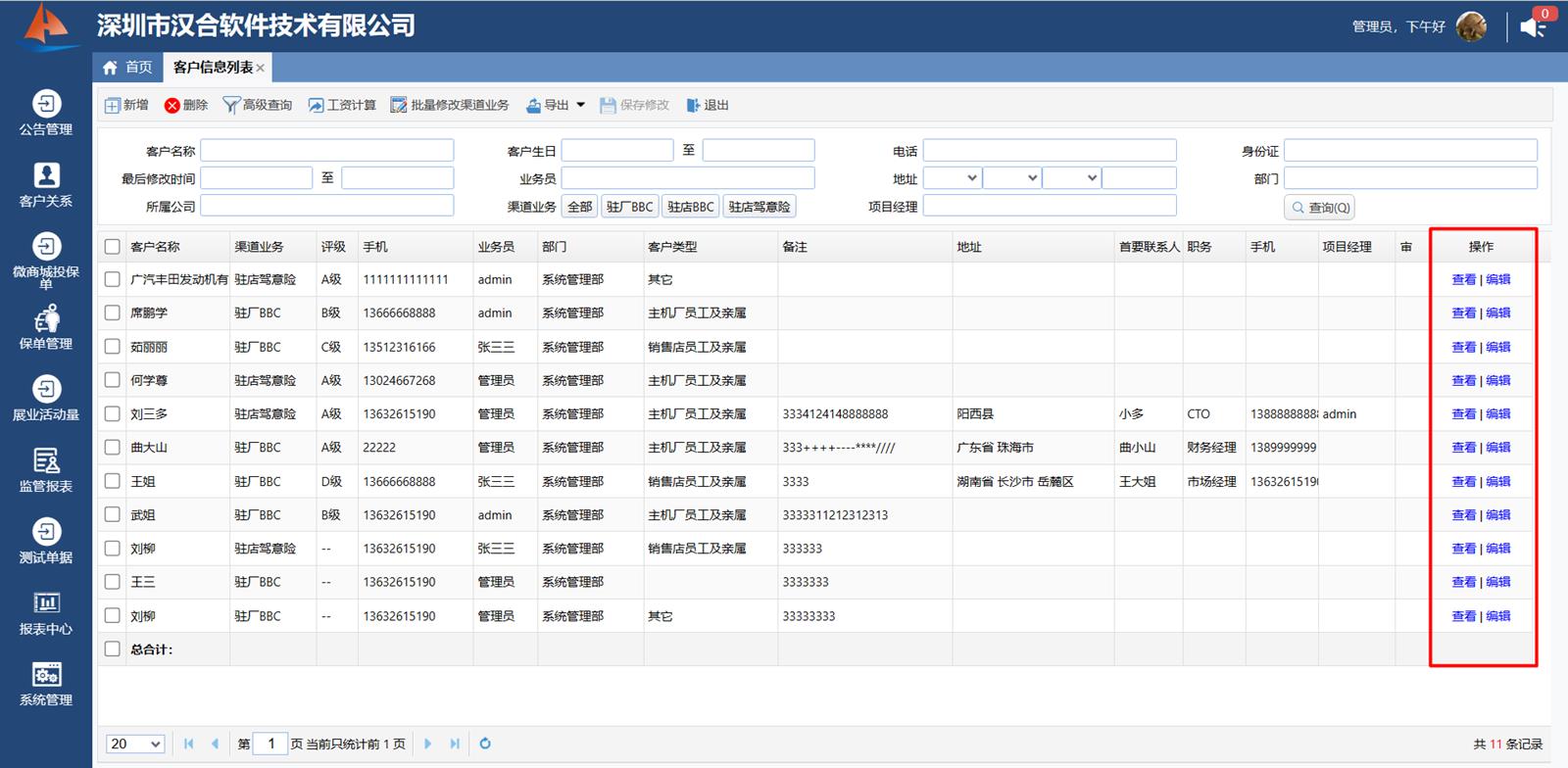
默认情况下每个查询列表,只读子表都是有一个“操作”列,如下图查询列表的操作列默认有“查看”和“编辑”两个按钮,没有编辑权限的用户则只会有“查看”按钮。

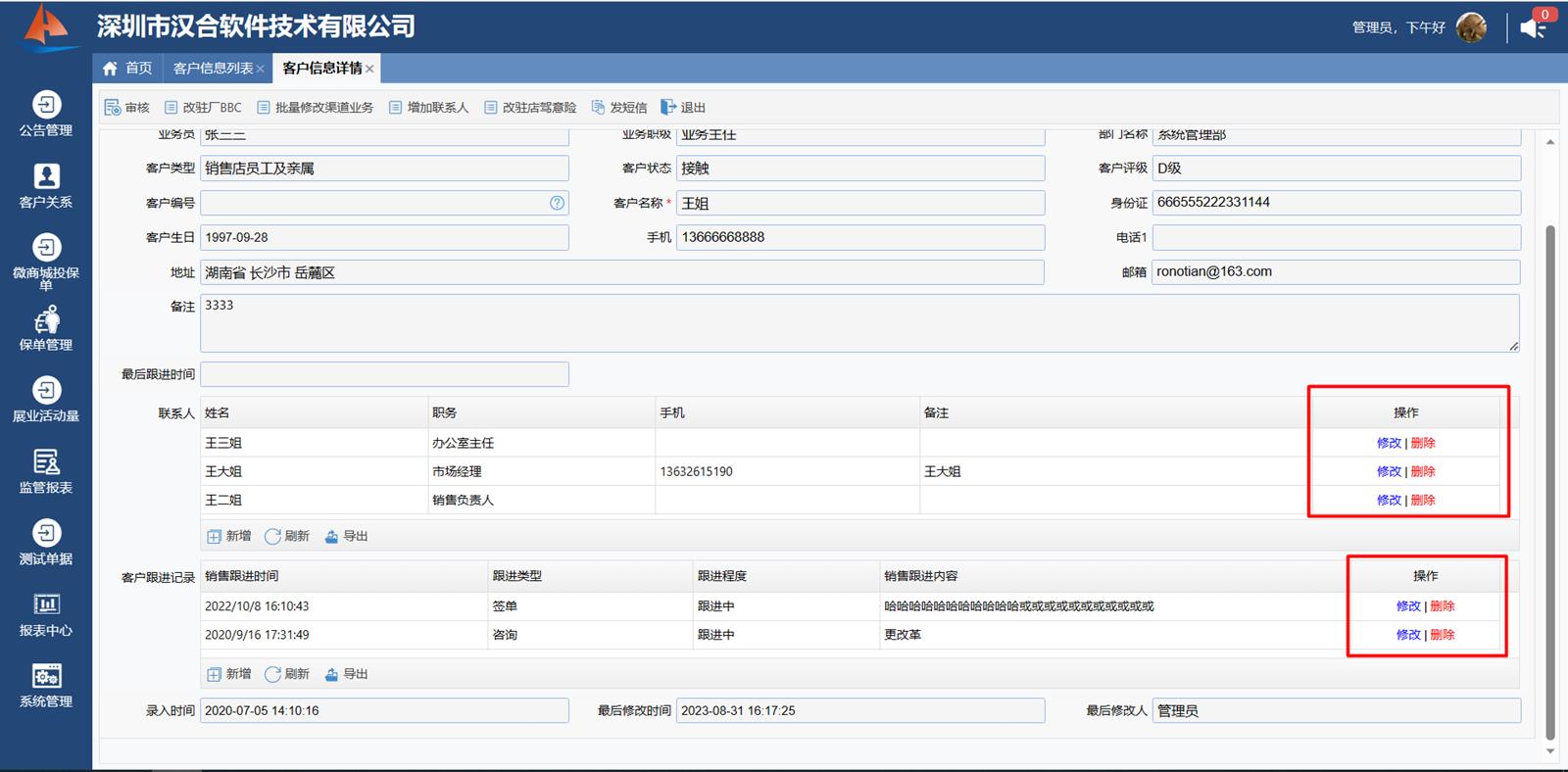
同样的,只读子表也有“操作”列,默认有“修改”和“删除”按钮,如果没有修改或者删除权限则不显示对应按钮。

