小部件是一个容器控件,里面可以放置其他控件甚至小部件。
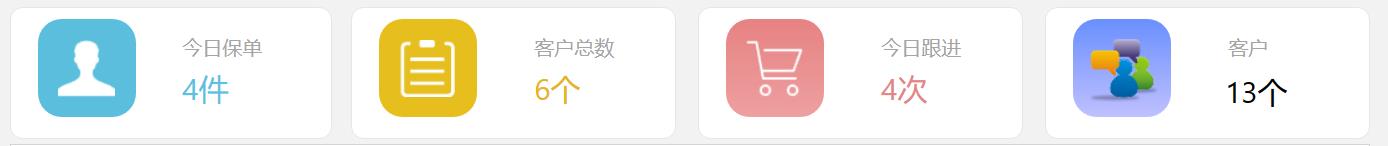
在Web客户端中,小部件上面的控件采用Grid布局方式进行排列,所以您在小部件上的布局基本上都会在客户端中原样体现。小部件可以用于首页显示快捷访问按钮,系统数据统计容器等等,如下图:

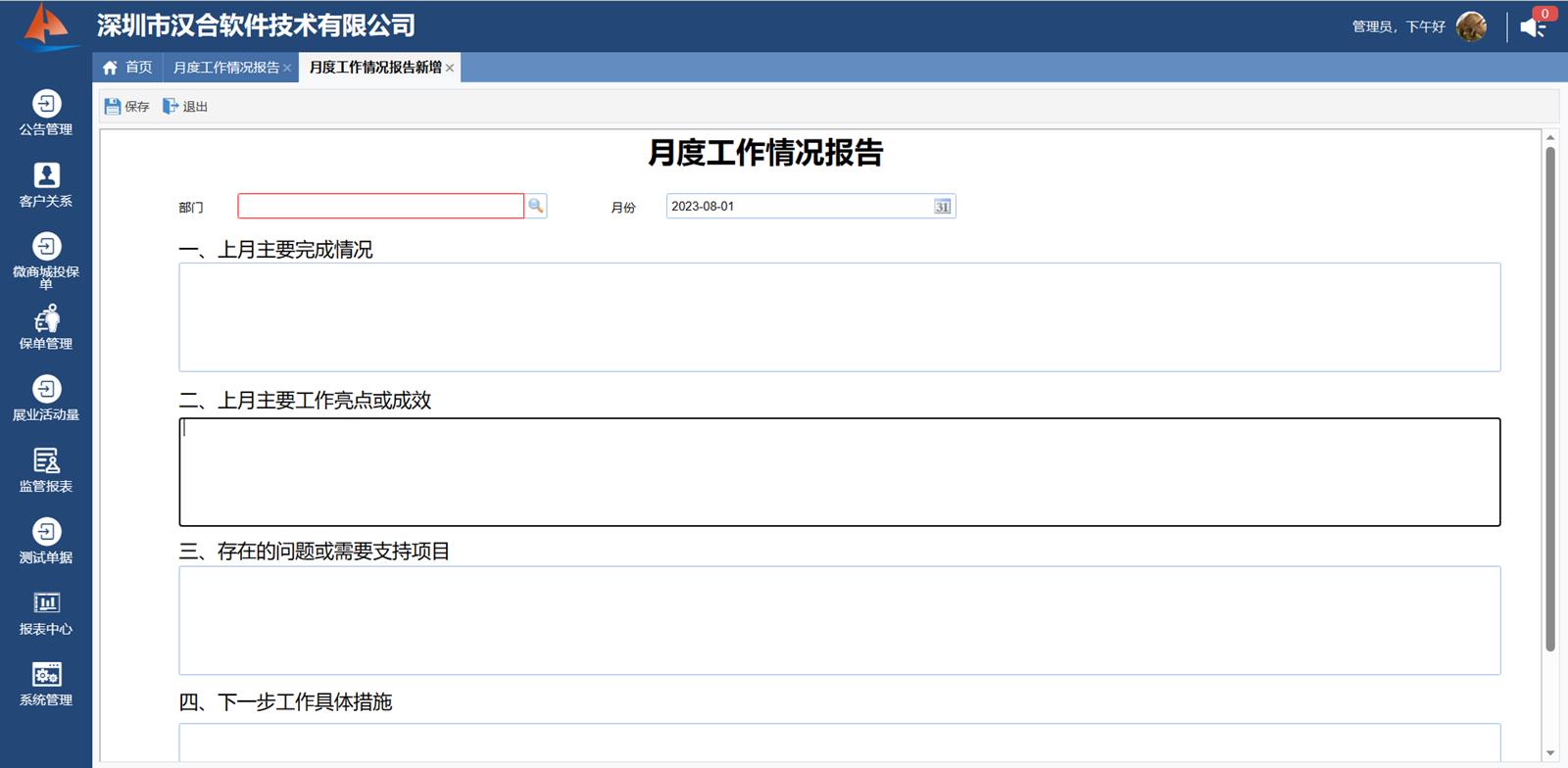
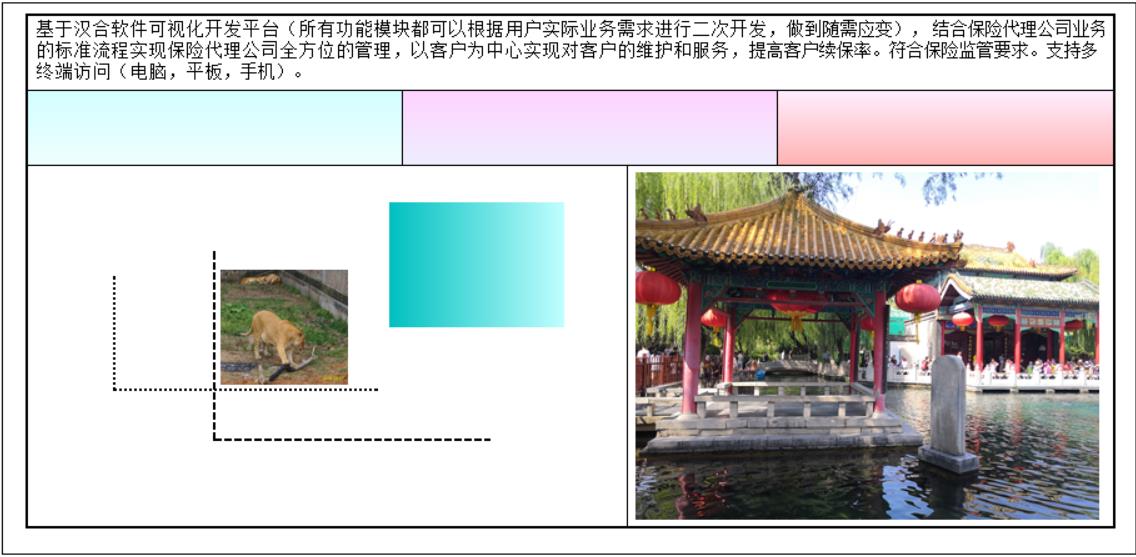
也可以用于表单上自定义布局:

