项目看板用于按项目任务状态分组显示项目列表,有助于一目了然地展示项目信息。所以要使用“项目看板”必须满足如下几个条件:
1、单据必须有一个子表(项目任务);
2、子表必须有一个状态列(比如选项固定的下拉列表);
3、可选:子表引用“员工”表单,作为任务负责人;
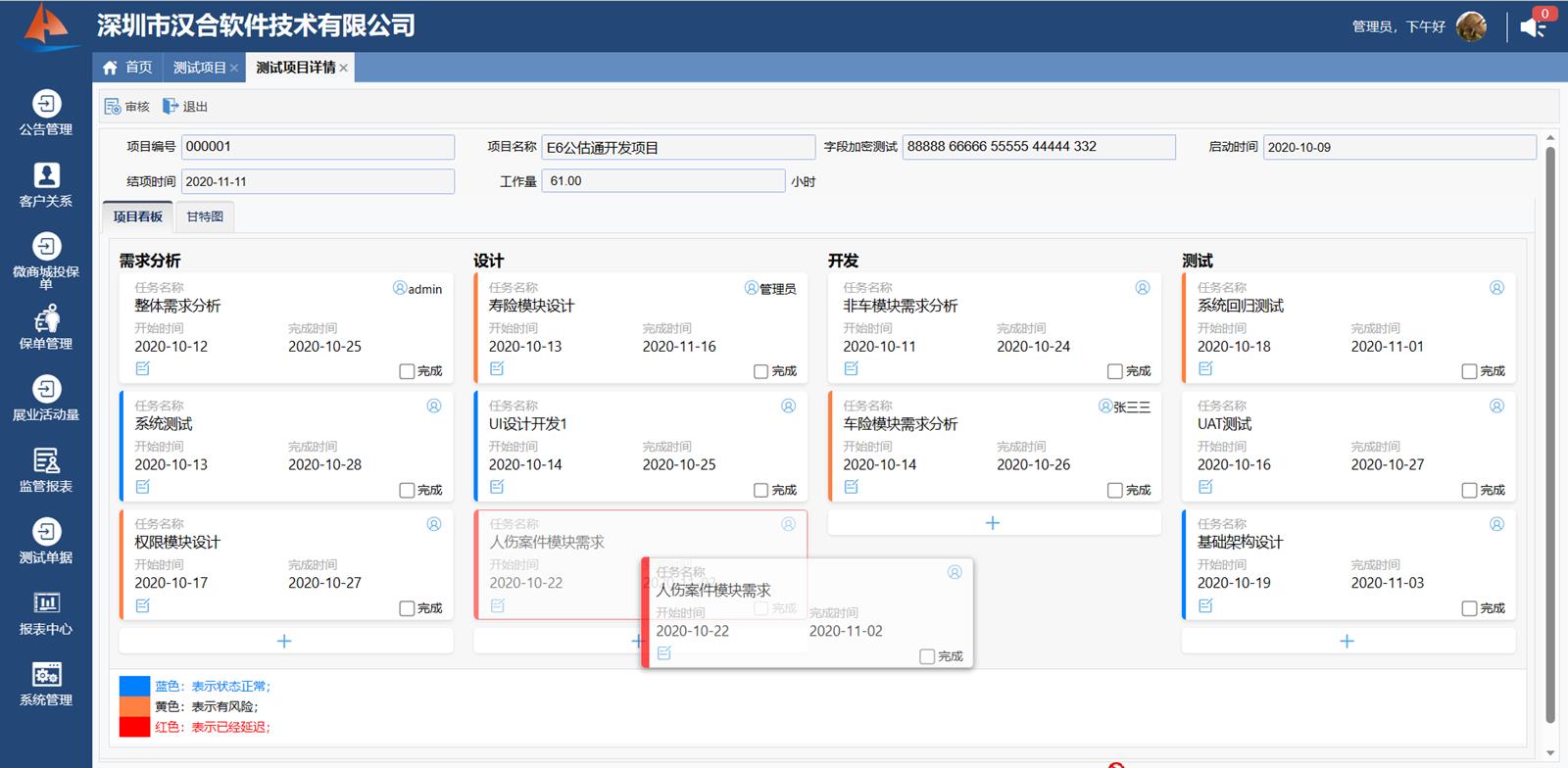
满足这3个条件后,就可以使用项目看板控件了,效果图如下:

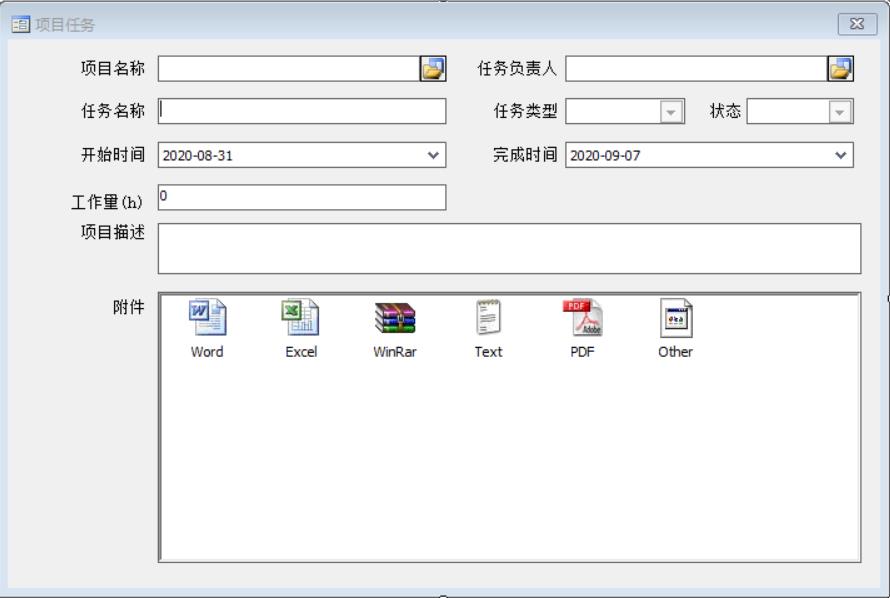
所以我们在开发平台中设计的项目任务表单时这样的,如下图:
任务类型:需求分析、设计、开发、测试
状态:正常、有风险、延期
引用了员工姓名作为项目负责人,所以符合上面对项目看板条件的需求

项目看板有如下特性:
1、我们可以在开发平台中设置不同条件的项目任务,左侧显示不同的颜色,用于区分任务紧急程度等;
2、我们可以在看板中国将任务从一个状态拖到另一个状态,从而改变任务状态值;
3、可以直接点击任务左下角的图标 进入任务详情页面编辑任务;
进入任务详情页面编辑任务;
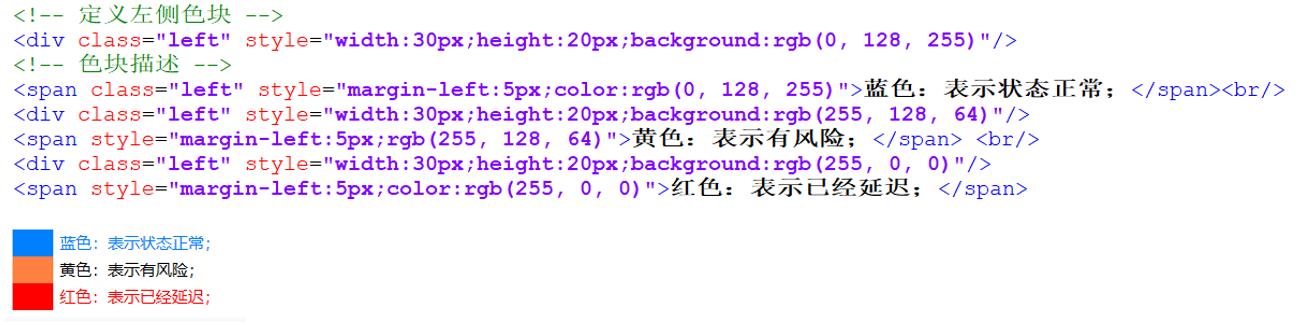
4、我们可以在开发平台中给项目看板增加HTML格式的备注,用于描述每个颜色所代表的含义,如下图:

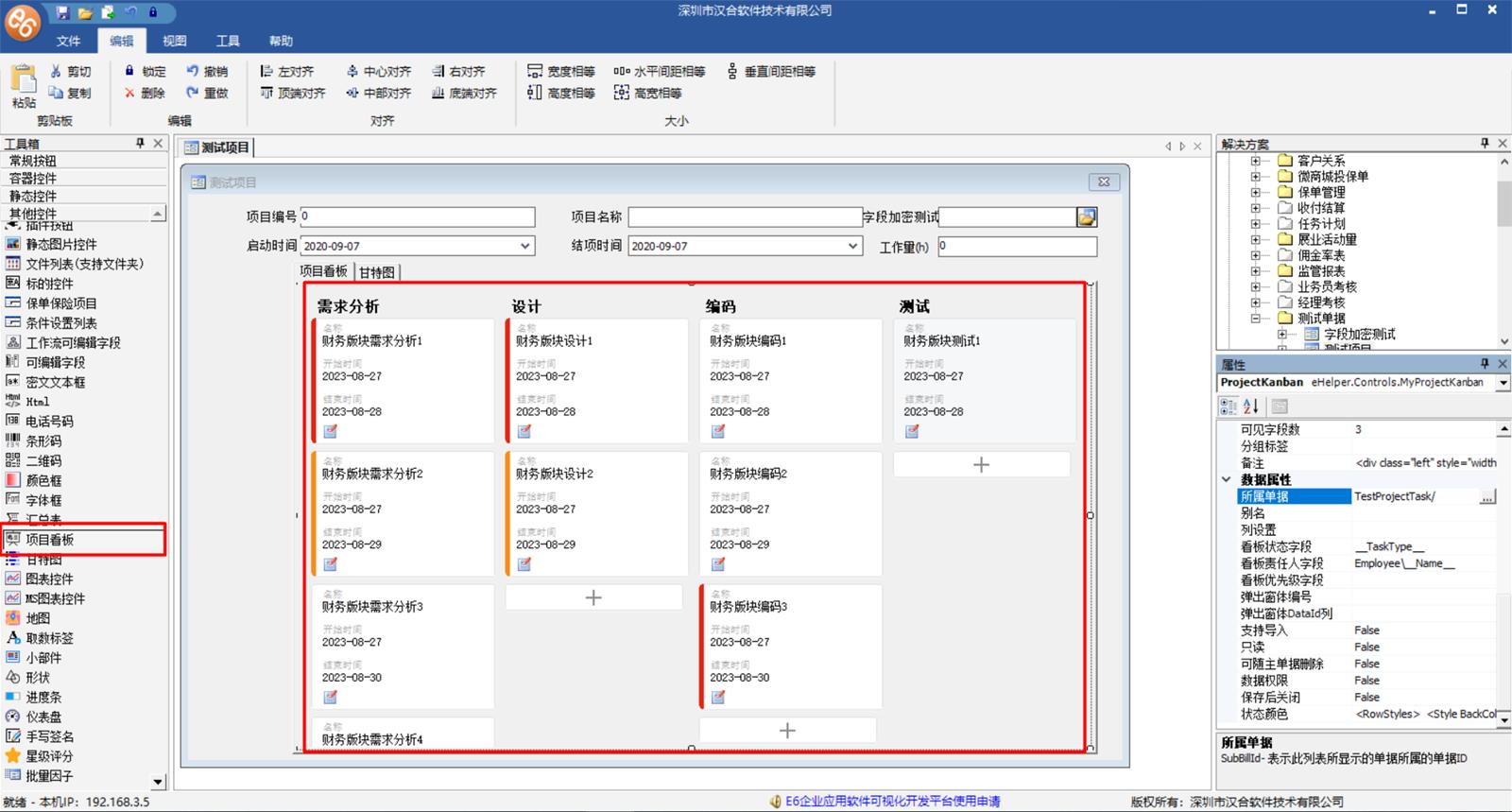
项目看板在开发平台“工具箱\其他控件”下:

添加好项目看板以后,需要设置看板属性:
备注:前面描述过,定义Html格式的备注信息,用于对看板进行描述,如下图:

所属单据:表示看板上的任务所属的单据;
列设置:如下图由于看板上需要显示“任务名称”、“开始时间”、“完成时间”、“负责人”等等,那么我们就需要设置看板上要显示的字段,所以可以通过列设置来实现:

列设置窗口,把需要在看板上显示的列都加入进来:

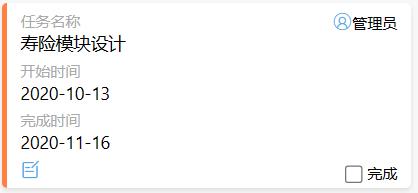
默认看板项显示是按照上面列设置从上往下顺序显示前3列,如下图默认从上往下显示“任务名称”、“开始时间”、“完成时间”如下图:

但是如果我们希望如下图所示,开始时间,完成时间显示在同一行,可以在项目表单的全局样式中设置CSS:


看板状态字段:用于在看板中将不同任务分组显示,如第一图中的“需求分析”、“设计”、“开发”、“设计”
看板责任人字段:用于显示项目任务责任人,如看板任务右上角的
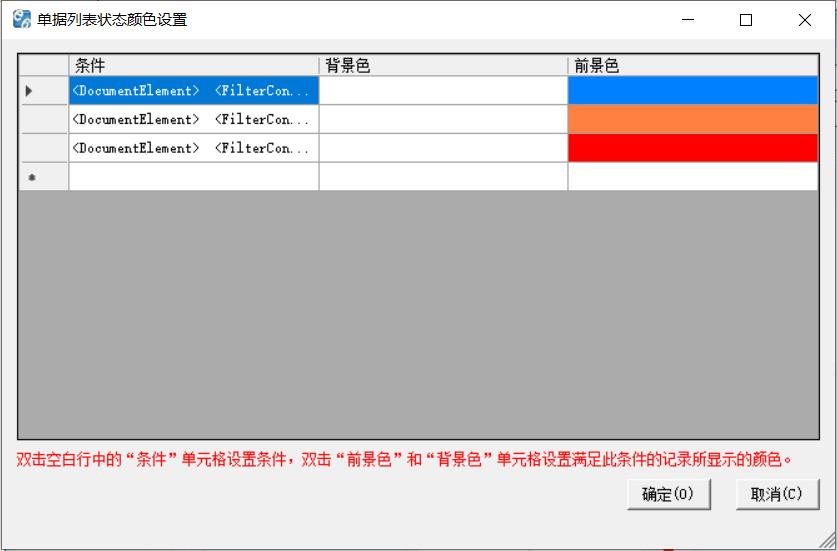
状态颜色:根据条件设置每个项目任务左侧的色块,如下图我们设置了3个色块:

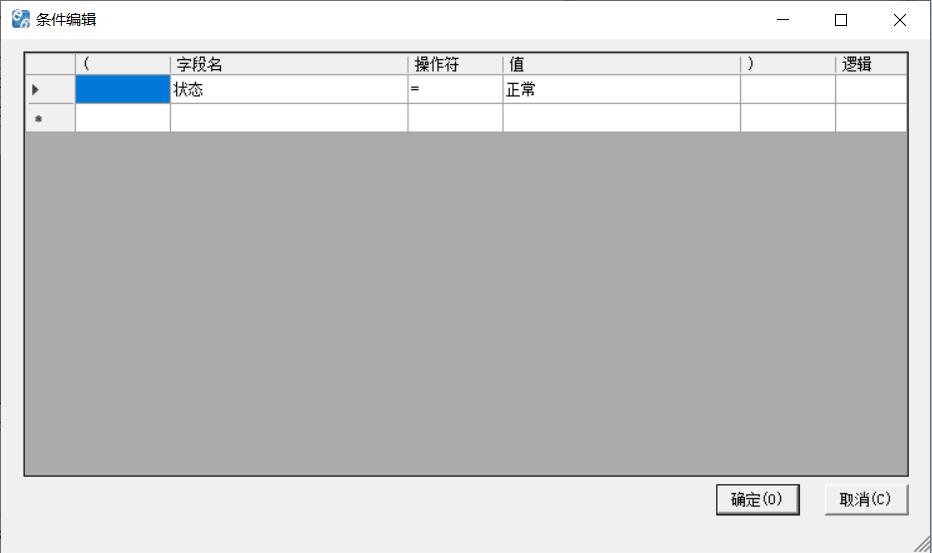
双击第一个后可以设置色块条件,满足此条件的就会被设置为蓝色:

保存发布即可!
