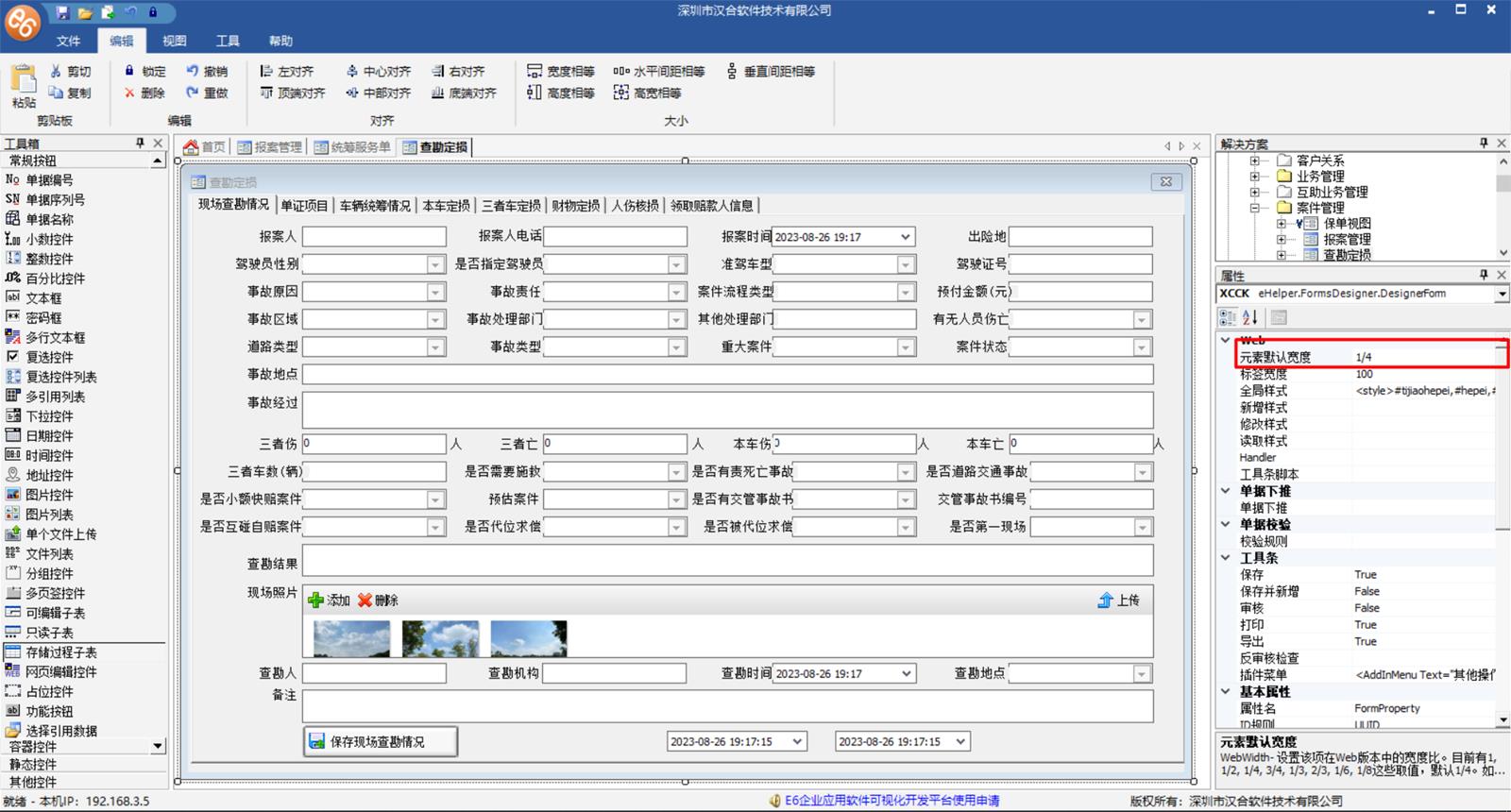
占位控件是一个布局控件,我们的Web页面是采用自动布局的,自动布局的优点很明确,不论您在开发平台上怎么设计页面,最终都会根据开发平台上每个控件的放置顺序得到排列整齐的Web页面。默认我们Web页面上每一行布局显示4个基础控件(文本,数字