甚至实现一些自定义页面:

小部件有如下特点:
1、作为其他控件的容器,放置其他控件并采用Grid布局,所以您你设计的布局是什么样最终在客户端展示的就是什么样;
2、小部件上可以设置区域颜色,支持渐变色;
3、小部件上可以设置区域边框;
4、双击可以输入信息;
由于每种页面工具箱中的可用控件不同,所以小部件的位置不确定,当然您打开对应的页面后总是可以在工具箱中找到它。
首页:“小部件”位于开发平台的“工具箱\Web”栏下;
表单设计和表单查询:“小部件”位于开发平台的“工具箱\其他控件”栏下;
自定义页面和打印模板:“小部件”位于开发平台的“工具箱\常规控件”栏下;
1、放置其他控件:
如下图,小部件上可以放置很多控件控件,设置颜色,设置边框等等

2、设置区块颜色:
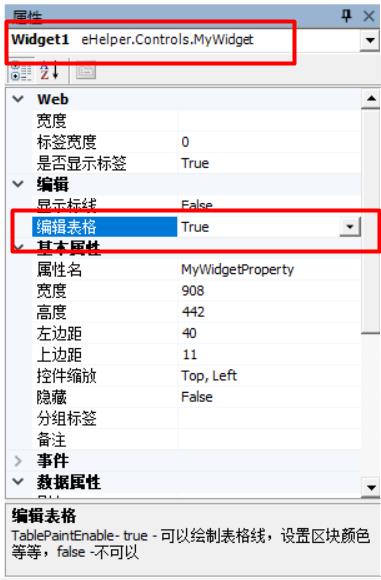
要能够设置区块颜色,首先要设置小部件属性“编辑表格”为True(小部件上显示标线的情况下类似一个行列表格,但是小部件并非表格控件)

