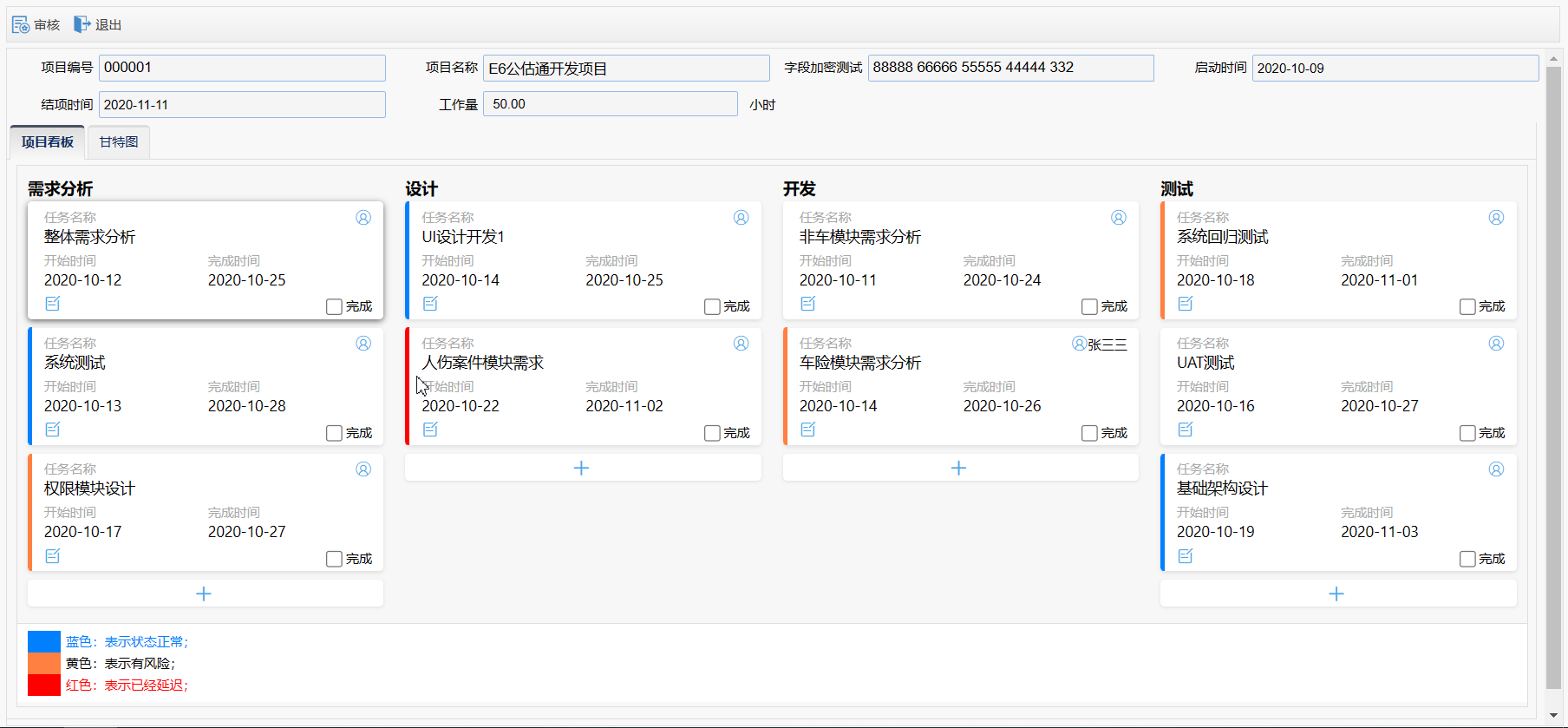
项目任务图效果如下,某个项目下的多个任务,以竖版形式,根据状态(如下面的“需求分析”、“设计”、“开发”、“测试”)进行分组显示的图表:

怎么实现项目任务图呢?
首先必须要先有一个子表,比如就叫“项目任务”,并且必须引用了“项目管理”模块上的字段(比如引用了“项目名称”),不引用则表示这两个单据之间无任何上下关系:

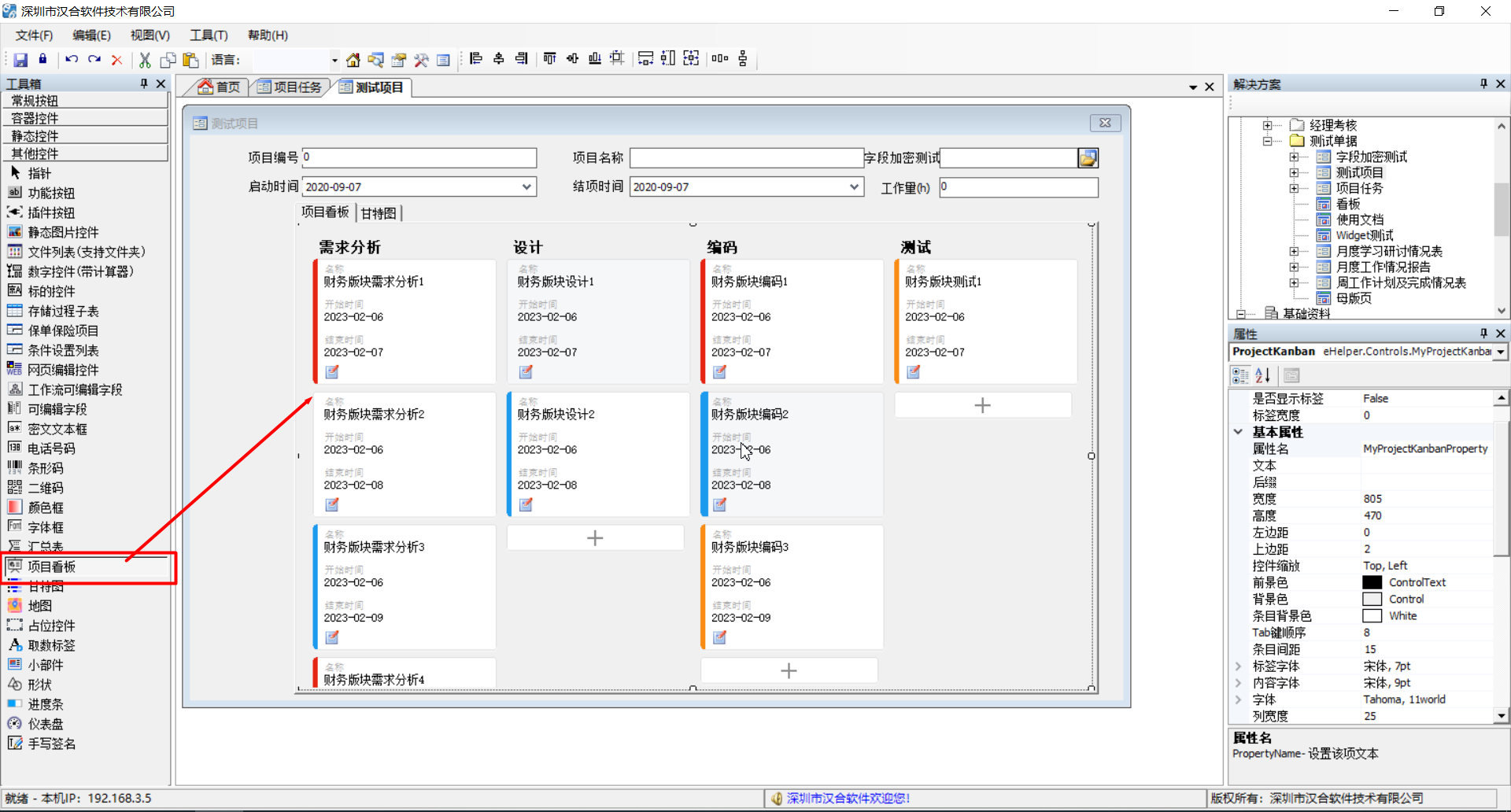
1、从工具箱中拖入“项目看板”控件,如下图:

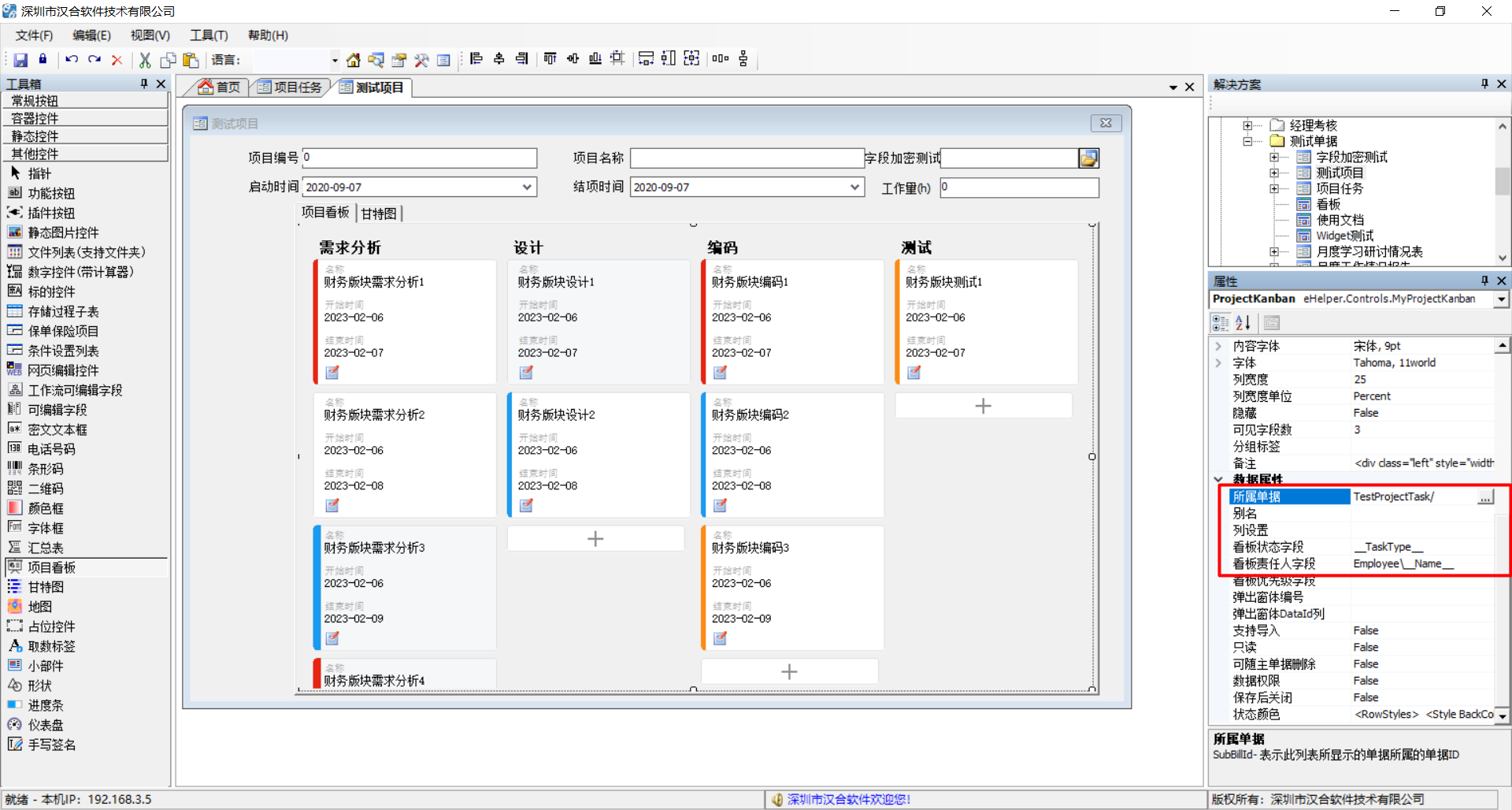
2、设置“项目看板”控件属性:
所属单据:本篇一开始就提到,子单据“项目任务”必须引用项目的某个字段后他们之间才会有“主/从”关系,有了“主/从”关系,这里才能选择“所属单据”;
列设置:后面讲;
看板状态字段:就是“项目任务”中表示当前任务所属的“状态”或者“分类”的字段名,比如本篇上面“项目任务”表单中的“任务类型”字段名;
看板责任人字段:“项目任务”中本任务负责人,这个字段引用的是基础资料中的“员工”-“姓名”字段;

列设置:
本篇开始的图片中,图表中每一项都是如下的一个长方形任务信息块,每一个任务信息上显示了“项目名称”、“开始时间”、“结束时间”等信息,那么这些信息就是通过“列设置”属性进行设置的:

如下图,点击“列设置”以后,弹出的列设置窗口中,我们可以勾选“项目任务”上的列,以显示到后面,如下我们加了6列:

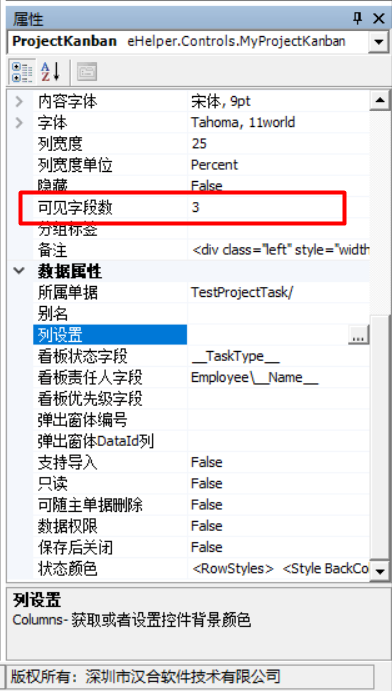
但是为什么我们明明加了6列,在“项目任务”中只显示3列呢?如下,由于我们设置了“可见字段数”为3,所以项目任务信息中才只显示前面的3列:“任务名称”、“开始时间”、“结束时间”。

但是我们发现一个问题,那就是如下的项目任务图中,“开始时间”和“结束时间”显示在了同一行,如下:

怎么做到的呢?这就需要CSS了,在“项目”窗口的属性“全局样式”中输入如下的CSS代码(需要知道一些前端CSS写法和基本的浏览器查看元素操作)下面的CSS必须放在Style标签里面:
.field__StartDate__,.field__EndDate__
{
float: left;
width: 50%;
}
CSS中的“field__StartDate__”和“field__EndDate__”怎么确定呢?通过浏览器右键点击项目上图中的两个日期元素后可以查看其class
如下:

发布后,就可以看到我们的项目任务图了。