等基础控件),而默认多行文本,子表,图片/文件列表等等占1行,如下图默认设置表示每个基础控件占1/4页面宽度:

所以默认的Web页面效果如图,如下图Web页面上每一行显示4个基础控件,多行文本/图片框/子表等等默认占一行:

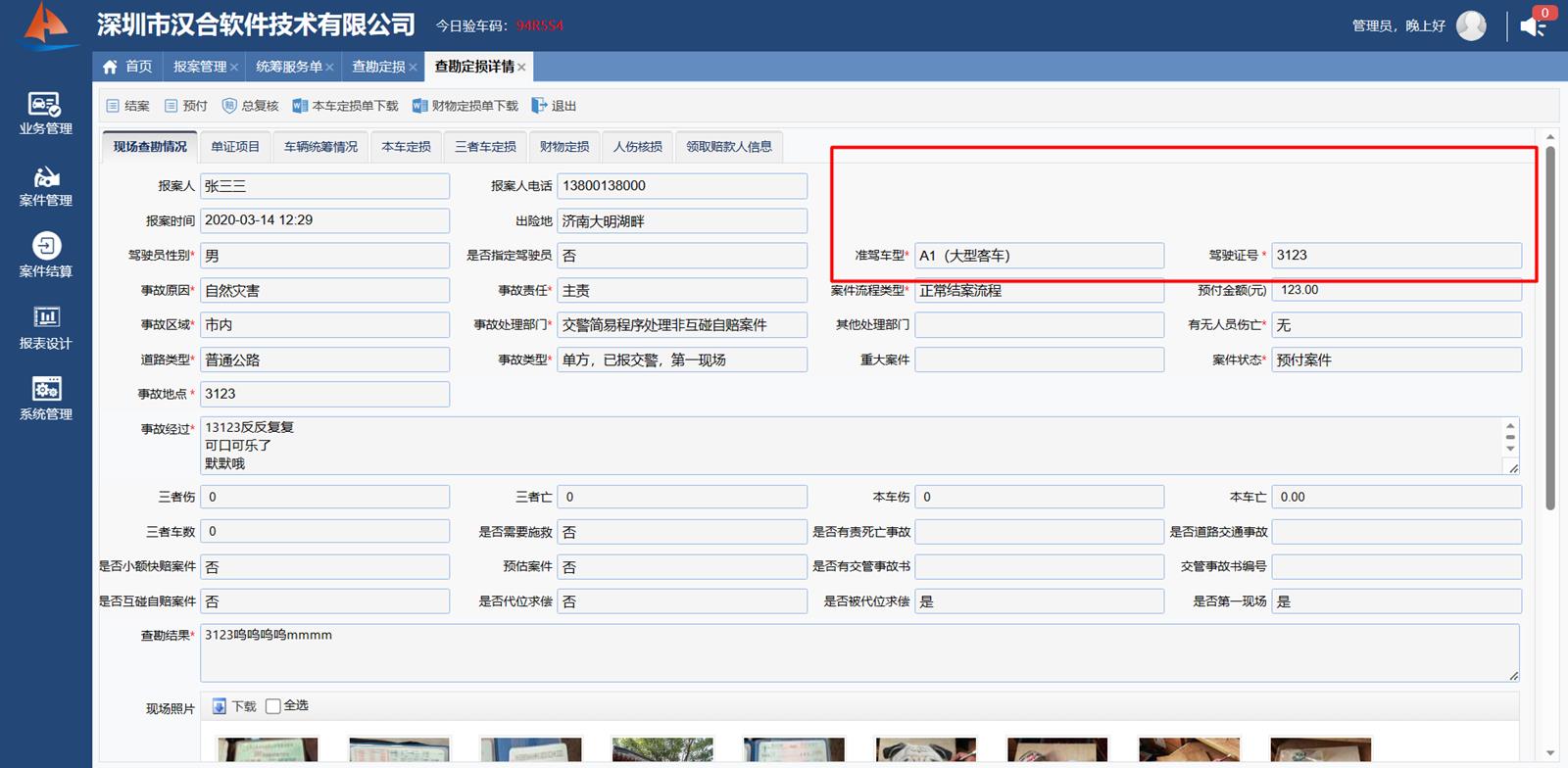