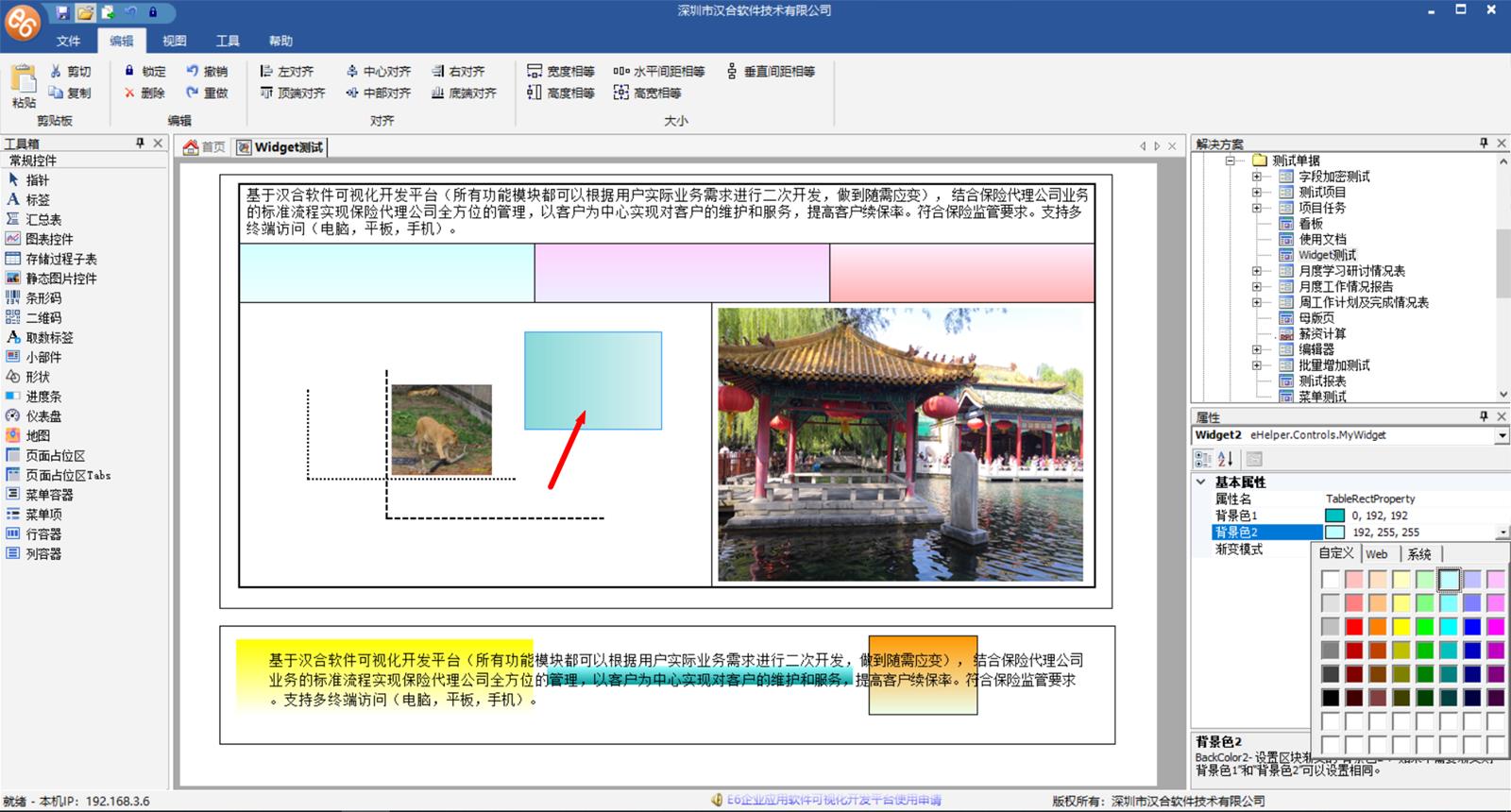
然后选中要设置颜色的区域,如下图,选中选区后,右侧属性中会出现选区属性,设置背景色1,背景色2即可实现选区背景色设置:

确定后效果如下图:

知识点:
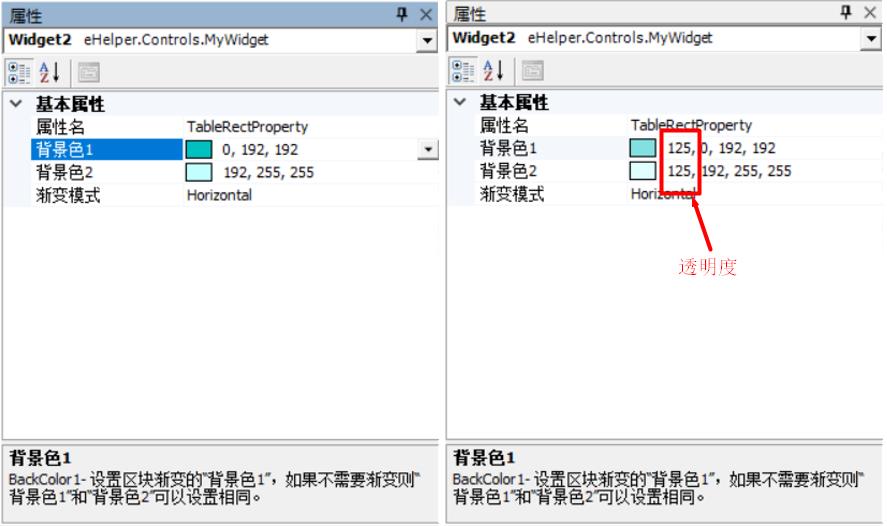
很多时候我们可能需要设置背景色,怎么设置呢?比如我们刚才设置的背景色如下,这属于RGB颜色,有3个0-255的数字组成,分表表示Red,Green,Blue三种基础颜色,要设置透明,则在前面加一个0-255的数字表示透明度即可,如下图右侧,透明度从0-255,0表示完全透明,255表示完全不透明。

