形状控件的作用:
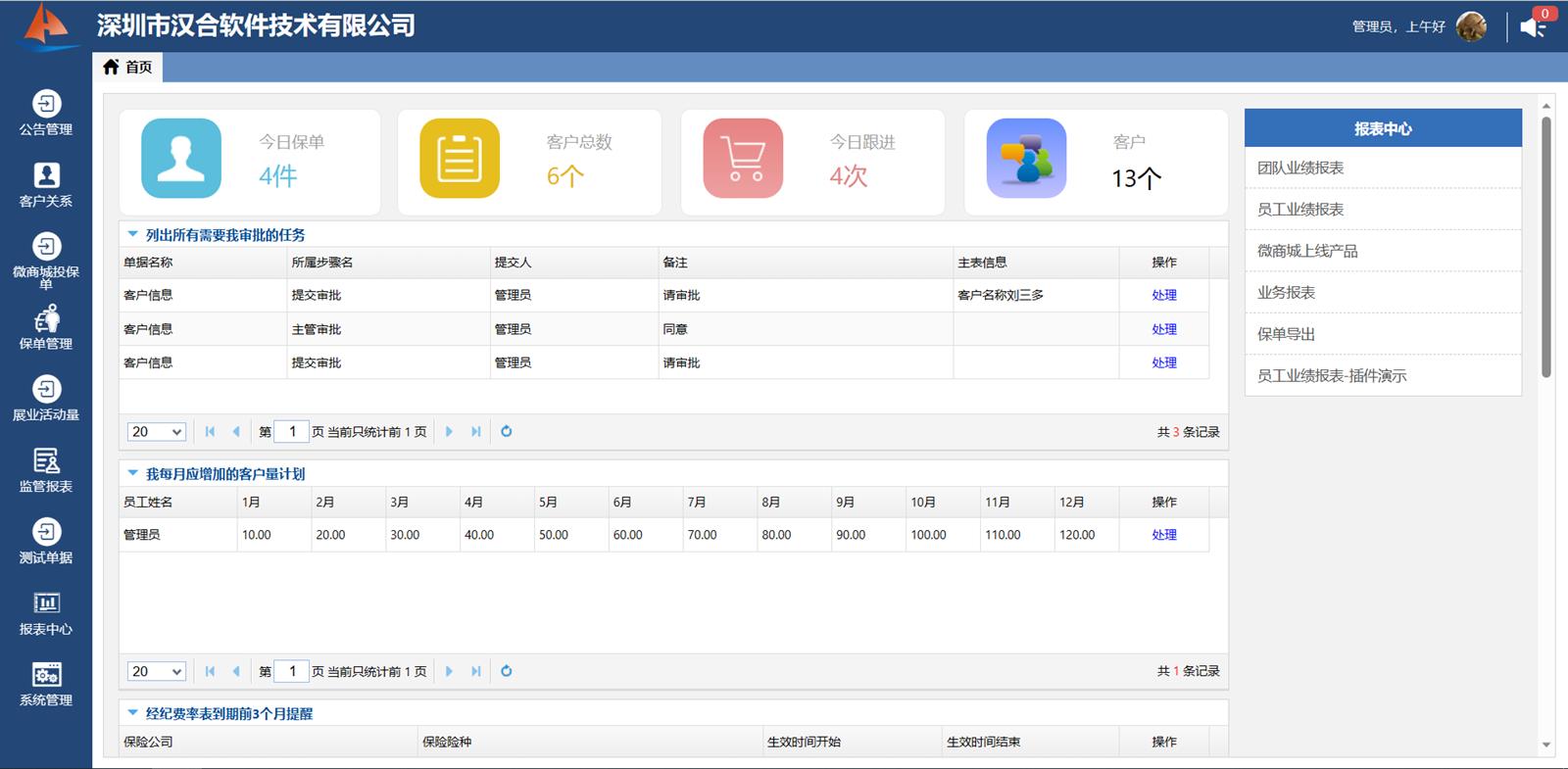
1、作为装饰控件用:如下图的首页统计区块中用于显示一个带图标的,可渐变,可圆角的装饰块:

2、作为按钮使用:作为按钮使用时可以执行JS脚本、点击新增单据,查询数据等等:

形状控件在开发平台工具箱中的位置:由于每种页面的可用控件不同,所以“形状”的位置不确定,当然您打开对应的页面后总是可以在工具箱中找到它。
首页:“形状”位于开发平台的“工具箱\Web”栏下;
表单设计和表单查询:“形状”位于开发平台的“工具箱\其他控件”栏下;
自定义页面和打印模板:“形状”位于开发平台的“工具箱\常规控件”栏下;
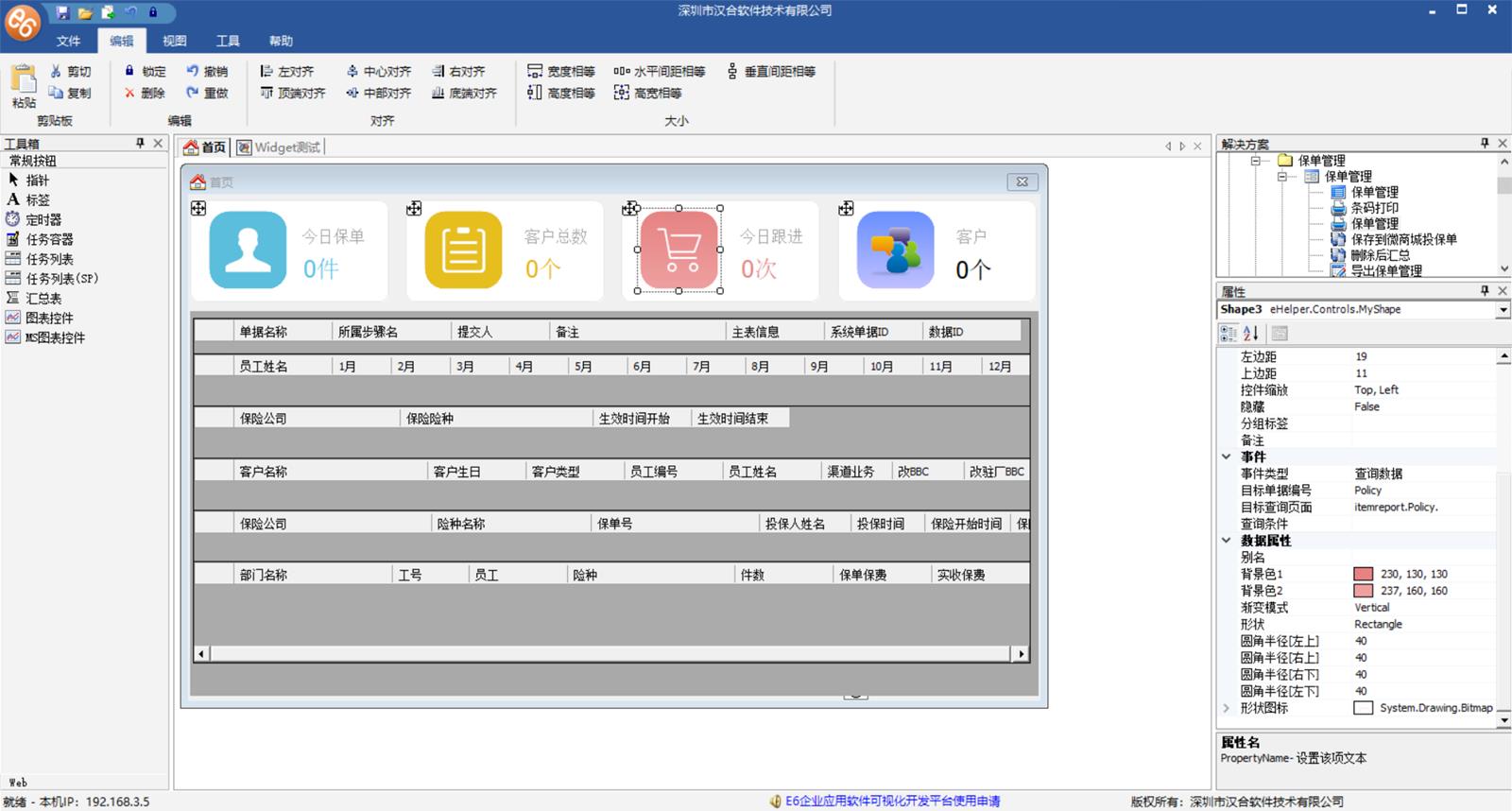
下图是首页通过“形状”装饰一些数据统计块:

添加好“形状”(如上图)以后,设置其属性:
数据属性:这个决定“形状”控件的显示;
别名:如果用于表单中,需要显示标签,那么别名作为标签显示的文本;
背景色1:如果要设置小部件背景色为渐变背景,则背景色1和背景色2不要设置相同;
背景色2:设置渐变背景的第二个颜色;
渐变模式:设置渐变方向;
形状图表:图片,用于设置形状中间显示的图标,建议使用支持透明背景图片,如png格式;
形状:Rectangle、Circle、TriangleUp,TriangleDown,TriangleLeft,TriangleRight;
Rantangle:此时可以设置圆角属性(圆角半径[左上]、圆角半径[尤上]、圆角半径[右下]、圆角半径[左下]等属性),实现圆角显示,如下图:

Circle:此时没有圆角属性:

TriangleUp:显示向上的三角形,无圆角属性:

TriangleDown:显示向下的三角形,无圆角属性:

TriangleLeft:显示向左的三角形,无圆角属性:

TriangleRight:显示向右的三角形,无圆角属性:

作为按钮使用:
由于“形状”控件不仅仅只是作为装饰,还可以作为快捷访问按钮使用,所以“形状”控件支持点击事件:

事件类型:脚本,新增数据,查询数据;
事件类型为“脚本”:此时可以点击“单击事件”属性后面的按钮,设置响应的脚本(E6脚本或者JS脚本),如NewBill("Customer");脚本表示新增单据Customer。

事件类型为“新增数据”:此时需要设置“
目标单据编号:指定点击后新增的单据编号,比如下图设置为Customer(客户),则表示点击后新增客户(此时和使用脚本NewBill("Customer")相同);
弹出窗体:True-表示点击后弹出新增数据的页面,False-表示点击后在系统主页面的tabs中显示新增数据的页面;

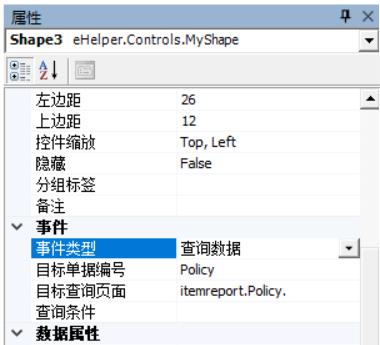
事件类型为“查询数据”:
目标单据编号:指定查询的是哪个单据;
目标查询页面:指定查询的是“目标单据”的“查询列表”还是“统计报表”;
查询条件:表示点击后只能查询满足此条件的数据。

比如首页上用“小部件”和“形状”和“取数标签”等配合实现的统计数据效果如下图:

完结!