但是很多的时候,我们的列表上可能是需要其他的可点击按钮的,比如有如下的场景:
1、需要一个按钮,点击后能够直接修改某些字段;
2、需要一个按钮,点击后能够直接新增子表记录(比如新增联系人或者跟进记录);
3、需要一个按钮,点击后能够显示明细报表(报表下钻);
4、需要一个按钮,点击后能够调用后台计算方法进行某种计算;
5、....
总之,需求是无穷无尽且不可预测的!面对各种未知的需求,那就需要我们有一种灵活的处理方式了,甚至于需要借助于JS代码调用后台服务。
1、需要一个按钮,点击后能够直接修改某些字段:
我们在《功能按钮》中已经介绍过,要修改表单上的某几个字段可以借助于功能按钮,那么要在列表中点击按钮后能够修改表单的某几个字段,借助于功能按钮显然是非常合适的,因为功能按钮的功能是非常丰富的,且是有权限控制的,所以借助于功能按钮使得我们的处理方式更加容易理解和实现。
下面我们就来在“客户查询列表”中增加这么一个操作列,点击后能够修改客户上面的字段:
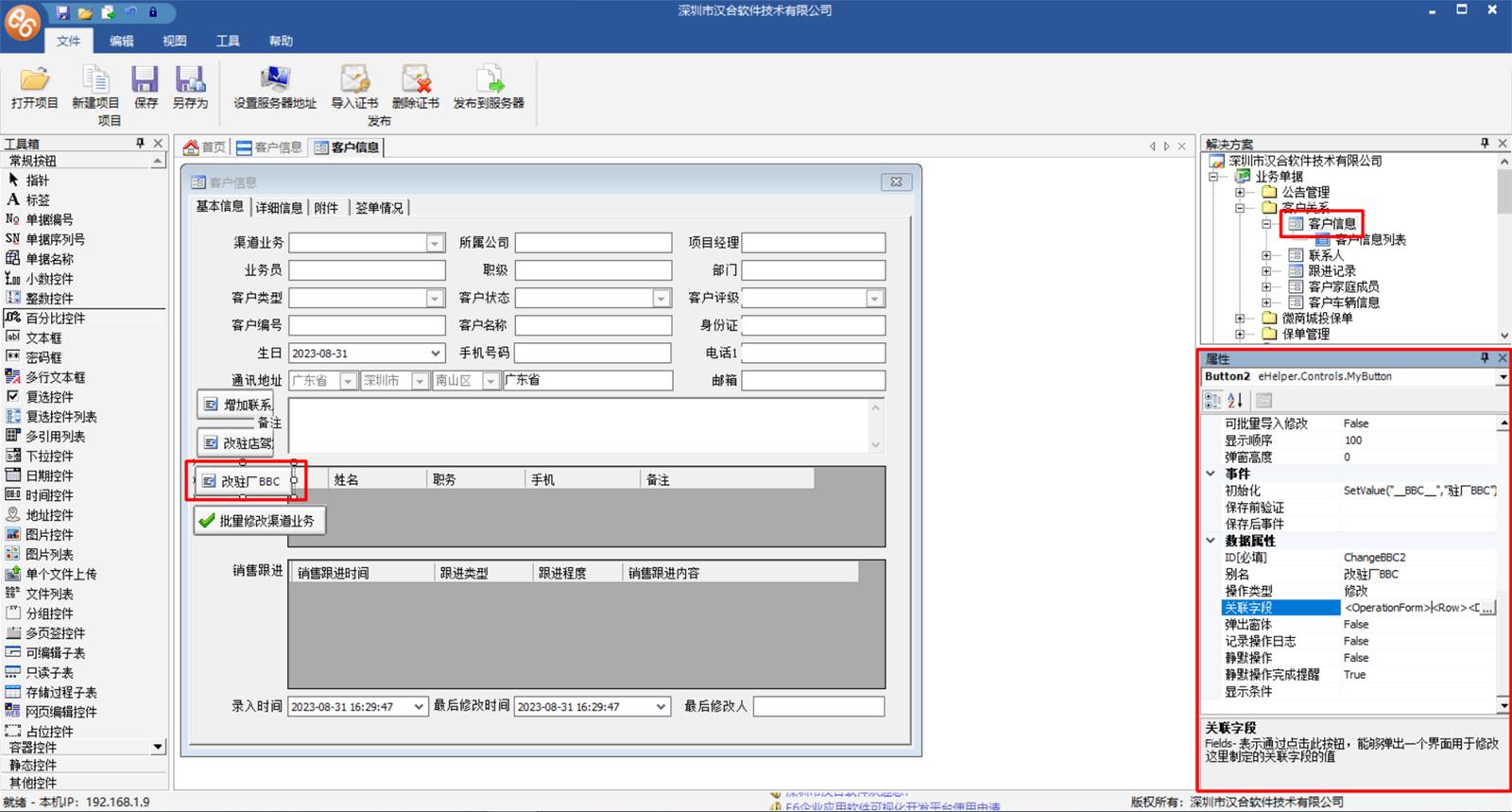
1)、首先,在“客户信息”表单中增加一个功能按钮,按钮属性如下:
初始化:SetValue("__BBC__","驻厂BBC"); 表示点击按钮修改__BBC__字段的时候,自动设置其值为“驻厂BBC”;
ID:ChangeBBC2,这个ID在后面增加操作按钮的时候会要用到;
别名:别名主要用于显示标签(Web上用“文本”属性,所以填了文本属性以后“别名”不填也没有问题);
操作类型:选择“修改”;
关联字段:点击右侧按钮后设置要修改哪几个字段;

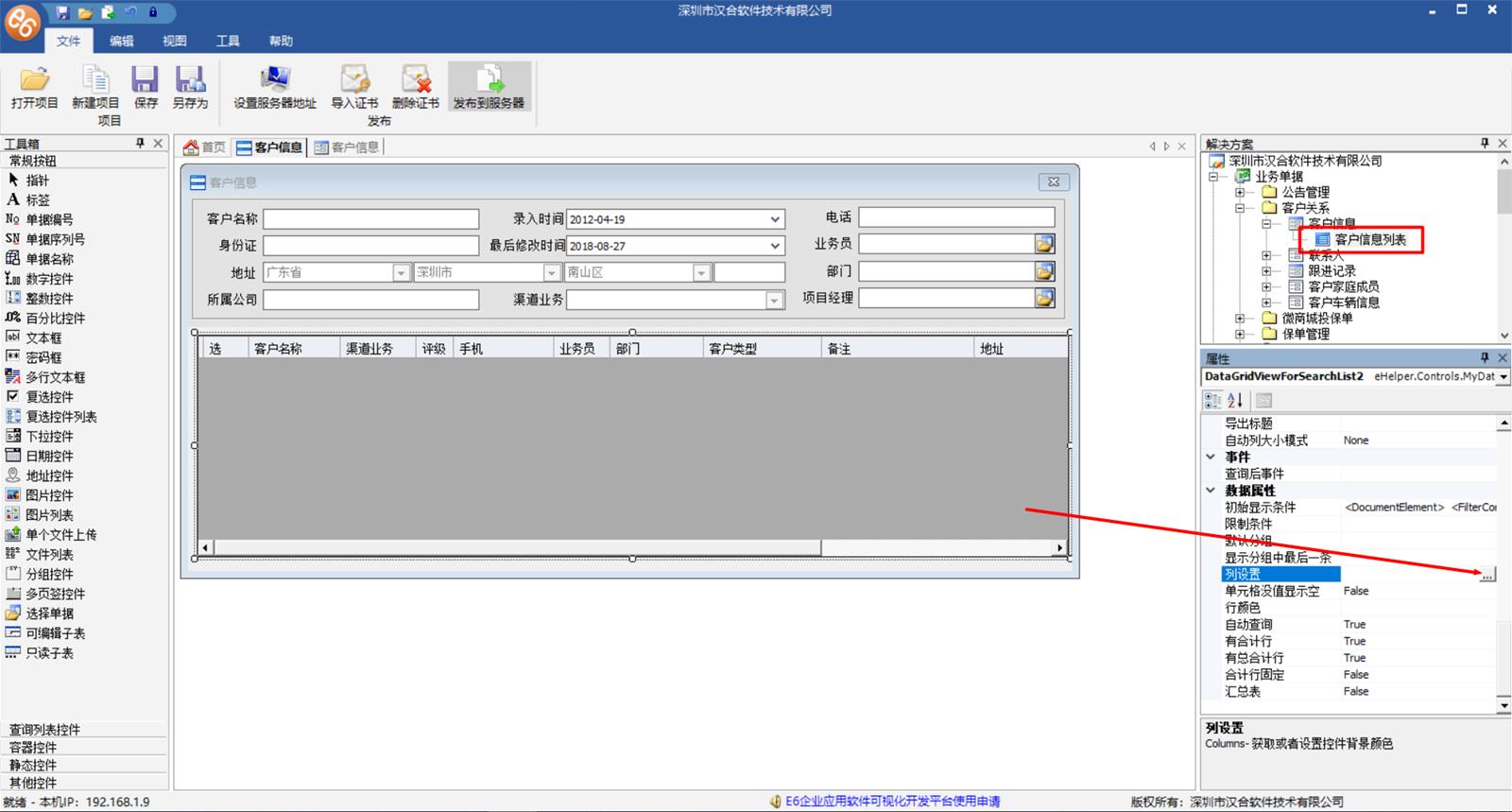
2)、上面设置好“功能按钮”以后,如下图进入“客户信息列表”后,点中查询列表表格,点击“列设置”右侧的按钮:

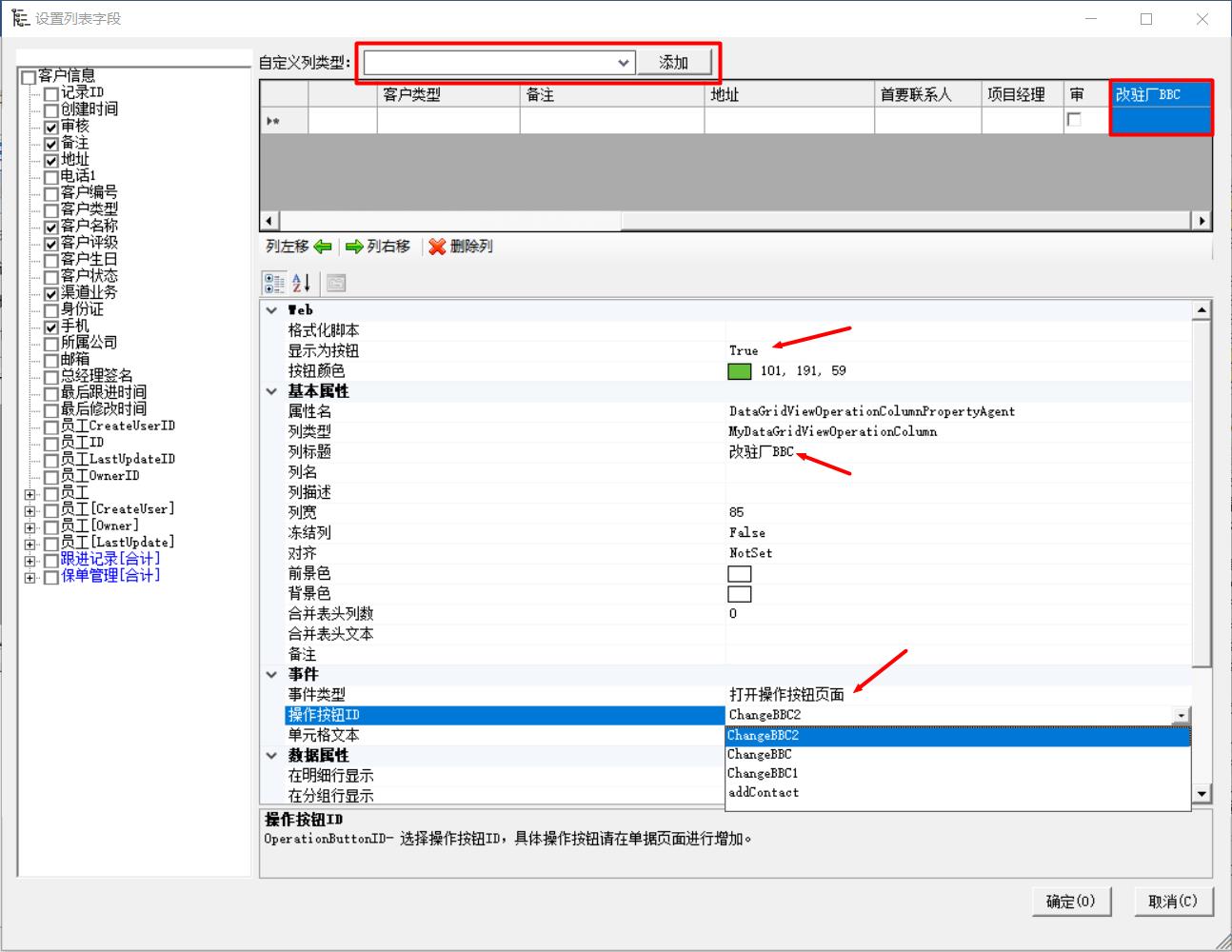
3)、在弹出的“设置列表字段”窗口中,选择“自定义列类型”为“操作按钮列”后,点击“添加”按钮,如下图,点中新添加的按钮,设置属性:
显示为按钮:设置为True,则最终在客户端显示为![]() 这样的按钮效果,否则显示为
这样的按钮效果,否则显示为![]() 这样的链接形式;
这样的链接形式;
列标题:设置为“改驻厂BBC”;
事件类型:设置为“打开操作按钮页面”,这个属性有两个选项,另一个为“新增单据”;
操作按钮ID:选择上面增加的ChangeBBC2;
单元格文本:设置和列标题相同,如果不填则在客户端列表中显示的则为列标题;

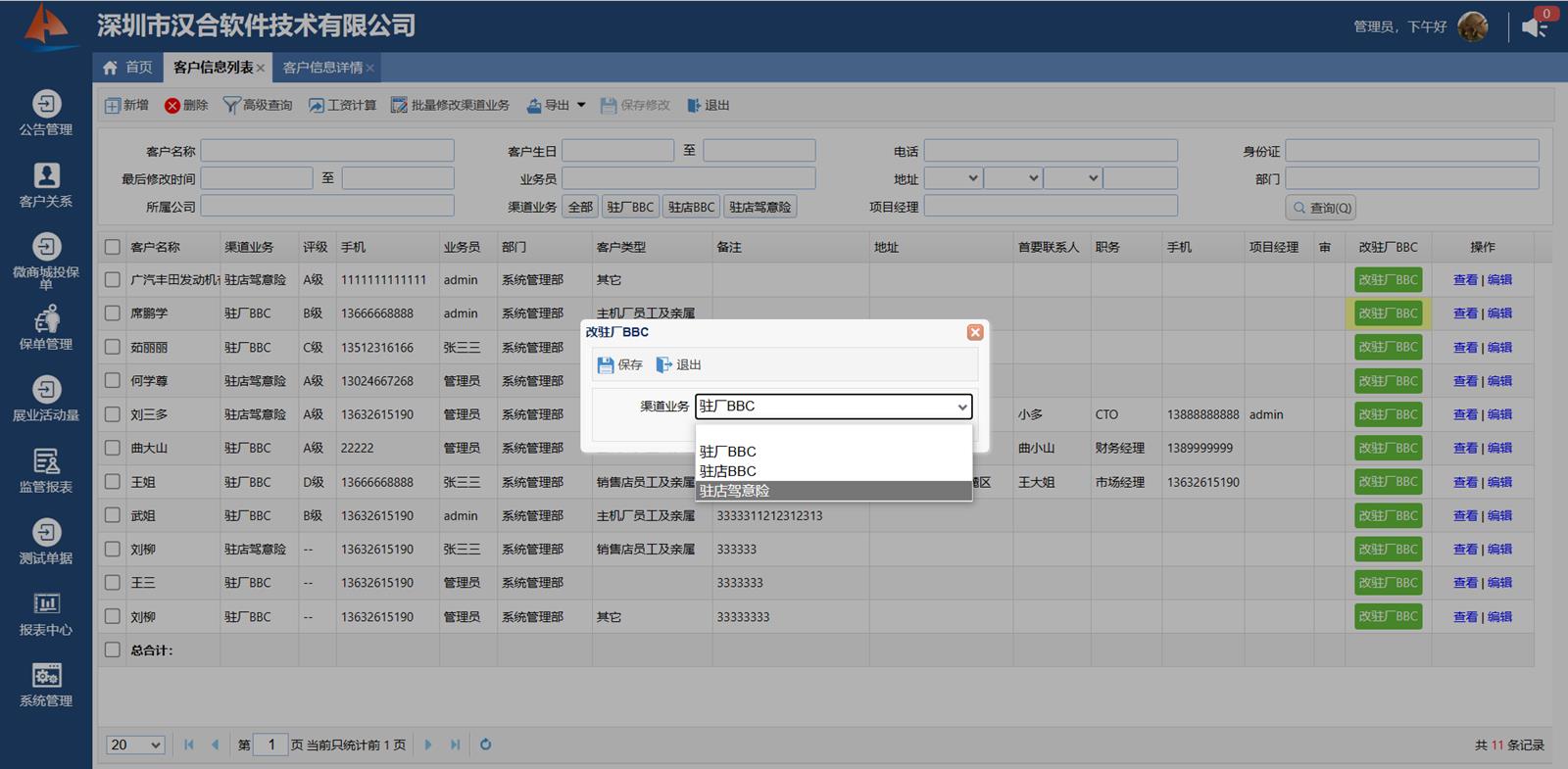
设置完成“确定”后,发布并登录客户端后,我们可以看到“客户信息列表”中多了一个“改驻厂BBC”的列,每条记录都会显示一个按钮“改驻厂BBC”,点击后弹出修改窗口:

2、需要一个按钮,点击后能够直接新增子表记录(比如新增联系人或者跟进记录):
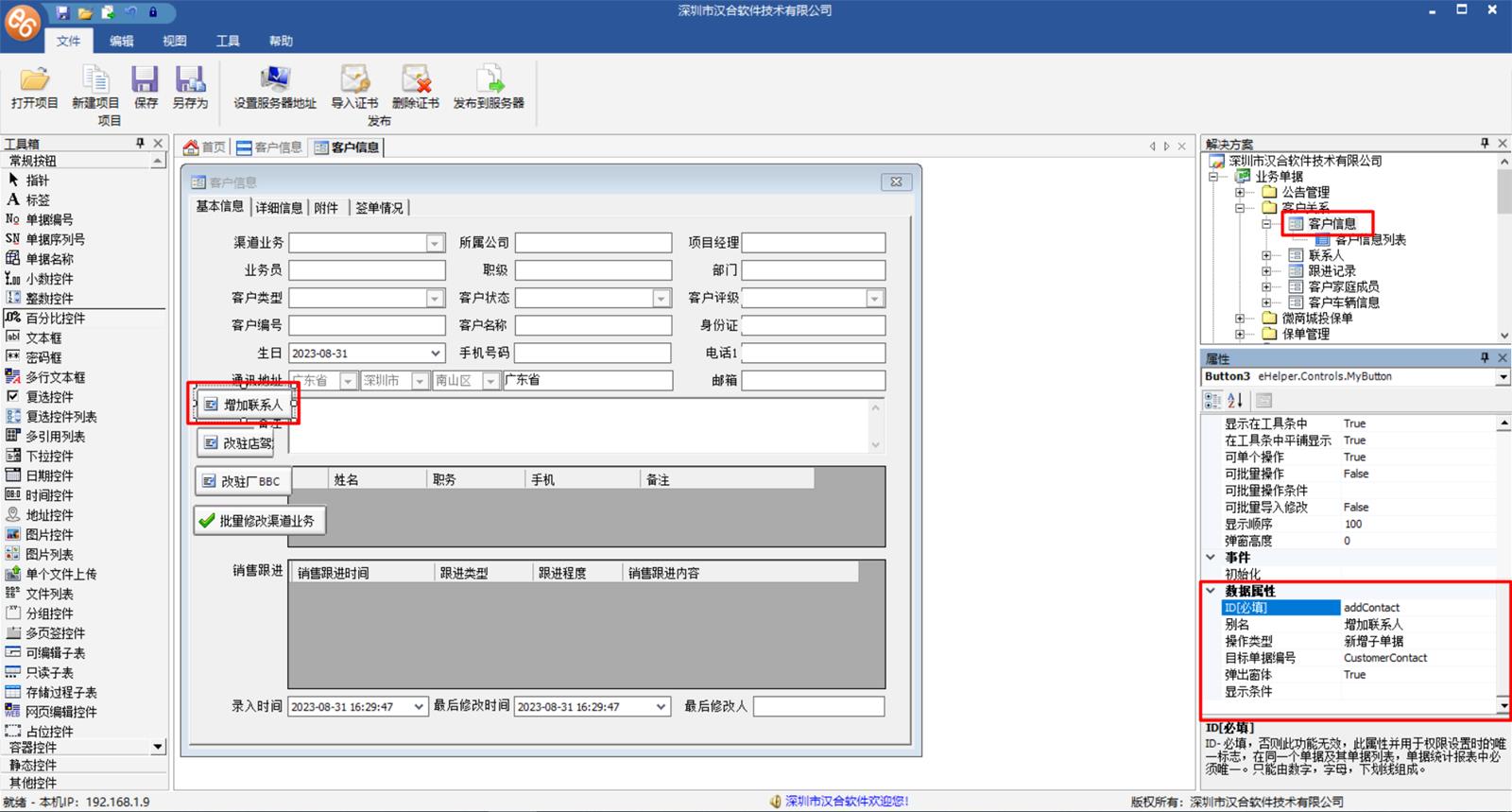
1)、首先,在“客户信息”表单中增加一个功能按钮,按钮属性如下:
ID:填“addContact”;
操作类型:选“新增子单据”;
目标单据编号:选客户联系人表单“CustomerContact”;
弹出窗体:设置为True;

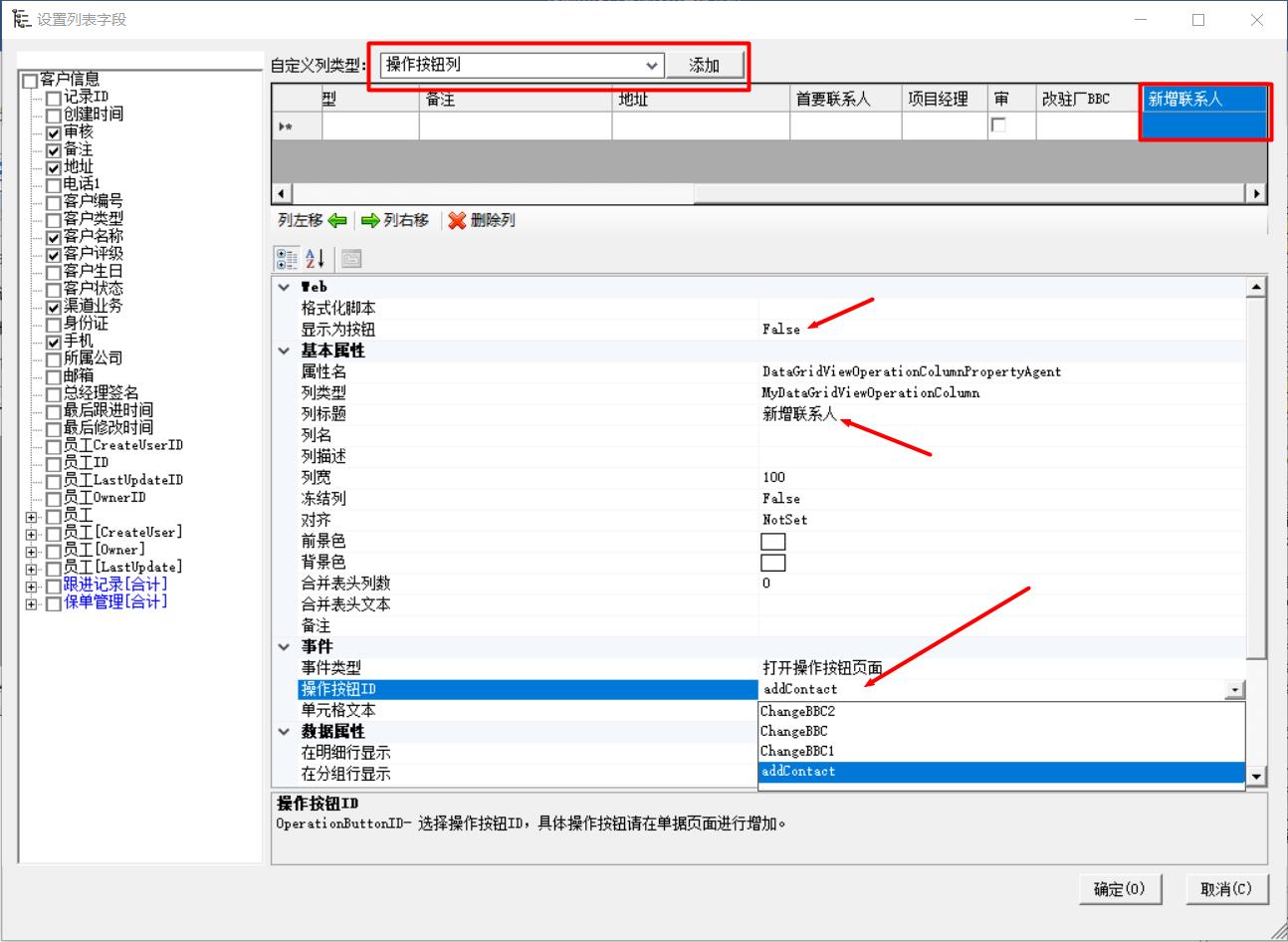
2)、上面在“客户信息”中增加好“增加联系人”功能按钮后,进入“客户信息列表”的列设置:
增加了“新增联系人”的操作按钮列后,设置属性如下:
显示为按钮:设置为False(默认即为False);
列标题:新增联系人;
事件类型:选择“打开操作按钮页面”;
操作按钮ID:选择addContact;

3)、设置完属性并“确定”后,发布并打开客户端“客户信息列表”,如下图,查询列表中多了一列“新增联系人”,显示为超链接形式(因为我们上面第“2)”步没有设置“显示为按钮”属性为True)。点击后弹出“联系人”新增页面(因为在“客户信息”中增加的“增加联系人”功能按钮的“弹出窗体”属性为True):

3、需要一个按钮,点击后能够显示明细报表(报表下钻):
报表下钻很特殊,因为我们面对的报表是未知的、下钻的条件是未知的,下钻的模板报表也是未知的,所以我们不能像上面那样使用“功能按钮”实现,此时就需要调用我们客户端的JS了。
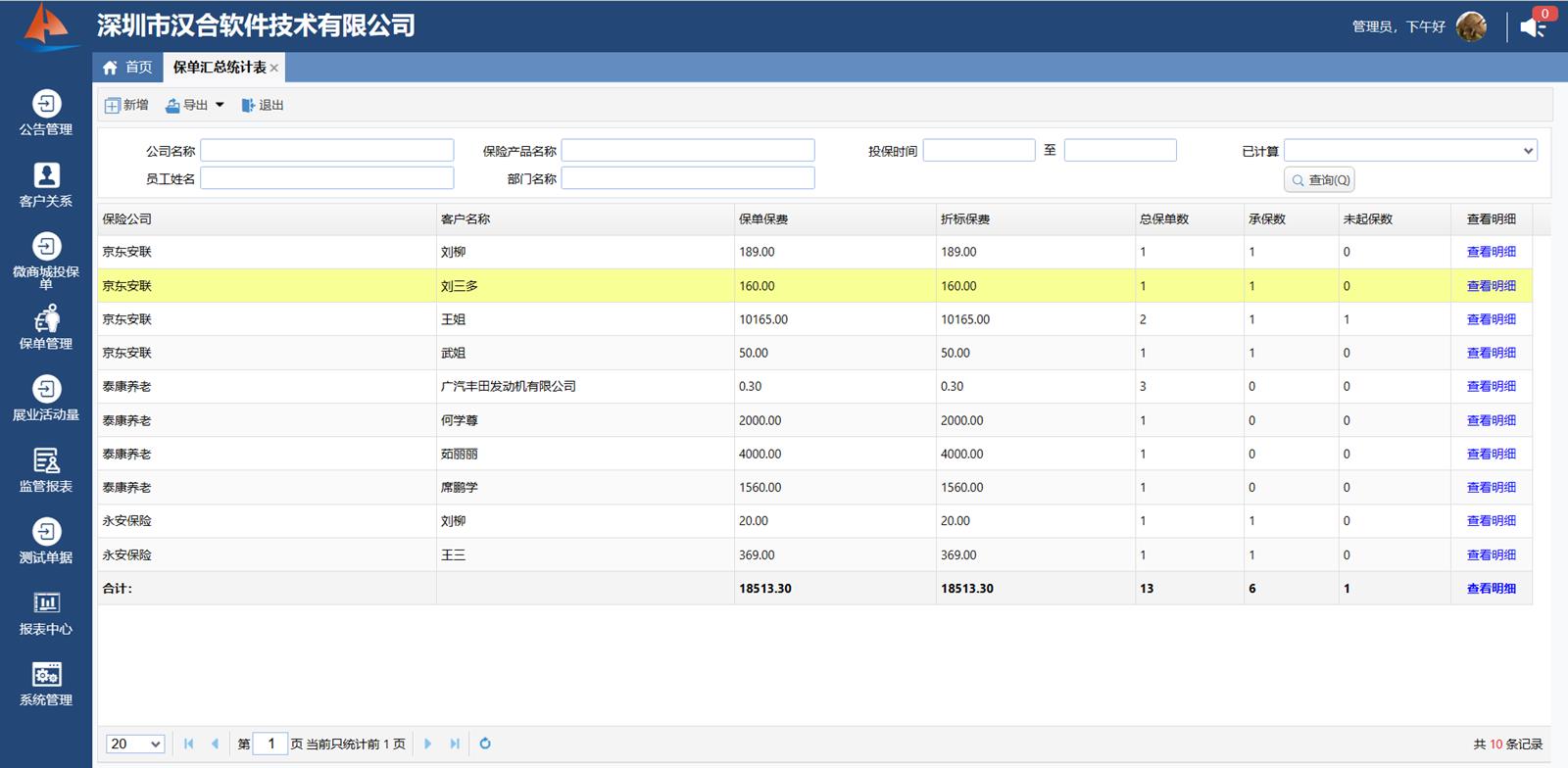
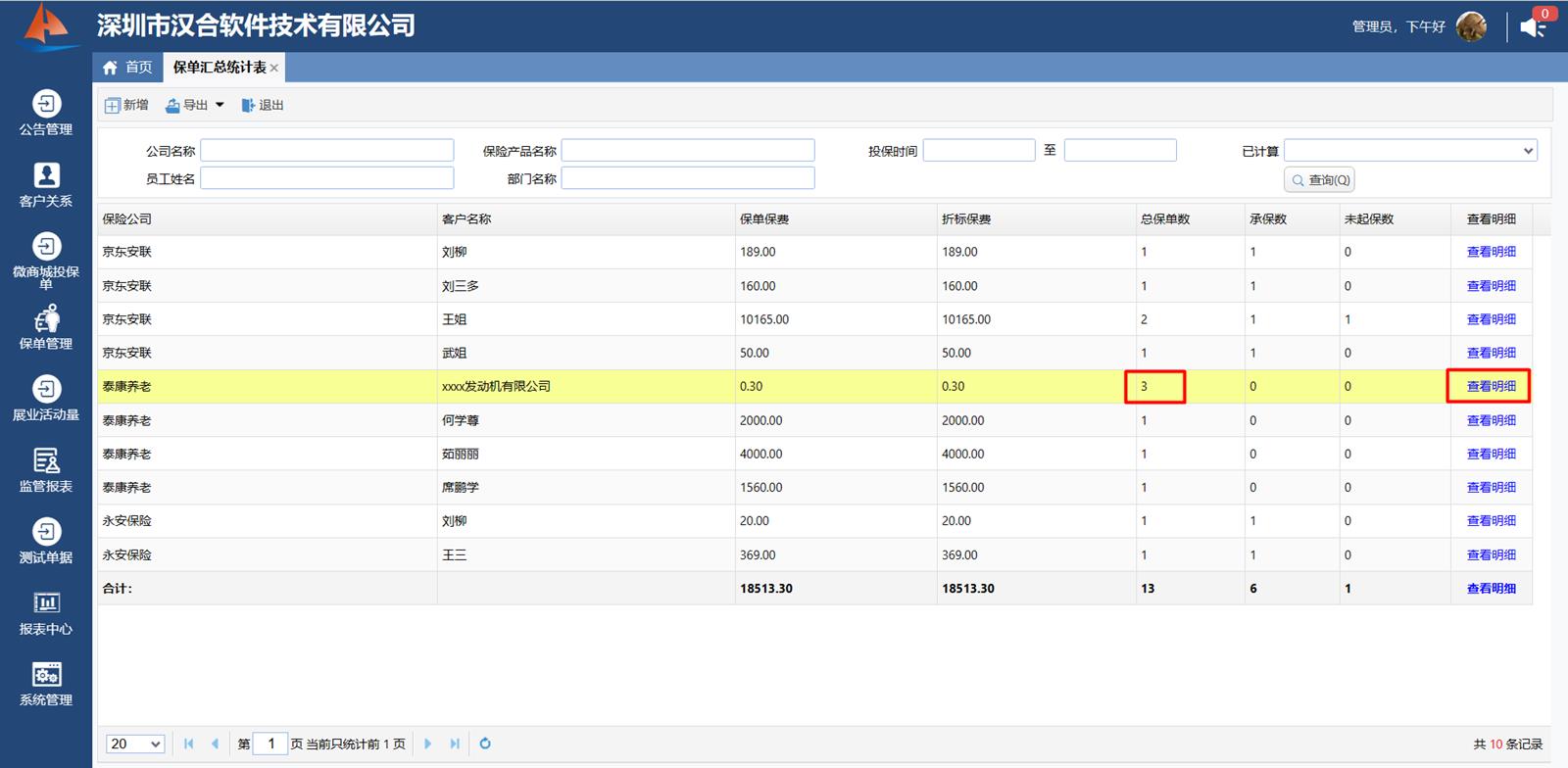
假设我们有个“保单汇总统计表”,按照“保险公司名称”和“客户名称”分组汇总统计折标保费,总保单数,承保数,未承保数,但是我们希望有一个“查询明细”的功能,点击后能够显示这一条汇总数据的保险公司和客户的保单明细,如下图:

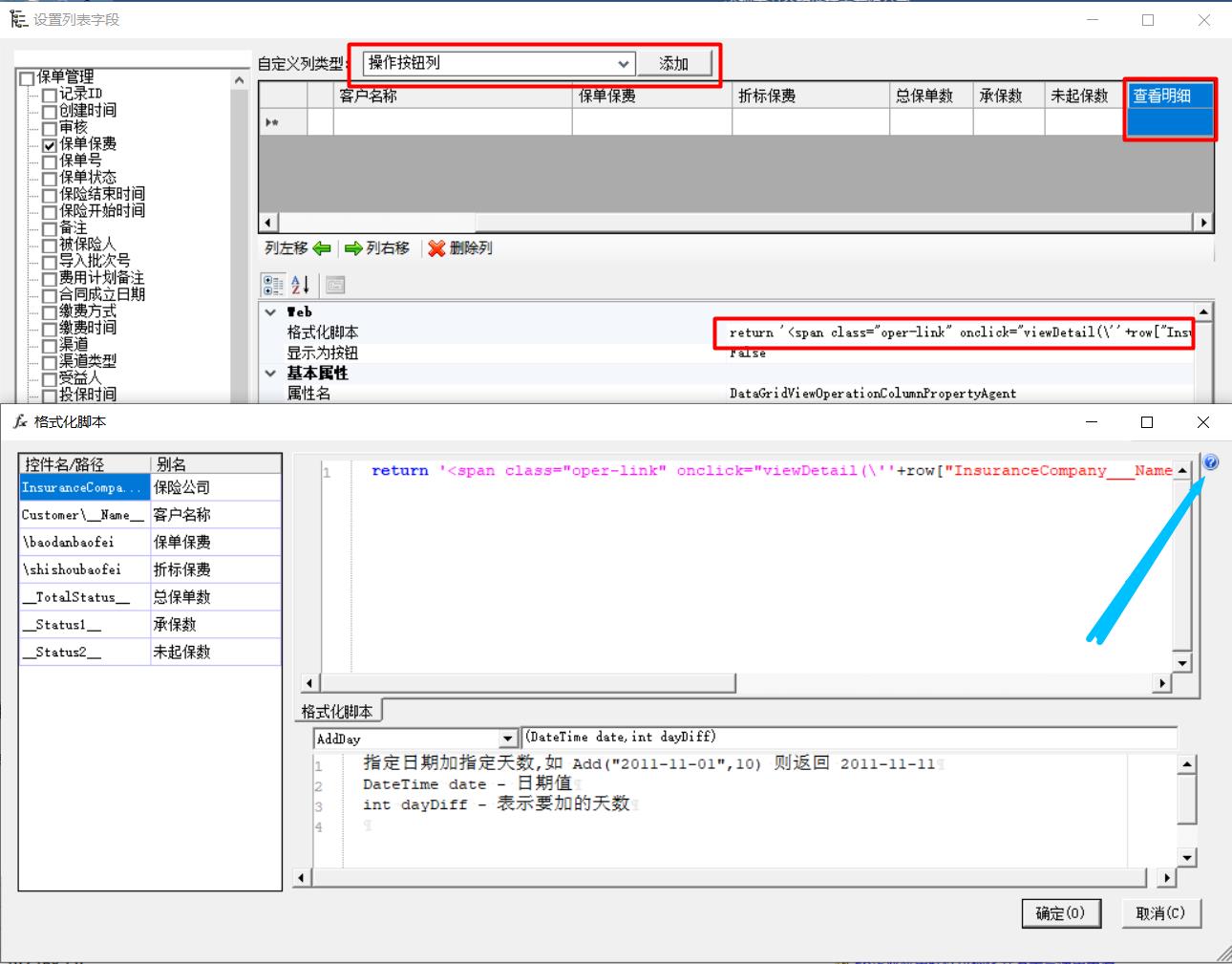
1)、增加“操作按钮列”并设置其“格式化脚本”为:
return '<span class="oper-link" onclick="viewDetail(\''+row["InsuranceCompany___Name__"]+'\',\''+row["Customer___Name__"]+'\')">查看明细'
脚本说明:
上面的脚本表示报表中此列的单元格的“格式化脚本”,单元格格式化后显示成 这样的超链接格式,其中viewDetail表示点击“查看文本”连接后执行的JS方法(后面会讲到),viewDetail需要两个参数(保险公司名称,客户名称)。
这样的超链接格式,其中viewDetail表示点击“查看文本”连接后执行的JS方法(后面会讲到),viewDetail需要两个参数(保险公司名称,客户名称)。
如下图,增加了操作按钮列“查询明细”后,选中新增加的列,然后点击“格式化脚本”属性后面的按钮 进入“格式化脚本”输入窗口,输入上面的脚本并确定(如果需要了解格式化脚本的详细信息,可以点击如下图蓝色箭头支持图标
进入“格式化脚本”输入窗口,输入上面的脚本并确定(如果需要了解格式化脚本的详细信息,可以点击如下图蓝色箭头支持图标 获得帮助信息):
获得帮助信息):

2)、增加了“格式化脚本”后,我们发现虽然脚本能正常显示了,但是点击后在浏览器Debug模式下发现报错“viewDetail is not defined”,表示viewDetail响应方法不存在:

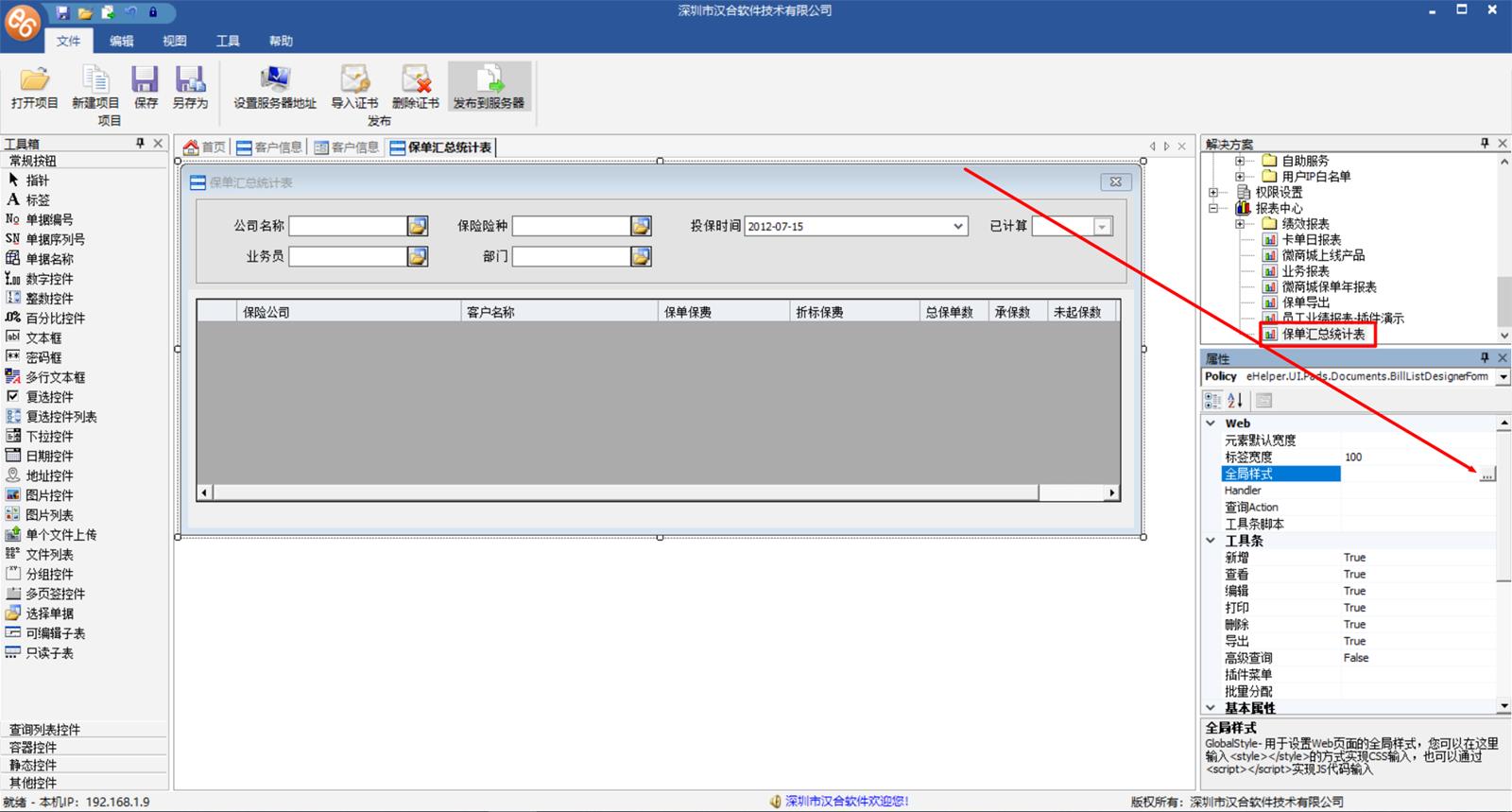
我们确实还没有增加viewDetail响应方法,下面增加,打开“保单汇总统计表”,如下图选中报表设计窗体标题栏以后,属性中有“全局样式”属性,点击右侧的按钮:

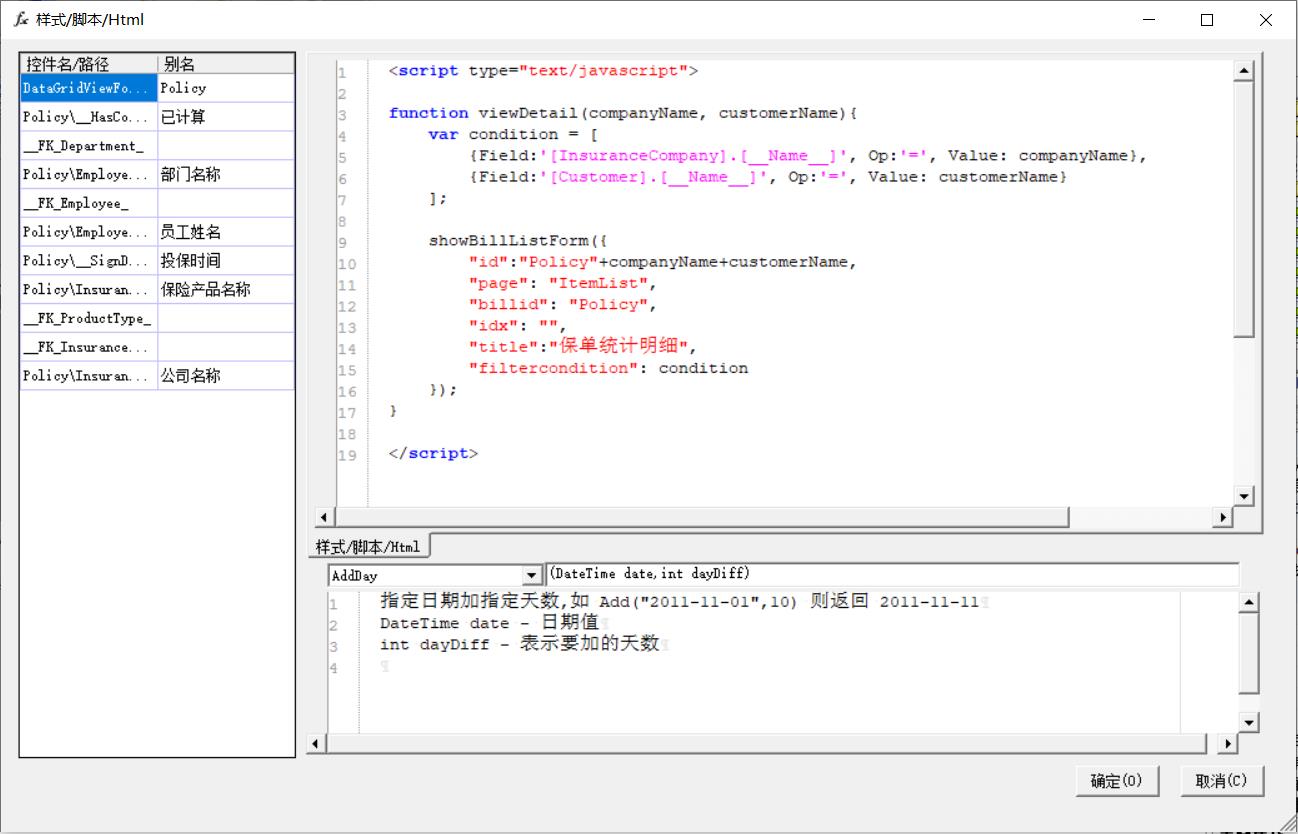
点击“全局样式”右侧按钮后进入全局样式录入页面Javascript脚本,如下:
function viewDetail(companyName,customerName){
var condition=[
{Field:'[InsuranceCompany].[__Name__]',Op:'=',Value:companyName},
{Field:'[Customer].[__Name__]',Op:'=',Value:customerName}
];
//E6客户端进入查询列表的脚本
showBillListForm({
"id":"Policy"+companyName+customerName, //主页面tabs中显示时候的id
"page":"ItemList", //ItemList表示查询列表页面,如果是进统计报表则填ItemReport
"billid":"Policy", //保单管理的单据编号
"idx":"", //如果是进统计报表,则填统计报表的idx
"title":"保单统计明细", //在主页面tabs中显示的标题
"filtercondition":condition //过滤条件
});
}如下图:

怎么找到condition中应该填的参数名?
由于我们要显示的是“保单明细”,那么就可以进入“保单管理”查询页面并进入浏览器的Debug模式(一般是按F12键)。
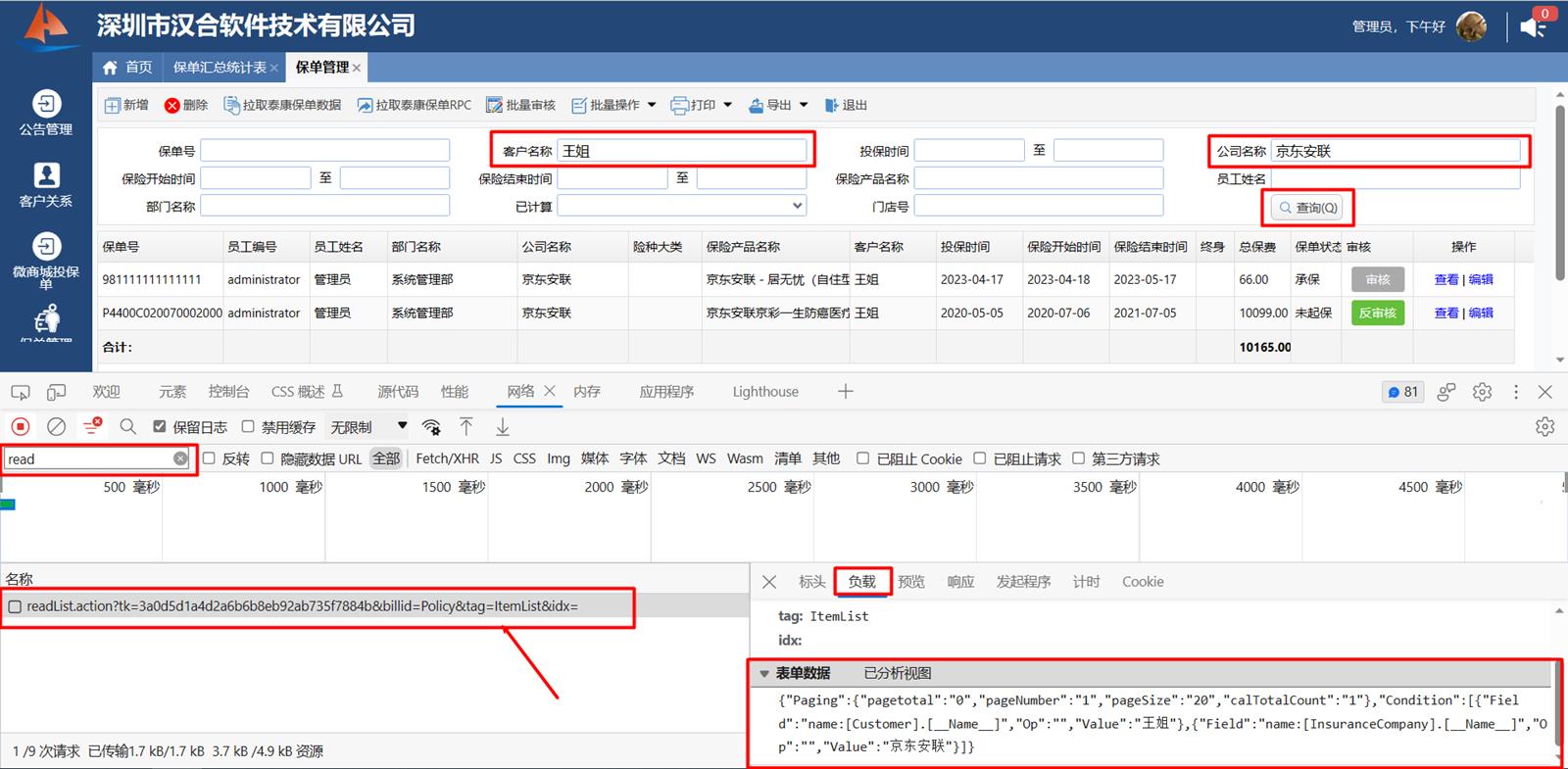
由于我们上面调用viewDetail的参数是“保险公司名称”和“客户名称”,那么我们再保单查询页面输入这两个参数后,点击查询后,如下图找到readList.action调用,点击后再“负载”中找到“表单数据”,并拷贝出来:

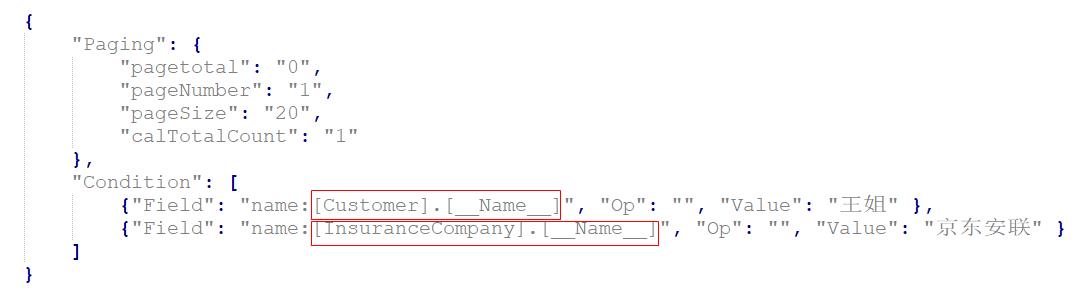
把上图中的“表单数据”拷贝出来并格式化后,就可以知道我们condition中这两个参数应该怎么填录入,如下图:

完成后保存发布!比如下面图中选中的这条记录,总保单数3,点击查看明细:

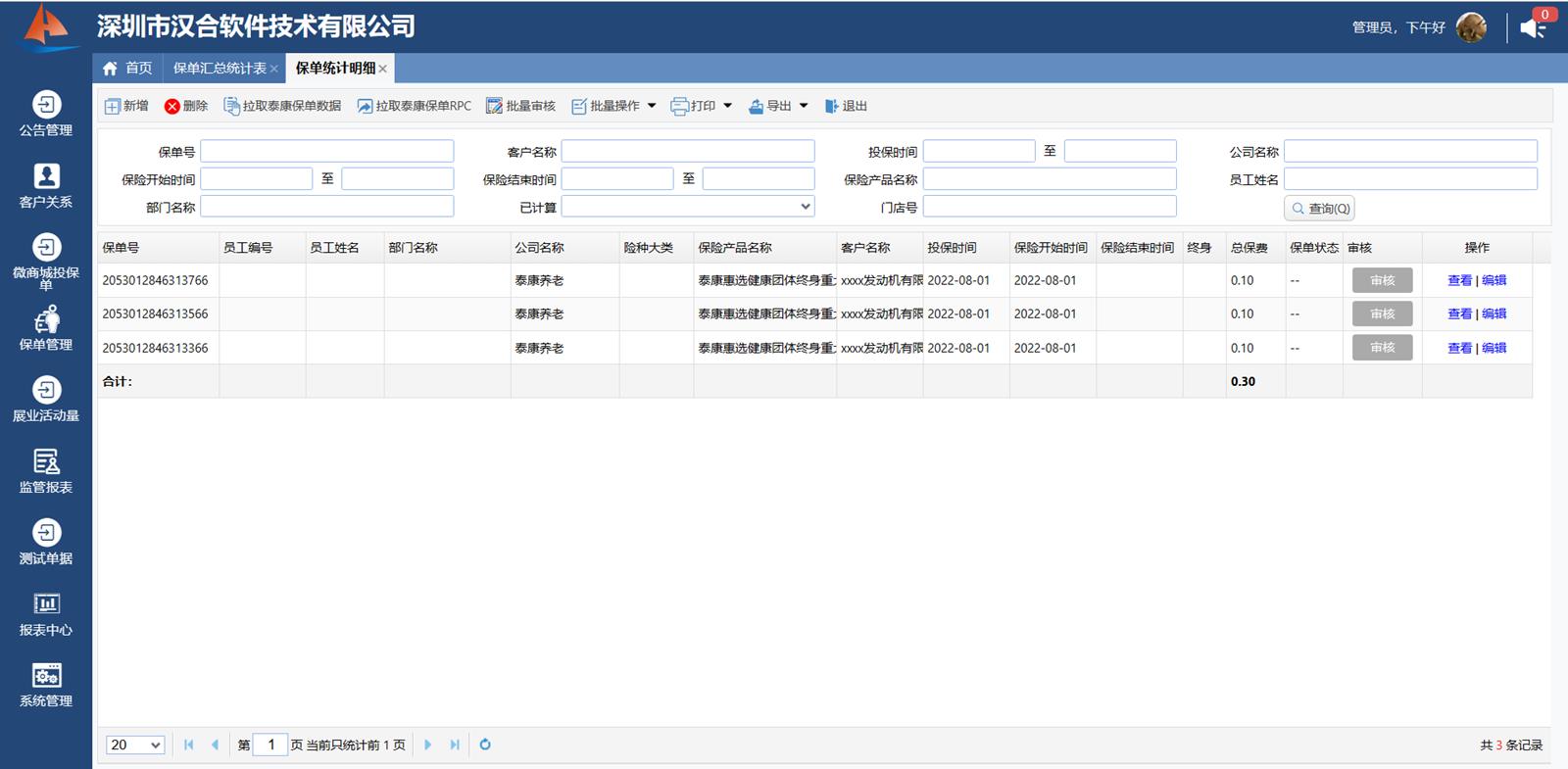
明细页面:

4、需要一个按钮,点击后能够调用后台计算方法进行某种计算:
这种方法和上面“查看明细”类似,都是需要通过设置操作列的“格式化脚本”完成。由于这一块可能涉及到各种不同的计算,所以很难描述,需要请直接联系我们。比如要调存储过程,则JS方法如下:
//假设需要调后台的存储过程完成什么计算,需要传入开始时间和员工ID两个参数
function doCalc(startdate,employeeID){
//构造参数
var condition={
StartDate:startdate,
EmployeeID:employeeID
};
//前台调存储过程
jQuery.bo.procedureRpcCall({
"procname":"sp_DoCalc",
"condition":condition,
"callback":function(data){
showMessage({msg:"计算完成!"});
submitQuery();
}
});
}完结!