那如果我们要显示如下的布局(也就是前面两个只占一般,经常有类似的需求的)怎么办呢?这就需要用到“占位控件”了。

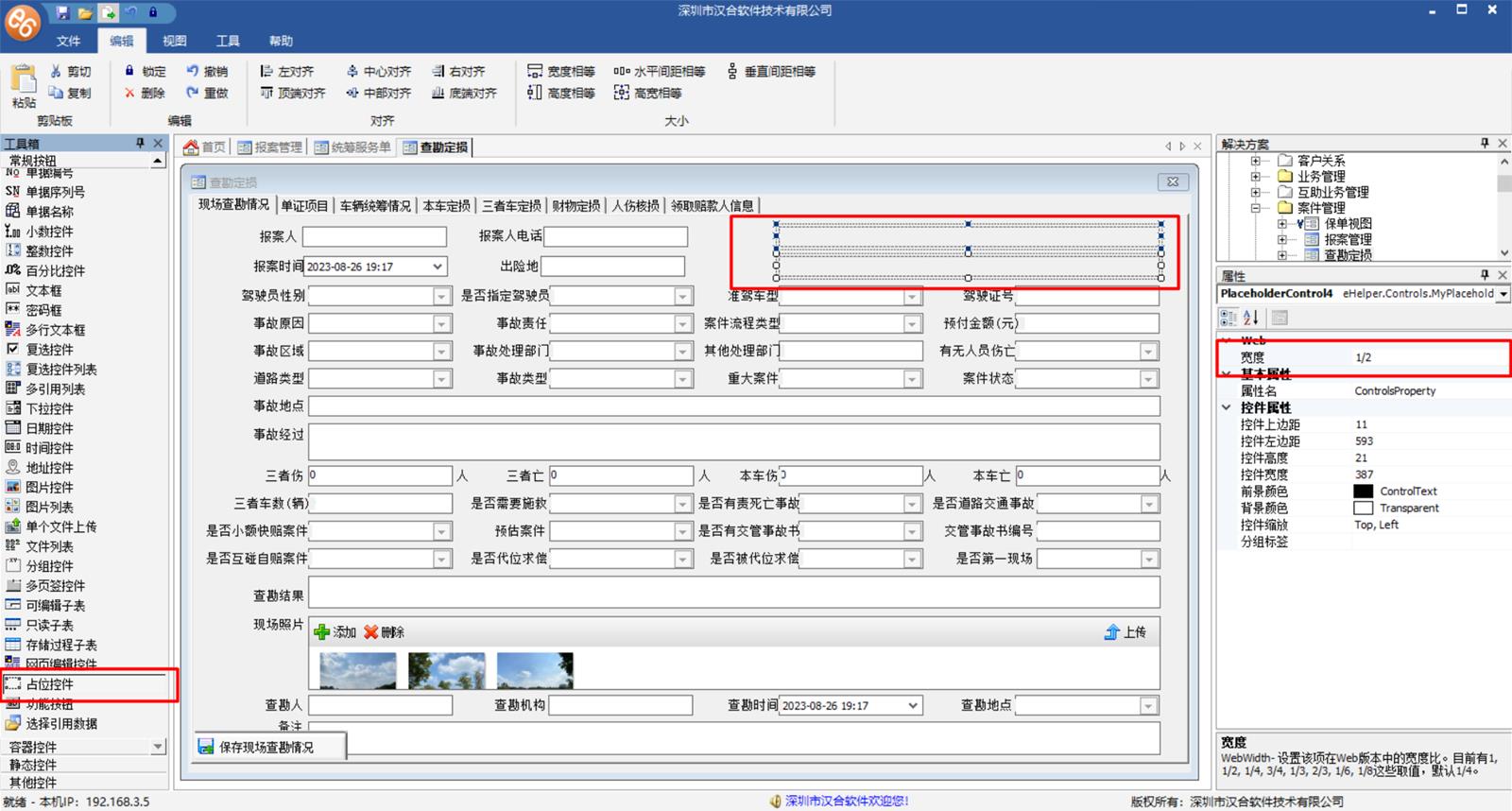
在开发平台中,先把前面4个控件挪出后,加入2个占位控件,并设置这两个占位控件宽度1/2(表示占页面宽度的1/2),保存发布即可: