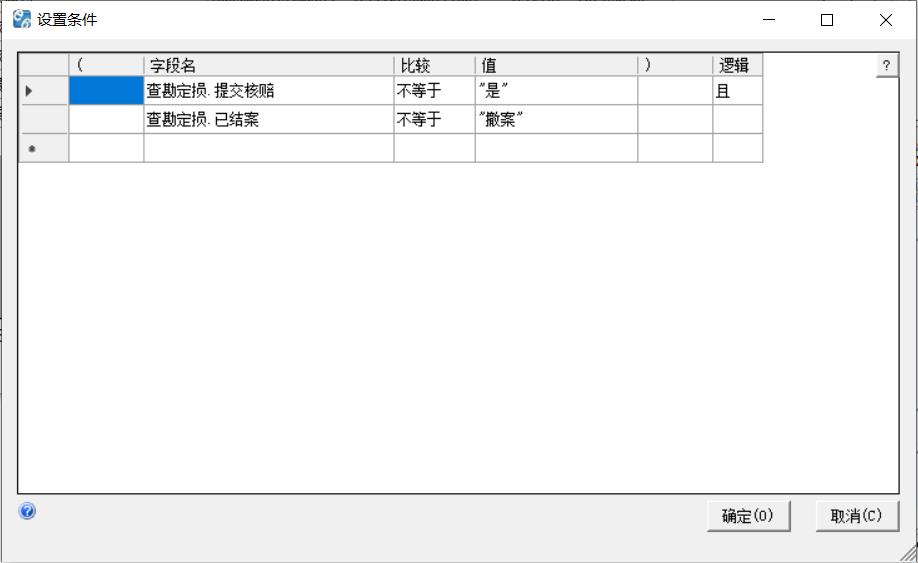
过滤条件:双击单元格后,设置此过滤的条件,比如上面的“未提交核赔”的过滤条件设置如下:

选择后执行:表示点击快速过滤项并查询数据后执行的脚本,类似《查询列表控件》中的“查询后事件”。
设置完过滤条件后发布即可,如图1显示。
完结!