3、设置区块边框:
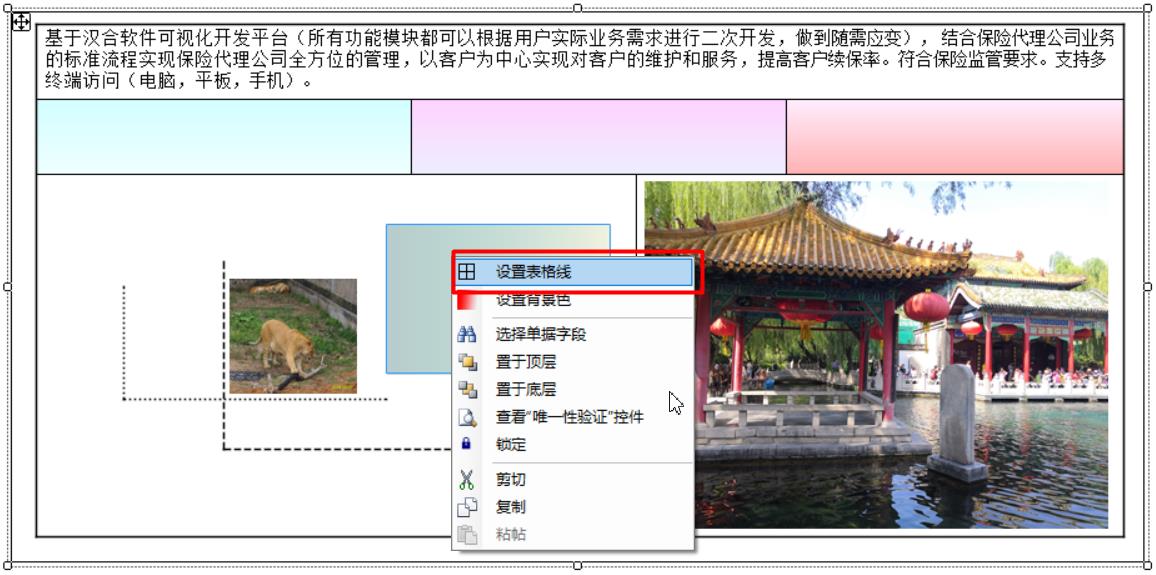
设置区块边框的操作和设置区块颜色相似,先选中要设置区块边框的区域,右键,点击弹出菜单项“设置表格线”:

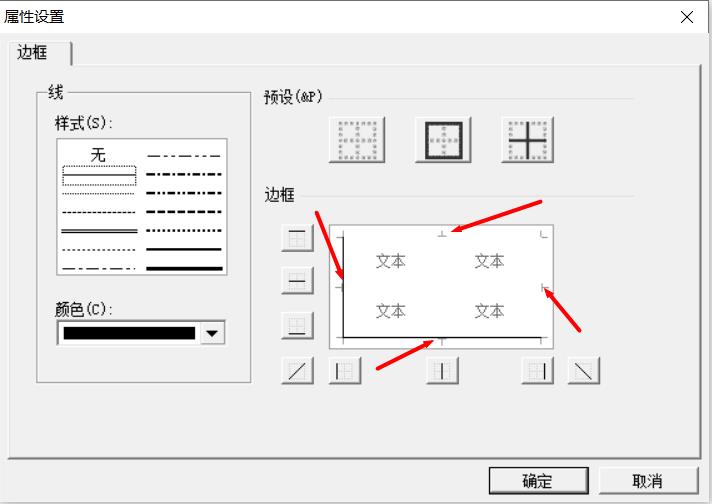
在弹出的窗口中选中线条“样式”,右侧分别点击设置边框,暂不支持斜线和内部线条(因为这不是真正的表格),所以如果您要设置成表格的形状,那么可以通过设置选定区域的边线来实现(如果只想设置选区的某一边的边线,则可以点击下图红色箭头的边线区域设置某一条边线):

4、双击输入信息:
如下图,双击某个位置后可以直接输入信息,当然输入的信息最终会以标签控件的形式显示出来,您也可以从工具箱中选择标签进行添加。

小部件讲解完结!
